查字典教程网jb51.net友情提示在文章末尾提供源文件下载。 [基本思路]
1、通过XML导入外部MP3,在FLASH中解析XML文件,获取音乐的名称和路径;
2、通过按钮实现“播放”、“暂停”、“停止”、“上一首”、“下一首”等功能;
3、拖动滑块进行音量的控制;
4、显示已播放音乐的时间和已加载音乐的时间;实现音乐加载的进度条动画。
[步骤]
第一步:新建文件夹music。
第二步:用记事本创建xml文件,保存在文件夹music中。
①打开记事本,输入如下语句:
<?xml version="1.0" encoding="UTF-8" ?>
<songs>
<歌曲 name="遇见你是我的缘" path="http://dongzhiwu.sclsez.com/oblog/UploadFiles/2007-1/125489324.mp3"/>
<歌曲 name="黄玫瑰" path="http://img2.pcpop.com/UpLoad/2007/4/10/63311821739328125033.mp3"/>
<歌曲 name="我不愿错过" path="http://www.greenbeijing.org.cn/forum/upload/1186014862046.mp3"/>
<歌曲 name="丁香花" path="http://dyyz.jojy.net/website/jyzx/upload/Material/唐磊-丁香花_66.mp3"/>
</songs>
②下面对以上语句进行解释:
<>
<>
<?xml version="1.0" encoding="UTF-8" ?>
<>
<songs>
<>
<>
<>
<>
<>
<歌曲 name="遇见你是我的缘" path="http://dongzhiwu.sclsez.com/oblog/UploadFiles/2007-1/125489324.mp3"/>
<歌曲 name="黄玫瑰" path="http://img2.pcpop.com/UpLoad/2007/4/10/63311821739328125033.mp3"/>
<歌曲 name="我不愿错过" path="http://www.greenbeijing.org.cn/forum/upload/1186014862046.mp3"/>
<歌曲 name="丁香花" path="http://dyyz.jojy.net/website/jyzx/upload/Material/唐磊-丁香花_66.mp3"/>
</songs>
<>
<>
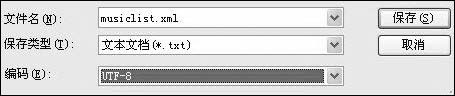
③保存,文件名为musiclist(注意在文件名后输入.xml,编码选择UTF-8)。具体设置如图1:

[效果]
第三步:打开FLASH,新建文件,宽120高100;保存在文件夹music中。
第四步:创建图层,从上到下图层名称分别为“代码”、“信息框”、“版权”、“进度框”、“进度条”、“进度底”、“音量滑块”、“音量底”、“按钮”、“背景”。具体设置如图2:

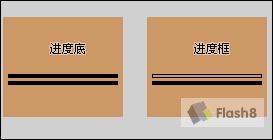
第五步:在“背景”图层画一个矩形,宽120、高100,填充色为#CC9966(当然你也可以导入一张你喜爱的图片);在“音量底”图层上画一个矩形,宽110、高4,X坐标为5、Y坐标为64,填充色为黑色;在“进度底”图层上画一个矩形,宽110、高4,X坐标为5、Y坐标为57,填充色为黑色;在“进度框”图层上画一个矩形,宽110、高4,X坐标为5、Y坐标为57,填充色为黑色,再画一个矩形,宽108、高2,X坐标为6、Y坐标为58,填充色为绿色,然后选中绿色的矩形,将其删除,得到一个黑色的矩形框。最后效果如图3:

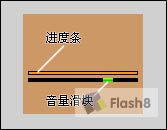
第六步:创建影片剪辑元件,名称为“进度条”,画一个矩形,宽110、高4,X坐标为0、Y坐标为0,填充色为#FF9900;拖到主场景的“进度条”图层中,实例名为bar_mc,X坐标为5、Y坐标为57;创建影片剪辑,名称为“音量滑块”,画一个矩形,宽10、高4,X坐标为0、Y坐标为0,填充色为#00FF00;拖到主场景的“进度条”图层中,实例名为huakuai_mc,X坐标为80、Y坐标为64。最后效果如图4:

第七步:创建五个按钮元件,名称分别为“播放”、“暂停”、“停止”、“上一首”、“下一首”,拖到主场景中,实例名分别为“play_btn”、“pause_btn”、“stop_btn”、“prev_btn”、“next_btn”,把它们放在“音量底”下面适合的位置(注意播放与暂停按钮位置要重合)。最后效果如图5:

