分享8款非常有用的 CSS 开发工具
摘要:CSS3PatternsGallery这个CSS3模式库展示了各种使用纯CSS3实现的网页背景效果,可以即时修改代码浏览效果,非常棒!Lay...
CSS3 Patterns Gallery

这个CSS3模式库展示了各种使用纯 CSS3 实现的网页背景效果,可以即时修改代码浏览效果,非常棒!
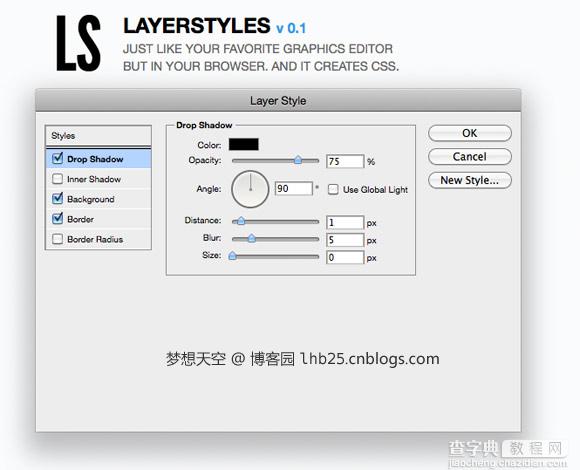
Layer Styles

这是一个基于 HTML5 的在线应用,以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢。
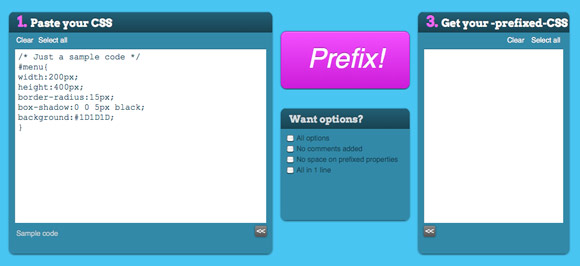
PrefixMyCSS

PrefixMyCSS 是一个可以帮助你自动补全CSS前缀的工具,帮助你更高效的编写CSS代码。
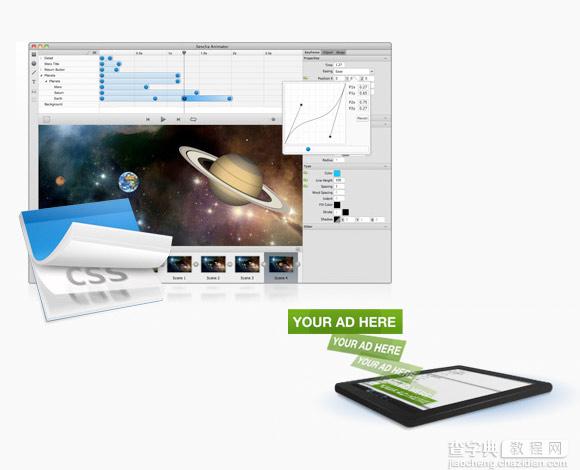
Sencha Animator

Sencha Animator 是一个用于制作运行在WebKit核心浏览器和触屏设备的CSS3动画的桌面应用程序,让你可以像制作Flash一样制作CSS3动画。
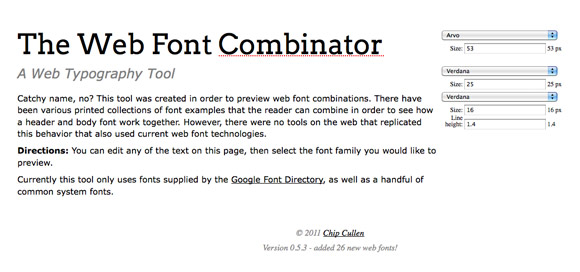
The Web Font Combinator

Web Font Combinator 是一款用于在线预览网页字体样式的工具,很适合网页设计师用的一款工具。
CSS Pivot

CSS Pivot 可以让你给任何网站添加样式,并可以把结果以短网址的形式分享,这个工具挺有创意的。
CSS Lint

CSS Lint 是一款帮助你检查CSS代码的工具,除了基本的语法检查以外,还会提醒你一些效率低下的CSS代码写法。
CSS Prism

CSS Prism 是一款对设计师非常有用的在线工具,输入任何网站的CSS文件地址即可分析出改网站的色谱。
英文来源:8 Useful CSS Tools
编译来源:梦想天空
【分享8款非常有用的 CSS 开发工具】相关文章:
★ 那些你所不知的CSS ::before 和::after 伪元素用法
