基于firebug的firefox扩展 css usage
摘要:可以清楚的查看css文件中所有的规则在你的网站中的真实的使用情况。可以查看一个网站中多个页面中的css使用情况——这...
可以清楚的查看css文件中所有的规则在你的网站中的真实的使用情况。可以查看一个网站中多个页面中的css使用情况——这个很好,可以看到CSS的在网站中的全局使用情况。
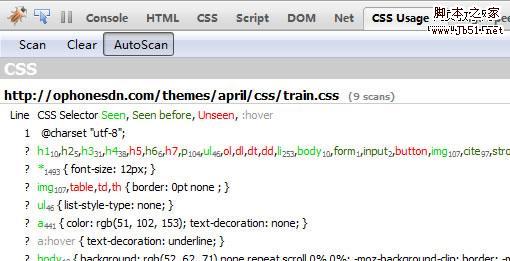
预览:

下载地址:https://addons.mozilla.org/en-US/firefox/addon/10704 主页地址:http://spaghetticoder.org/cssusage/
用法:
打开你想要扫描的网站的页面,打开Firebug,切换到CSS Usage标签,然后点击”scan”按钮。 如果是用了大量ajax或者dhtml的网站中,打开尽可能多的隐藏的div/窗口/tab,以使CSS Usage爬取尽可能多的内容。 然后访问你的网站的其它页面。 每访问一个新的页面,请按一次”scan”按钮。当然,也可以选择autoScan按钮,这样就不用每次按Scan按钮了。
扫描的结果中,绿色的规则表示当前页面中有用到,黑色表示其它页面中用到,红色表示没有被扫描到(至少在当前页面),灰色是伪类(:hover之类)
一些特性:
可显示规则的行数 自动扫描(autoScan) 链接到CSS文件(可以在新tab中打开该CSS文件)
【基于firebug的firefox扩展 css usage】相关文章:
★ position:fixed或absolute时百分比参考屏幕宽度
★ 在ie7下css居中样式text-align:center;偏左问题解决方法
上一篇:
CSS和“★”字符制做的中国国旗实现代码
下一篇:
减少图片HTTP请求的方法分析