第八步:在“版权”图层注明你的版权文字或图案;在“信息框”图层上画一个矩形,宽110、高40,X坐标为5、Y坐标为4,填充色为黑色。最后效果如图6:

第九步:在”代码“图层的帧上写如下代码:
//设置舞台
Stage.showMenu = false;
Stage.scaleMode = "noScale";
//申明一些变量
var p:Number = 0;
var name_array:Array = new Array();
var path_array:Array = new Array();
var my_sound:Sound = new Sound();
var my_xml:XML = new XML();
//创建动态文本
this.createTextField("name_txt", 1, 0, 0, 0, 0);
name_txt.autoSize = "center";
name_txt.textColor = 0xCC9966;
name_txt.selectable = false;
name_txt._x = 60-name_txt._width/2;
name_txt._y = 10;
this.createTextField("time_txt", 2, 0, 0, 0, 0);
time_txt.autoSize = "center";
time_txt.textColor = 0xCC9966;
time_txt.selectable = false;
time_txt._x = 60-time_txt._width/2;
time_txt._y = 25;
//载入外部xml
my_xml.ignoreWhite = true;
my_xml.load("http://qzgzs.51.net/mp3bofangqi/musiclist.xml");
my_xml.onLoad = function(success:Boolean) {
if (success) {
for (var d:Number = 0; d<this.firstChild.childNodes.length; d ) {
//把节点中的属性添加到数组结尾中
name_array.push(this.firstChild.childNodes[d].attributes.name);
path_array.push(this.firstChild.childNodes[d].attributes.path);
}
gofun();
} else {
trace("载入失败");
}
};
function gofun() {
//载入音乐
my_sound.loadSound(path_array[p], true);
my_sound.start();
//音乐结束时调用下一首
my_sound.onSoundComplete = function() {
p ;
if (p == path_array.length) {
p = 0;
}
my_sound.start(0);
gofun();
};
//时间及进度显示
onEnterFrame = function () {
my_sound.setVolume(huakuai_mc._x-5);
bar_mc._xscale = my_sound.getBytesLoaded()/my_sound.getBytesTotal()*100;
zongchangdu = int(my_sound.duration/1000);
zongchangdufen = int(zongchangdu/60);
if (zongchangdufen<10) {
zongchangdufen = "0" zongchangdufen;
}
zongchangdumiao = int(zongchangdu`);
if (zongchangdumiao<10) {
zongchangdumiao = "0" zongchangdumiao;
}
yibofangtime = int(my_sound.position/1000);
yibofangfen = int(yibofangtime/60);
if (yibofangfen<10) {
yibofangfen = "0" yibofangfen;
}
yibofangmiao = yibofangtime`;
if (yibofangmiao<10) {
yibofangmiao = "0" yibofangmiao;
}
name_txt.text = name_array[p];
time_txt.text = yibofangfen ":" yibofangmiao "—" zongchangdufen ":" zongchangdumiao;
};
}
//按钮可见性
play_btn._visible = 0;
pause_btn._visible = 1;
//下一首
next_btn.onRelease = function() {
play_btn._visible = 0;
pause_btn._visible = 1;
p ;
my_sound.start(0);
if (p == path_array.length) {
p = 0;
}
gofun();
};
//上一首
prev_btn.onRelease = function() {
play_btn._visible = 0;
pause_btn._visible = 1;
my_sound.start(0);
if (p == 0) {
p = path_array.length;
}
p--;
gofun();
};
//播放
play_btn.onRelease = function() {
play_btn._visible = 0;
pause_btn._visible = 1;
if (pausetime) {
my_sound.start(pausetime);
} else {
my_sound.start(0);
}
};
//暂停
pause_btn.onRelease = function() {
play_btn._visible = 1;
pause_btn._visible = 0;
my_sound.stop();
pausetime = my_sound.position/1000;
};
//停止
stop_btn.onRelease = function() {
play_btn._visible = 1;
pause_btn._visible = 0;
my_sound.stop();
pausetime = false;
};
//音量滑块
huakuai_mc.onPress = function() {
this.startDrag(false, 5, 64, 105, 64);
};
huakuai_mc.onRelease = huakuai_mc.onReleaseOutside=function () {
stopDrag();
}; 请初学者先按我以上的步骤去做,一步一个脚印,这样才能有所进步。
[源文件]:http://www.jb51.net/files/soft/1_071112200106.rar
【用Flash制作一个简单的MP3播放器】相关文章:
