查字典教程网将分享一种使用纯CSS代替HTML表格元素设计表单的方法。
很多CSS爱好者不喜欢HTML表格,尤其是在制作表单的时候,虽然现在已经是XHTML CSS的年代,但表单的设计大多还在采用table来布局。那么,有没有更好的使用纯语义化XHTML CSS设计表单方法呢?今天让我们一起来尝试这种更符合语义化的方法来代替Table嵌套的表单元素吧!
在这里查字典教程网要说,并不是要完全摒弃table的使用,它有它的语义化布局作用,尤其是在存储数据的时候。我在大多数情况下会使用纯CSS来设计表单,但是,我也很喜欢表格,只要我们能在正确的地方使用正确的元素就可以了,不要太过追求所谓的DIV CSS。直接使用table要比使用CSS来”模拟”(display:table;)表格更方便更快速。下面查字典教程网将分享一种使用纯CSS代替HTML表格元素设计表单的方法。

您可以下载源代码并使用在自己的网站项目中。
下载源代码 第一步:HTML代码
创建一个新页面index.html,然后拷贝并粘贴以下代码到<body>标签内。
<div id=”stylized” class=”myform”>
<form id=”form” name=”form” method=”post” action=”index.html”>
<h1>Sign-up form</h1>
<p>This is the basic look of my form without table</p>
<label>Name
<span class=”small”>Add your name</span>
</label>
<input type=”text” name=”name” id=”name” />
<label>Email
<span class=”small”>Add a valid address</span>
</label>
<input type=”text” name=”email” id=”email” />
<label>Password
<span class=”small”>Min. size 6 chars</span>
</label>
<input type=”text” name=”password” id=”password” />
<button type=”submit”>Sign-up</button>
<div class=”spacer”></div>
</form>
</div>
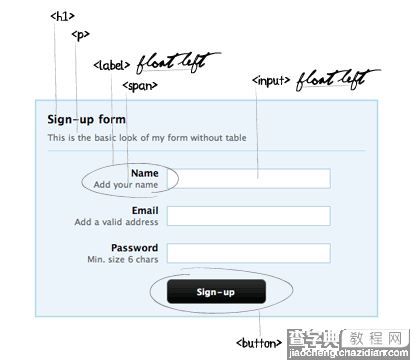
通过上面的代码,你是否能看出它的视觉样式呢?下面是我们的CSS表单结构图示:

我为每个input元素使用了<label>标签,并使用<span>标签包含简短的描述。所有的label和input元素都是用了CSS的float属性,值为left。 第二步:CSS代码
复制并粘贴以下代码到你页面中的<head>标签中的<style type=”taxt/css”></style>内。(也可以单独存储到CSS文件中)
body{
font-family:”Lucida Grande”, “Lucida Sans Unicode”, Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
}
p, h1, form, button{border:0; margin:0; padding:0;}
.spacer{clear:both; height:1px;}
/* ———– My Form ———– */
.myform{
margin:0 auto;
width:400px;
padding:14px;
}
/* ———– stylized ———– */
#stylized{
border:solid 2px #b7ddf2;
background:#ebf4fb;
}
#stylized h1 {
font-size:14px;
font-weight:bold;
margin-bottom:8px;
}
#stylized p{
font-size:11px;
color:#666666;
margin-bottom:20px;
border-bottom:solid 1px #b7ddf2;
padding-bottom:10px;
}
#stylized label{
display:block;
font-weight:bold;
text-align:right;
width:140px;
float:left;
}
#stylized .small{
color:#666666;
display:block;
font-size:11px;
font-weight:normal;
text-align:right;
width:140px;
}
#stylized input{
float:left;
font-size:12px;
padding:4px 2px;
border:solid 1px #aacfe4;
width:200px;
margin:2px 0 20px 10px;
}
#stylized button{
clear:both;
margin-left:150px;
width:125px;
height:31px;
background:#666666 url(img/button.png) no-repeat;
text-align:center;
line-height:31px;
color:#FFFFFF;
font-size:11px;
font-weight:bold;
}
以上仅仅是表单布局的一种方式,您也可以按照您的喜好来修改源代码并重新使用它。
下载源代码
【纯语义化XHTML CSS设计表单方法】相关文章:
