你想制作漂亮的标题而不用将每个标题都做成图片吗?这里是一个简单的CSS技巧,它将向你展示使用一个png图片制作渐变文字的方法(纯CSS、无Javascript或Flash)。而你所需要的仅仅是在标题里面的一个空<span>标签,它使用背景图片和position:absolute属性将标题覆盖。该技巧经主流浏览器测试:Firefox, Safari, Opera, 以及Internet Explorer 6。
好处 这是一个纯CSS技巧,无需JS或Flash。它兼容主流浏览器包括IE6 (需要使用PNG hack)。 它对于设计标题是很完美的。你无需使用Photoshop制作每一个标题。这也显然能够节省你的时间和带宽。 你当然可以是用任何网络字体和字体型号。 它是如何工作的?
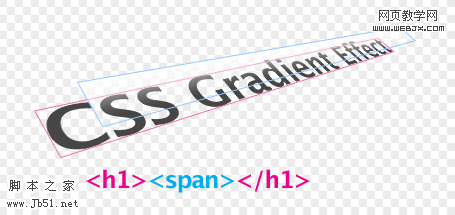
这个小技巧很简单。基本上我们只是在文字上面添加了一个1px的渐变PNG图片(使用alpha透明)

HTML代码
<h1><span></span>CSS Gradient Text</h1> CSS代码
这里的关键点是h1 { position: relative } 和h1 span { position: absolute }
h1 { font: bold 330%/100% "Lucida Grande"; position: relative; color: #464646; } h1 span { background: url(gradient.png) repeat-x; position: absolute; display: block; width: 100%; height: 31px; }
是的,就这些,你已经搞定了。点击此处查看演示页面。
让它在IE6中可用
因为IE6不能正确渲染24位PNG图片,为了显示透明的png图片,下面的hack是必须的。(使用HTML条件注释的方法)在head部分的任何一个地方添加以下代码:
<!--[if lt IE 7]> <style> h1 span { background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale'); } </style> <![endif]-->
这正式我们为什么憎恶IE6的原因之一!
jQuery动态加入版本(对语义爱好者有用)
如果你不想在标题里面有个空的<span>标签,你可以使用Javascript动态加入<span>标签。使用jQuery的prepend 方法可以很容易的实现:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ //prepend span tag to H1 $("h1").prepend("<span></span>"); }); </script> 更多的例子
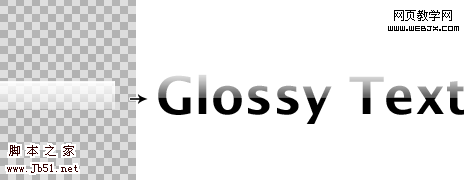
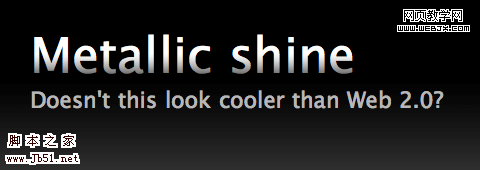
想要实现Web 2.0的光滑文字?

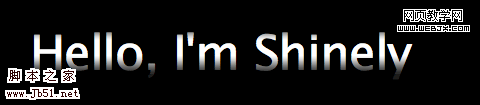
如此类推,你可以将此技巧用于任何固定背景色的情况(渐变色和背景色一样)






图案/纹理
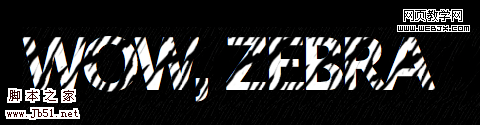
你也可以用一个砖瓦背景图片。看呀,这就是这就是一个斑马图案。——那么,随意发挥吧!

局限性… 这个技巧只适用于固定背景色的元素。你的渐变色(PNG 图片) 必须与背景色是同一个颜色。 如果你想兼容IE6,就需要使用IE6的PNG hack(比如滤镜或JS方法) 如果你的渐变图片比标题要高,那么这个文字将是不能被选择的。
PS:关于局限性的第一条,建议在demo页面使用firebug调试一下,改变一下背景色,就可以看出变化了——神飞。
【CSS 网页文字渐变效果】相关文章:
★ 表格颜色渐变效果
