jquery-multiselect在ie6里的一个bug的解决方法
摘要:在使用jquery-multiselect(一个把下拉框改造成带checkbox的可以多选的控件)时,正常时应该是下面这样:而它在ie6里是...
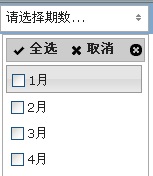
在使用jquery-multiselect(一个把下拉框改造成带checkbox的可以多选的控件)时,正常时应该是下面这样:

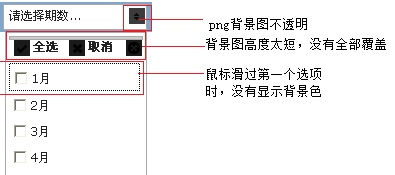
而它在ie6里是下面这样:

其中第一个bug参考‘ie6里png图片不透明’可以解决。
第二个bug调试时发现应用了背景色的那个div的高度其实是正常的,并非只有那么一点点,看上去像是被里面的‘全选 取消’的白色背景覆盖了,可是实际上它们并没有设置背景。把div的高度设置一个定值后变正常了。
最奇怪的是第三个bug,仅仅第一个选项鼠标滑过时没有背景色,后面的选项鼠标滑过时都有。调试后也确定了第一个选项确实触发了相应的事件,正常添加了用于设置背景的.hover...类,js代码里也没有什么地方对第一个选项做特别的处理,网上也没找到相关的参考。下载官网的demo在IE6里运行也有同样的问题。
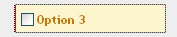
尝试着在.hover...类里把border颜色改成醒目的red,发现此时鼠标滑过时除了第一个选项没有看到红色边框,别的选项看上去都只有左边的border是红色,像下面这样,

于是猜想是不是因为它以为宽度为0,给.hover...类添加一个width定值后就好了,再尝试width:100%;也是正常的。解决了就好了。
【jquery-multiselect在ie6里的一个bug的解决方法】相关文章:
★ css样式div或li在ie6下背景平铺及border边框断线解决技巧
★ 去除在FireFox中点击链接时,出现虚线边框的解决办法
上一篇:
HTTP头部信息解释分析(详细整理)
下一篇:
固定在网页右侧的浮动层实现代码
