一、Web Developer

Web Developer 可说是网页设计师最常使用的一个 Firefox 扩充套件,它可以协助我们在设计网页时能够更加的得心易手,内建 HTML、CSS、Feed…等检验器,让我们所设计出来的网页能够符合标准化,不但可以省下日后维护的时间金钱,更能确保我们所设计出来的网页在各家不同的浏览器,均能正常地显示,且是符合我们预想的成果。其它更有取消 CSS、取消 Java、取消 JavaScript、检视或清除 Cookies…等功能。
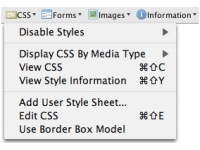
CSS — 可编辑当前页面的CSS,并可即时显示修改效果。
Forms — Get/Post转换,显示所有表单信息。
Images — 显示图片的各种属性,可找出未设置Alt,Title等属性的图片。
Information — 最有用的两个功能:查看Cookie信息和Http Response数据,Web调试必备
Micellaneous — 最有用的功能:Clear Session Cookie。 已往调试Web,为了新开一个Session,不得不关闭IE,重新再开,现在不用啦。
Outline — 框出Table元素,Cell元素,Div元素
Resize — 模拟800*600等窗口大小,可自定义窗口大小
Tools — 验证CSS/HTML 等
View Source — 显示带关键字颜色的漂亮源代码
下载地址:https://addons.mozilla.org/en-US/firefox/addon/60
二、Firebug

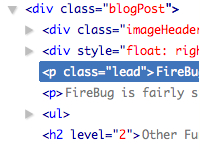
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
详细介绍:http://www.ooso.net/index.php/archives/294
下载地址:https://addons.mozilla.org/en-US/firefox/addon/1843
三、Venkman JavaScript Debugger

一个基于Mozilla的浏览器的JavaScript调试环境,是Mozilla浏览器的一个扩展。Venkman基于Mozilla JavaScript调试API(js/jsd),js/jsd API 构成了 Netscape JavaScript Debugger 1.1的基础,Netscape浏览器4.x系统都提供了这个调试工具。Venkman是目前比较流行的JavaScript调试工具。
下载地址:https://addons.mozilla.org/en-US/firefox/addon/216
【Web前端开发的Firefox插件】相关文章:
★ CSS语法手册(四)文本填充,边框,边界和位置属性(二)
