虽然题目这么写,可是这真是bug吗?我觉得不算。
line-height使文本居中的3像素bug,先查下这3px的底细,怎么查?观察 FW
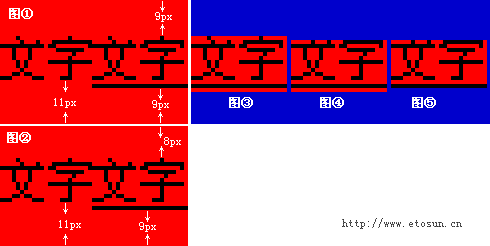
先写个height、line-height都为30px,背景为红色的元素,设置文字为12px。然后量下,果然有3px的bug。同时增加或者减少height、line-height 1px发现如果当前值是奇数那1px会加到文字和底部空间里而减少时减掉的是文字和顶部空间的1px(加下减上);为偶数时刚好相反:加上减下。当我们给文字加下划线的时候发现文字的垂直位置并没变,这能说明什么呢?还不太肯定,继续同时减小heighe、line-height直到一个合适的值:14px,这时候我们可以看到文字和下划线都是完整的,继续减小1px。这时IE已经不按我们刚才发现的规矩办事了,文字上面被截去1px,这样看来14px应该是IE认为的一个临界点,此时整体高低减去文字高度刚好为3px。会不会?。。。因为这时文字是顶这上边界的,我们把文字增加到2行,发现了吧,第二行的文字不是顶这第一行的下划线的,而是有1px的距离。3px果然是下划线的高度。
其实这里还有一点特殊的地方就是如果我们一开始把height、line-height都设为31px那这时3px会变为2px。这个可以用我们上面得出的“偶数情况加上减下的结论”解释:heighe、line-height同为30px的时候上下空白区域高度差是3px,然后height、line-height同时加1px,这1px应该是加到上部空间里,所以3pxbug会变成2pxbug。

运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body > <div style="height:23px;line-height:25px;background:red;color:#FFFFFF;font-size:12px;overflow:Hidden;">文字字</div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
【line-height使文本居中的3像素bug问题】相关文章:
