我们的讲解会包含一些标准元素,如logo、顶栏、导航栏、文本区域、用于文章分类的中列和用于插入Google Adsense 120X600广告的右侧列。
今天查字典教程网将向大家讲解如何通过设计一个HTML/CSS的基本结构,来创造一个简单且常用的三列式固定页面布局。
我们的讲解会包含一些标准元素,如logo、顶栏、导航栏、文本区域、用于文章分类的中列和用于插入Google Adsense120X600广告的右侧列。所以您完全可以将这些代码快速拷贝并重新利用在自己的前端开发项目中。 HTML结构
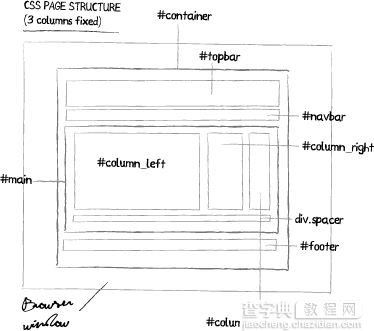
下图说明了我在页面中添加的HTML/CSS元素。

这个结构其实已经可以直接使用了。您只需再重新定义字体、背景颜色、每个层和HTML标签的字体风格和一些其他自定义类。
点击下载源代码文件 步骤一:HTML文件结构
创建一个新页面,并且把以下代码复制然后粘贴到<body>标签内:
<div id=”container”>
<div id=”topbar”>顶栏/Logo层</div>
<div id=”navbar”>
<a href=“index.html?home”>Home</a>
<a href=“index.html?about”>About</a>
<a href=“mailto:myemailaddres@email.com”>Contact me</a>
</div>
<div id=”main”>
<div id=”column_left”>
<h1>文章标题</h1>
<h2>2008年12月5日</h2>
<p>在这里添加您的文本内容</p>
</div>
<div id=”column_right”>
<h3>分类</h3>
右侧内容添加分类或widget (twitter、 我博客的读者等…)
</div>
<div id=”column_right_adsense”>
<h3>AdSense</h3>
Adsense 120 X 600
</div>
<!– Don’t remove spacer div. Solve an issue about container height –>
<div class=”spacer”></div>
</div>
<div id=”footer”>? 2008 Information about your site</div>
</div> 步骤二:CSS文件
现在,创建一个CSS文件然后链接到index.html
/* ——————————
HTML重定义标签
—————————— */
body{font-family:Arial, Helvetica, sans-serif; font-size:12px; margin:20px; padding:0;}
input, form, textarea
h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
h1{font-size:18px;}
h2{font-size:14px; color:#999999;}
h3{font-size:13px; border-bottom:solid 1px #DEDEDE; padding:4px 0; margin-bottom:10px;}
a:link, a:visited{color:#0033CC;}
a:hover{text-decoration:none;}
/* ——————————
页面结构
—————————— */
/* #container has an absolute width (780 pixel) */
#container{width:780px; margin:0 auto;}
#topbar{width:auto; display:block; height:60px;}
#navbar{width:auto; display:block; height:28px;}
#navbar a{heigth:28px; line-height:28px; padding:0 8px; display:inline;}
#main{width:auto; display:block; padding:10px 0;}
#column_left{width:460px; margin-right:20px; float:left;}
#column_right{width:160px; margin-right:20px; float:left;}
#column_right_adsense{width:120px; float:left;}
div.spacer{clear:both; height:10px; display:block;}
#footer{width:auto; display:block; padding:10px 0; font-size:11px; color:#666666;}
/* ——————————
自定义类
—————————— */
/* 在这里添加您的自定义类 … */
保存所有文件然后就可以试试了!
点击下载源代码文件
【CSS教程:三列固定网页布局实例】相关文章:
