这是来自于Steven D编写的WEB前端开发设计要点的内容。
虽然许多设计师已非常熟练的使用了Web标准,让人遗憾的是有很多细节的排版处理仍然和传统的屏幕印刷要求背道而驰。这里有10种致命的语义错误的演示,把它们公布出来以避免您在网页排版中继续使用:
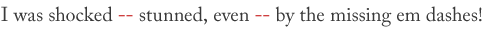
1、使用连字符而不要用一个em的虚线

使用em的虚线是现在的WEB编辑非常流行的做法。
2、使用句点,而不是省略号

这是一个专门的印刷方面的省略号标记(特别是在西欧字符中),由三个点组成,区别于中文里面的省略符号。
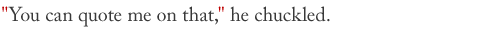
3、使用正确的引号

在引用的部分,你应该保留引号在需要的地方,这将表示该部分是授权使用还是部分免费的发布的。
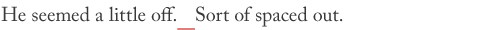
4、严格控制句子之间的双倍间距

这是一个来源于ASCII时期的经典错误,双倍间距的句子已经没有人再使用了,请你注意这点。
5、对于版权符号的准确使用

使用错误的版权符号,不但侵犯了版权协议也可能对你的版权保护产生负面作用,你应该使用McCoy (©), 这才是标准版权符号。
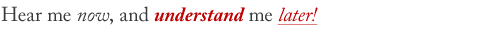
6、句子中不要使用过多的强调表达

你可以使用粗体,斜体,或者部分下划线来强调你的内容,但是请不要在同一行内使用它们。
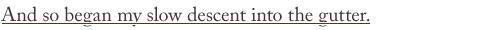
7、下划线标注的是您的超文本链接而不是其他内容

这样的内容并不会让阅读更为清楚,事实上读者根本搞不清他们有何重要,如果你一定要这么做,你可以尝试用border-bottom: solid 1px #00f;来代替上面的效果。
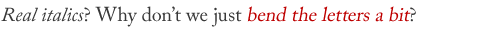
8、通过photoshop设计字体假的样式

如果你的字体并没有提供粗体,斜体等样式,请不要在photoshop中把他们制作成图片然后混到你的WEB排版中,这样做非常幼稚。
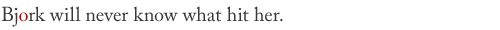
9、不要使用口音上的字符

当你使用某些其他国家语言的词汇时,特别是人名,请不要想当然的用口音来判断书写,这是很不礼貌的做法。
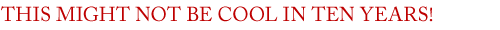
10、不要使用CSS来定义大写字符

大写字符首先是难以阅读的,如果不是作为装饰的需要,请尽量少的使用它们,特别是在整行的文字排版中。
【网页排版中10种致命的语义错误】相关文章:
