当你开始做一个项目的时候,用线框图把你的想法勾勒出来非常重要。这是你把想法变成际成果的必要步骤,通过绘制线框图原型才能决定怎么样做更合理。今天这篇文章收集了13款超级有用的优秀网页线框图工具分享给大家,这些工具能够帮助你做出优秀的线框图。
pidoco
Pidoco 是一款基于Web的原型设计软件,用于快速创建可点击的线框图。
也可以用于制作网站项目、移动项目、企业应用程序的用户界面原型。
拥有智能的共享和协同工作功能以及便捷的可用性测试模块,更易于使用。

Jumpchart
Jumpchart让你规划架构更加容易。通过创建页面和子页面,您可以快速的勾画出你的网站的层次结构。
更改标题并通过点击和拖动原型组件就可以非常轻松的组织出网页界面原型。

Creately
Creately 专注于让团队更容易协同工作。
这款伟大的在线应用程序易于使用,能够带给你非凡的使用体验,相信你一定会喜欢。


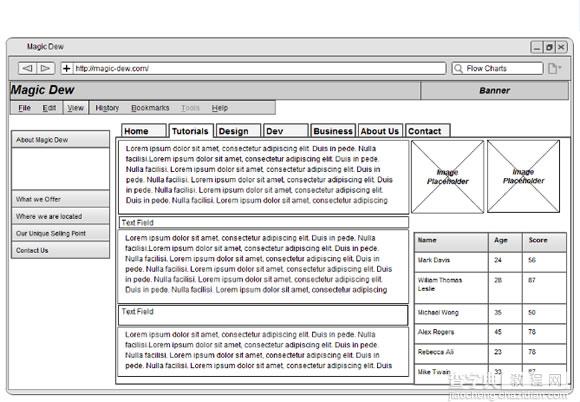
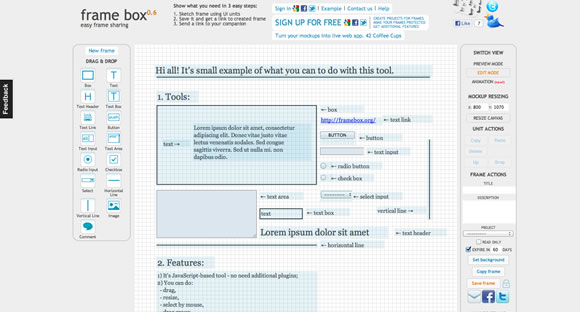
frame box
它是基于浏览器的线框图工具,其特色是通过点击和拖动来布局系统。
轻松、快速的创建可调整大小的,容易调节的线框图。

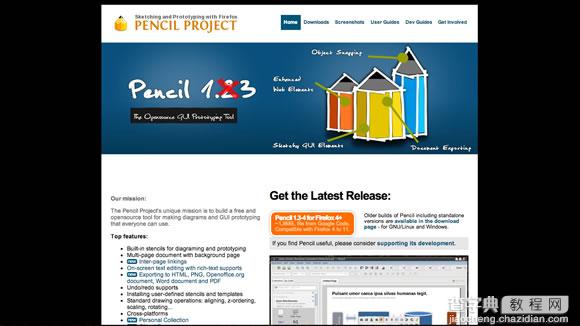
Pencil
这款工具的旨在建立一个自由和开源的工具,用于制作图表和图形用户界面原型。
主要功能:内置图表原型,多页文档背景页面,跨页链接的以及富文本编辑支持。


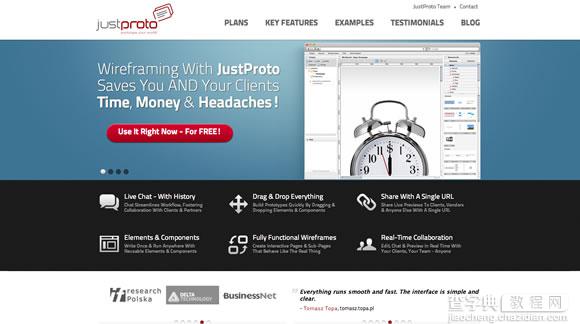
JustProto
JustProto 允许在同一时间允许多个合作者协同制作交互式原型。
可以把只制作好的原型共享给其他用户,只需要刷新就能看到变化并预览。

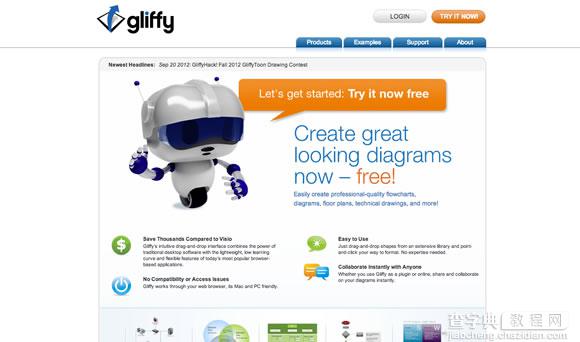
Gliffy
这款工具可以轻松地创建网页线框图。
Gliffy 用户可以更清楚的沟通,促进创新,提高决策,并更高效地工作。


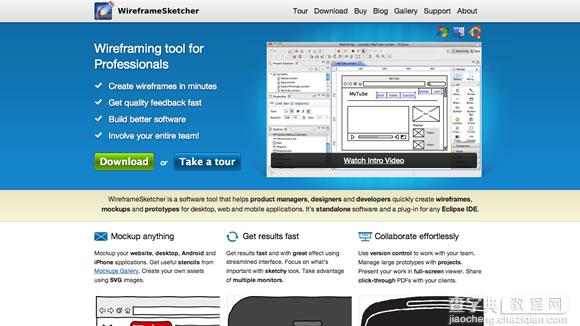
WireframeSketcher
WireframeSketcher 这款软件可以帮助产品经理,设计师和开发人员快速创建桌面,Web和移动应用程序的线框模型,实体模型和原型。


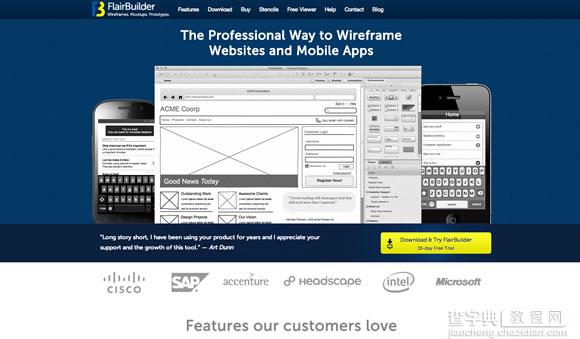
FlairBuilder
开始线框图设计的时候,布局和主要设计元素,如品牌,导航,侧栏内容等都是先勾勒出来,接下来可以添加交互的线框元素。
从简单的页面到复杂的交互功能,都可以使用较少的时间完成,让你的想法变成看得到的成果。

Simple Diagrams
SimpleDiagrams 是一个小的桌面应用程序,可以帮助你快速、简单地表达你的想法,有足够的功能来描述一个思想或过程。

梦想天空博客关注前端开发技术,展示最新HTML5和CSS3应用,分享实用的jQuery插件,推荐网页设计案例。
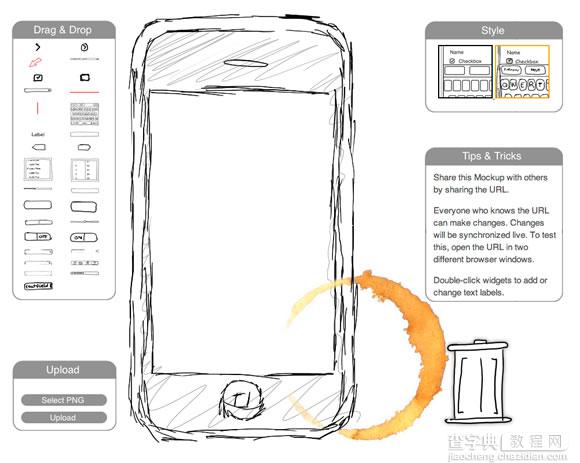
iPhone Mockup
iPhone 原型可以让你以铅笔图或插图的形式,用不同的风格创造出样机。

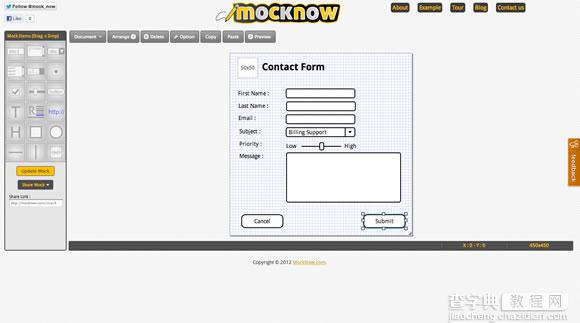
MockNow
MockNow 是一个在线的线框图共享工具,它的目标是提供简单的方法在线制作高质量的线框图。

justinmind
justinmind 是使用丰富的互动线框图定义Web和移动应用程序的最佳平台。

【分享13款优秀的网页线框图设计和制作工具】相关文章:
★ 网页设计必备工具 firefox Web Developer插件 CSS工具组教程
