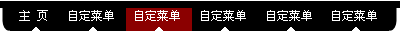
先看下效果:

CSS样式代码:
以下为引用的内容:
#pointermenu{
border-top: 7px solid black; /*optional border across top*/
margin: 0;
padding: 0;
}
#pointermenu ul{
margin: 0;
margin-left: 15px; /*menu offset from left edge of window*/
float: left;
padding-left: 10px;
font: 12px 宋体;
background-color: black;
background: black url(../images/leftround.gif) bottom left no-repeat; /*optional left round corner*/
}
* html #pointermenu ul{ /*IE6 only rule. Decrease ul left margin and add 1em bottom margin*/
margin-bottom: 1em;
margin-left: 7px; /*menu offset from left edge of window in IE*/
}
#pointermenu ul li{
display: inline;
}
#pointermenu ul li a{
float: left;
color: white;
font-weight: ;
padding: 2px 11px 7px 7px;
text-decoration: none;
background: url(../images/bbbbb.gif) bottom center no-repeat;
}
#pointermenu ul li a:visited{
color: white;
}
#pointermenu ul li a:hover, #pointermenu ul li a#selected{ /*hover and selected link*/
color: white;
background-color: darkred;
}
#pointermenu ul li a#rightcorner{
padding-right: 0;
padding-left: 8px;
background: url(../images/rightround.gif) bottom right no-repeat; /*optional right round corner*/
}
HTML完整
以下为引用的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="gb2312" xml:lang="gb2312">
<head>
<title>站酷CSS代码演示</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="css/css.css" _fcksavedurl=""css/css.css"" _fcksavedurl=""css/css.css"" />
</head>
<body>
<div id="pointermenu">
<ul>
<li><a href="#">主 页</a></li>
<li><a href="#">自定菜单</a></li>
<li><a href="#" id="selected">自定菜单</a></li>
<li><a href="#">自定菜单</a></li>
<li><a href="#">自定菜单</a></li>
<li><a href="#">自定菜单</a></li>
<li><a href="#">自定菜单</a></li>
<li><a href="#" id="rightcorner"> </a></li>
</ul>
</div>
<br style="clear: left" />
</body>
</html>
最后提供打包下载:http://www.jb51.net/files/soft/jb51nav1107.rar
【DIV CSS制作的个性水平导航菜单实例】相关文章:
