前几天写了篇文章,就是用css来实现三角箭头,虽然达到需要的效果了,但还是有一些问题,比如依旧需要靠position来定位箭头的位置。而且目前也只能实现三角箭头,若想用一些其他的字符,还是得用图片。于是最近一直在寻找更好的办法,最终被我找到了……
首先,我们去C盘Fonts文件夹里找到WEBDINGS.TTF字体,复制到桌面。接下来,我们需要一个软件,就是“fontforge”,它可以实现制作自定义字体的功能,我们后面就要用它来做一个适用于我们自己的字体库。
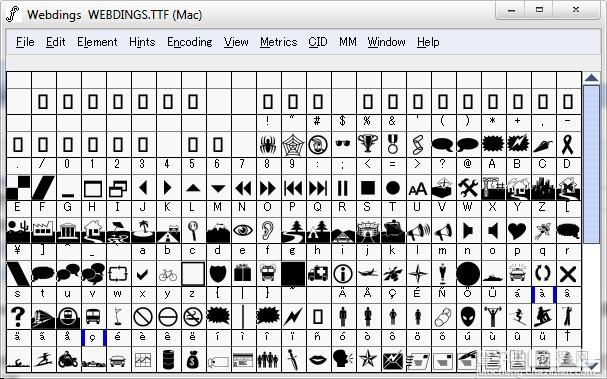
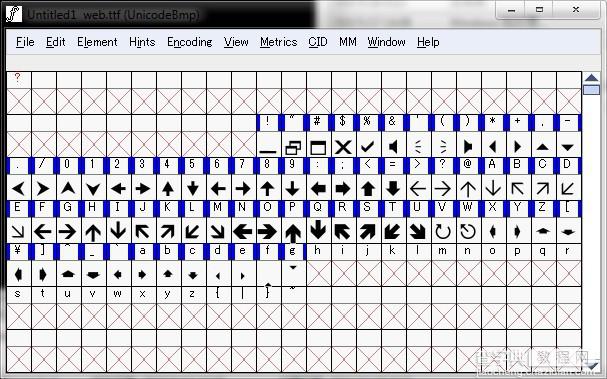
下载好后解压,把WEBDINGS.TTF字体复制到里面,运行fontforge.bat并选择字体文件,然后出现这个界面:

很多图形字符吧,是不是发现很多字符以前都用到过,只不是那时是用图片来实现的?
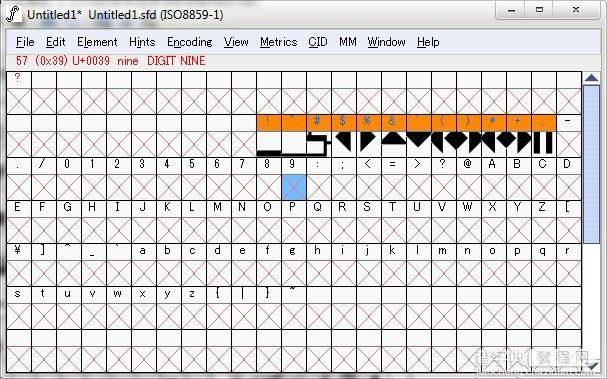
接下来我们要做的就是选择需要的字符,存到另一个字体文件里,因为WEBDINGS.TTF这个文件里的大多数字符都是用不到的,所以直接用这个文件来当我们的字符库有点略大,所以我们只需选择我们需要的就行,操作上我们先新建一个空白的字体文件,点File->New,然后选择需要的字符,并复制到新建的字体文件中,如:

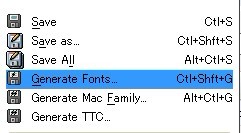
然后保存,选择Generate Fonts:

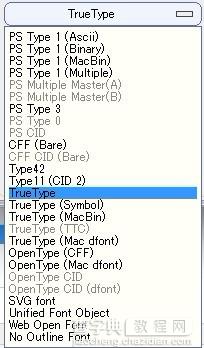
然后设置保存为.ttf结尾的文件:

这样,我们的字体文件就做好了。但是,还没有结束,因为IE只认识.eof,不认识.ttf,所以我们还需要生成其他的字体文件,关于这个问题,我很早写过篇文章,操作方法都有说明,就不具体介绍了,文章链接:《网页中使用任意字体之实际操作》。
最后,如果你觉得操作太麻烦,可以下载我整理的一个字符库,主要是以箭头为主,因为太常用了。
下载地址

总的来说,这个东西虽然会增加加载页面文件的总大小,但是如果有自己的字符库,操作性会更加多元化。因为我们可以控制字符的大小、颜色,甚至还有阴影、翻转等css3效果,而图片如果要换个颜色,就必须修改,或者重新制作一张,可塑性不强。
PS:我的EonerCMS里,窗口右上和右下的按钮都已经换成字符了,效果挺不错的

PS2:感谢@小熊提供的思路,既然可以用过css3&滤镜实现字符旋转,我们在制作字符库的时候,4个方向的箭头就可以只记录一个,通过代码来让其进行旋转,来减少字符库文件的大小。
【用@font-face实现网页特殊字符(制作自定义字体)】相关文章:
