当一个人需要编辑或修改网站设计,CSS发挥着重要的作用。使用css编码可以提高网页速度,网页的美观度,更好的控制页面布局,工具有方便新手开发者和设计者轻松学习这种语言及其功能因此选择好的CSS工具可以帮助网页编码人员编写出高质量的代码。
今天就给大家分享8款非常出色的CSS工具,这些工具都是很出名的,能够解决开发当中常见的棘手问题,希望对你开发有所帮助;
1。CSScomb
有了这个工具,你的CSS属性就可以自动排序。它可以用来与许多最流行 的文本编辑器,Coda 或者 Notepad++配合使用,但也有一个在线版本。这个工具可以帮助你重新排列CSS中定义的属性,帮助你按照你预定义的排序格式生成新的CSS。CssComb主要特性:1、帮助排序CSS属性;2、自定义排序规则;3、可以处理标签<style>内的CSS属性;4、格式不变化;5、完全支持CSS2/CSS2.1/CSS3和CSS4;6、在线版本和IDE整合插件,你可以方便的整合到你喜欢的编辑器中。CssComb工具不是一个格式化工具,不会修改你的代码格式,例如,缩进等,只是修改CSS属性的排列顺序。

2。Normalize.css
一个 真正好用的CSS重置。它保留了一些有用的浏览器的默认设置,规范化广泛的HTML元素的样式,纠正一些常见的和浏览器的不一致代码,并有很好的注释,以方便使用。为了让html元素在不同浏览器里表现一直,一般都会在全局样式里加上CSS RESET代码,normalize.css,按照官方说法这个的作用也是为了可以让你的html元素在所有浏览器中都表现的一致,不过他和平常用到的reset.css不同的是,normalize并不重置所有的css样式,而是保留了有用的默认值,只会对那些会产生浏览器兼容性问题的的html元素样式进行调整,这样的话感觉还不错,
3。SpritePad
SpritePad为您提供了一个在线的拖放和拖放界面,可以轻松地创建CSS sprites。只需将您的图片拖放到画布上,他们立即可作为一个PNG图片+ CSS代码。

4。CSS Hat
单击按钮即可将Photoshop图层样式拖至CSS3中

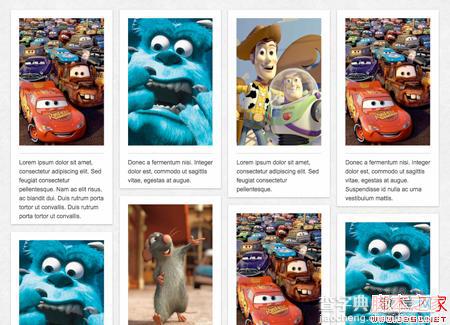
5。CSS流行的Pinterest的样式列布局
很有趣,因为它依赖于CSS3列(不支持使用Internet Explorer)的技术,创建Pinterest布局

6。WebPutty
WebPutty是开放源码的,可以运行谷歌应用程序引擎。它是一种服务,是一个简单的 CSS 在线编辑以及托管服务,提供一个支持语法着色的 CSS 编辑器,并可在任何地方引用。支持压缩以及自动换成控制。

7。Bootstrap
他不仅仅是一个简单的CSS工具,更是一个功能丰富的前端框架,通过Twitter发布。基于HTML,CSS,JAVASCRIPT的简洁灵活的
流行前端框架及交互组件集,它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

8。Responsive grid system
建立响应的设计是时下非常热门,有了这款Responsive grid system(响应式网格系统)让您工作起来事半功倍。

【分享8款提高网页设计出色的CSS工具】相关文章:
★ 网页设计总结
