去除在FireFox中点击链接时,出现虚线边框的解决办法
摘要:今天遇到几个浏览器兼容的问题,有一个感觉比较奇怪,估计是FireFox故意要和IE、google区别开来吧,在点击FireFoxa标签的时候...
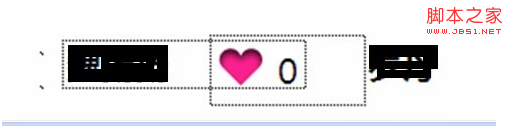
今天遇到几个浏览器兼容的问题,有一个感觉比较奇怪,估计是FireFox故意要和IE、google 区别开来吧,在点击FireFox a标签的时候会出现虚线框,比较难看,入下图

但是修改方法也是比较简单的
a {
outline: none;
}
也可以是
a:focus {
outline: none;
}
就可以了。
【去除在FireFox中点击链接时,出现虚线边框的解决办法】相关文章:
★ 在firefox播放flash的object及param的写法
★ jquery-multiselect在ie6里的一个bug的解决方法
下一篇:
不规则图片 瀑布流原理的分析应用
