CSS Sprites 图片整合技术分析
摘要:论坛上提到这样的问题:“css中用一张背景图做页面的技术有什么优势?”简单介绍一下CSSSprites的优点:当用户...
论坛上提到这样的问题:“css中用一张背景图做页面的技术有什么优势?”
简单介绍一下 CSS Sprites 的优点:
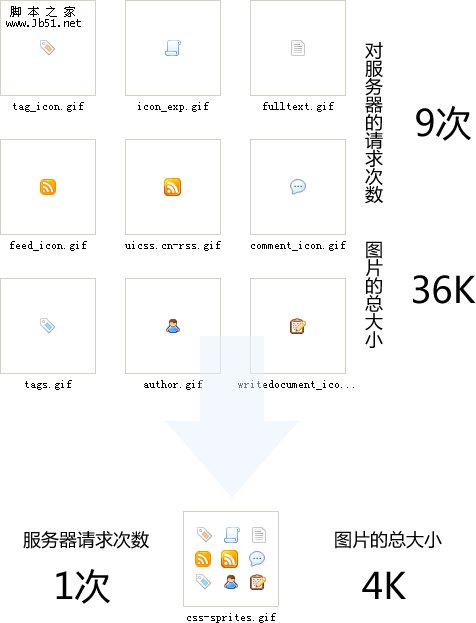
当用户往U盘中拷200张图片,会等很久。但是如果弄成一个文件,再拷贝就会快很多。 CSS Sprites 的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度。

实现方法:
首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位。
background-position:-8px -95px;
【CSS Sprites 图片整合技术分析】相关文章:
上一篇:
CSS 优先级 详细分析
下一篇:
广告始终定位到网页右下角 css
