最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#020202,选择文字工具打上自己想要的文字,字体颜色不限,大致效果如下图。

<图1>
2、选择线条工具拉一条斜线作为透视参考线,如图2,然后把文字栅格化图层,按Ctrl + T 变形,按住Ctrl键调整文字的边角,做成有透视效果的文字,如图3。

<图2>

<图3>
3、按Ctrl + J 把透视变形后的文字复制一层,适当往右下移动小段距离,看上去有种立体效果,为了突出效果,前面的文字图层可以稍微调亮一点,效果如下图。再把两层文字分别命名。底层的文字命名为“文字底层”,上面的命名为“文字顶层”。

<图4>
4、现在开始制作当个文字。回到,用钢笔勾出下图所示的选区,再填充跟“文字底层”图形一样的颜色,效果如下图。

<图5>
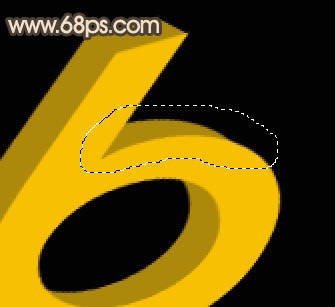
5、用套索工具选区下图所示的选区锁定图层后,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。拉渐变的时候角度需要稍微倾斜一点。

<图6>

<图7>

<图8>
6、用套索工具选区下图所示的选区,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变。

<图9>

<图10>

<图11>
7、用钢笔工具勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图12>

<图13>

<图14>
8、用钢笔工具勾出图15所示的选区,拉上图16所示的线性渐变。

<图15>

<图16>
9、回到“文字顶层”,用套索工具把数字“6”勾选出来,锁定图层后,拉上图17所示的线性渐变,效果如图18。为了效果明显,其它的文字暂时都隐藏了。

<图17>

<图18>
10、选择减淡工具把“6”字表面及边缘的高光部分涂出来,如图19 - 20。

<图19>

<图20>

<图21>
11、其它的数字及字母的制作方法一样,效果如图22 - 24。

<图22>

<图23>

<图24>
12、在图层的最上面新建一个图层,把前景颜色设置为:#9C8D81,背景颜色设置为黑色,执行:滤镜 > 渲染 > 云彩,效果如图25,确定后把图层混合模式改为“颜色减淡”,不透明度改为:80%,效果如图26。

<图25>

<图26>
13、最后再加上一些投影,完成最终效果。

<图27>
最终效果:

<图28>
【ps制作侧视效果的金属立体字】相关文章:
