在默认情况下,大多数浏览器都会将有序列表中的数字序列的与其列表文字内容显示为相同的字体。这篇快速教程将教你如何使用有序列表(ol)和段落(p)来设计华丽的列表数字。
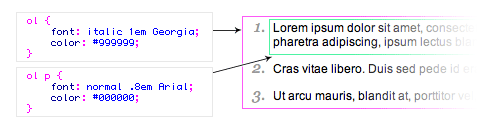
在默认情况下,大多数浏览器都会将有序列表中的数字序列的与其列表文字内容显示为相同的字体。这篇快速教程将教你如何使用有序列表(ol)和段落(p)来设计华丽的列表数字。 预览
基本上讲,你需要做的只是为ol元素定义Georgia字体,然后为p元素(在ol内)定义Arial字体。

1.HTML源代码
创建一个有序列表,不要忘了将列表中的文字放在闭合的<p>标记内。
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
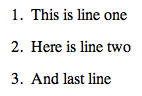
以下是无序列表的默认样式:

2.ol元素
为ol元素添加样式:
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
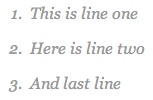
列表会变成这样:

3. ol p 元素
现在为ol p 元素添加样式:
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
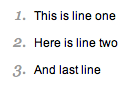
你的有序列表的最终样式:

来看看完整的预览Demo吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Ordered List</title> <style type="text/css"> /* list 1 style */ #list1 { font: italic 1em Georgia, Times, serif; color: #999999; } #list1 p { font: normal .8em Arial, Helvetica, sans-serif; color: #000000; } /* list 2 styles */ #list2 { font: italic 1em Georgia, Times, serif; color: #999; list-style: lower-roman; } #list2 p { font: normal .85em Georgia, Times, serif; color: #000; } /* list 3 styles */ #list3 { font: normal 1.1em Arial, Helvetica, sans-serif; color: #666; } #list3 p { font: normal .7em Arial, Helvetica, sans-serif; color: #000; border-left: solid 1px #999; margin: 0; padding: 0 0 1em 1em; } </style> </head> <body> <ol id="list1"> <li> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc euismod adipiscing magna. Quisque sollicitudin nisi a nisi feugiat suscipit. Praesent molestie. Curabitur laoreet, augue in pharetra adipiscing, ipsum lectus blandit leo, quis viverra odio purus eget lectus. </p> </li> <li> <p>Cras vitae libero. Duis sed pede id erat laoreet varius. Ut felis est, aliquet ut, dictum at, consectetuer sed, ante. Mauris aliquam leo at pede pharetra condimentum. </p> </li> <li> <p>Ut arcu mauris, blandit at, porttitor vel, scelerisque vitae, nunc. Vivamus consequat tellus. Vivamus sed magna ut urna dictum ultrices. Curabitur at libero molestie eros imperdiet semper. </p> </li> </ol> <ol id="list2"> <li> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc euismod adipiscing magna. Quisque sollicitudin nisi a nisi feugiat suscipit. Praesent molestie. Curabitur laoreet, augue in pharetra adipiscing, ipsum lectus blandit leo, quis viverra odio purus eget lectus. </p> </li> <li> <p>Cras vitae libero. Duis sed pede id erat laoreet varius. Ut felis est, aliquet ut, dictum at, consectetuer sed, ante. Mauris aliquam leo at pede pharetra condimentum. </p> </li> <li> <p>Ut arcu mauris, blandit at, porttitor vel, scelerisque vitae, nunc. Vivamus consequat tellus. Vivamus sed magna ut urna dictum ultrices. Curabitur at libero molestie eros imperdiet semper. </p> </li> </ol> <ol id="list3"> <li> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc euismod adipiscing magna. Quisque sollicitudin nisi a nisi feugiat suscipit. Praesent molestie. Curabitur laoreet, augue in pharetra adipiscing, ipsum lectus blandit leo, quis viverra odio purus eget lectus. </p> </li> <li> <p>Cras vitae libero. Duis sed pede id erat laoreet varius. Ut felis est, aliquet ut, dictum at, consectetuer sed, ante. Mauris aliquam leo at pede pharetra condimentum. </p> </li> <li> <p>Ut arcu mauris, blandit at, porttitor vel, scelerisque vitae, nunc. Vivamus consequat tellus. Vivamus sed magna ut urna dictum ultrices. Curabitur at libero molestie eros imperdiet semper. </p> </li> </ol> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
【有序列表和段落设计华丽的网页列表数字】相关文章:
