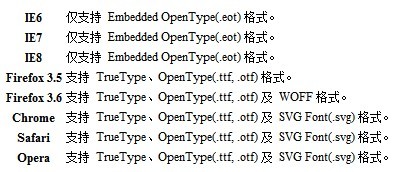
之前对“在网页中嵌入非系统自带字体”做过一点研究,虽然技术上能实现,但是对国内来说,没有太大的实际意义,因为一个中文体文件起码20M+,而且各个浏览器支持的字体文件还都不一样,也就是说,在服务器端必须有2-3个不同格式的字体文件,用来应付各个浏览器,可以看下下面这张对应图。

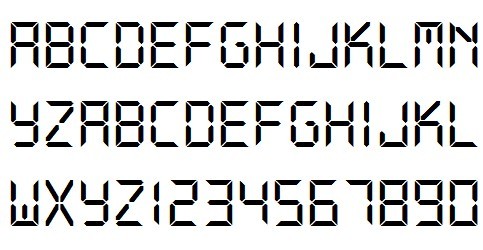
以为之前做的这个小研究对以后的工作不会用到,谁知还真的用到了。有个客户要求显示时间,但时间的字体必须是电子表的那种字体,如图:

首先,我们要找到这个字体,因为这个字体只有ttf格式的,所以我们需要转换出其他各种不同的格式,至于如何转换,有软件,有在线,我在这就不指明一定要使用哪种了。
转换好后,就可以编写css代码了
@font-face {
font-family: 'hooray'; /*给自定义字体命名*/
src: url('http://demo.jb51.net/js/2013/webfontry/hooray.eot');
src: url('http://demo.jb51.net/js/2013/webfontry/hooray.eot?#iefix') format('eot'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.woff') format('woff'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.ttf') format('truetype'),
url('http://demo.jb51.net/js/2013/webfontry/hooray.svg#webfontjKg17VrE') format('svg');
}
至于调用,和常规的一样,在需要的地方定义font-family,并且字体名称就是刚才命名好的名称就行:
font-family: 'hooray';
完整demo下载。在线演示
文章中很多内容我都没有具体解释原因,因为网上对“网页中使用任意字体”的资料很多,只是例子较少,如果大家有不明白的,去百度谷歌一下,就能明了。
附1:新增两个在线字体转换的网站,FontsQuirrel、onlinefontconverter。
【网页中使用任意字体之实际操作附演示】相关文章:
★ Web中常用字体介绍(ios和android浏览器支持的字体)
★ 网页体积的研究
