Dreamweaver CS4 首次新功能试用
摘要:此前piscdong已经做过一次评测了,这次的Beta正式推出,我也来参与一下.当回小白鼠吧.新的界面设计非常让人兴奋页面内链接进来的css...
此前piscdong已经做过一次评测了,这次的Beta正式推出,我也来参与一下.当回小白鼠吧.
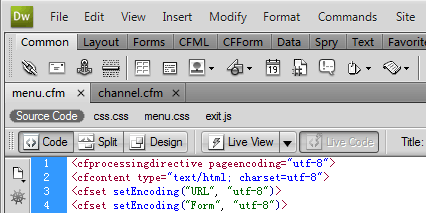
新的界面设计非常让人兴奋

页面内链接进来的css和js文件都可以在这里选择并进入编辑.
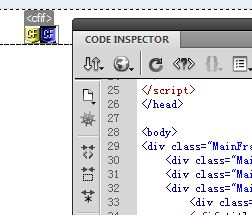
代码检查(Code Inspector)功能可以让你非常方便的在设计视图中进行代码修改

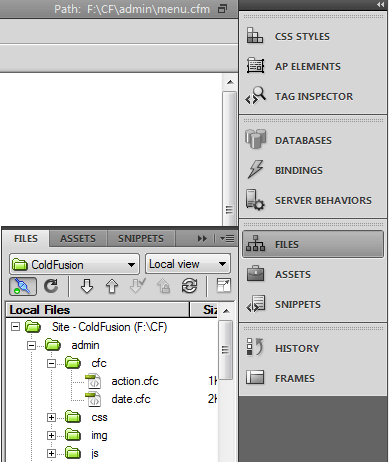
各种窗口都可以以图标方式在右边显示,需要时再调用出来,节省了不少空间

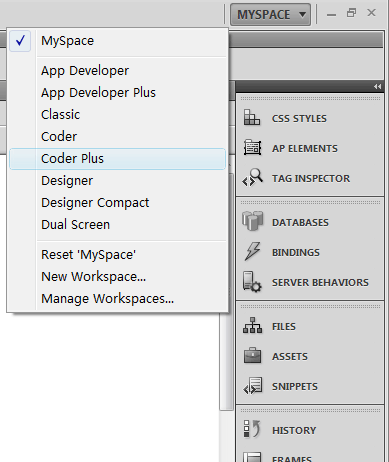
各种工作区域还可以很方便的切换

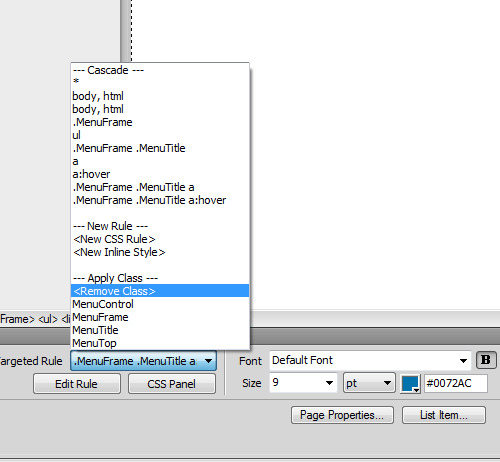
现在可以更方便的为元素来控制和删除样式

Extension Manage CS4也采用的新的界面

唯一让我郁闷的就是关联文件图标都变成了记事本的样式.我RP问题?

【Dreamweaver CS4 首次新功能试用】相关文章:
★ Dreamweaver CS3 CPU使用100%的解决方法
下一篇:
Dreamweaver网页制作技巧
