Flash实例教程:3D旋转图片
摘要:这种相册有一定立体感觉,但由于没有用到BITMAP类,而且在算法上,还有一定的问题。所以制作出来的效果,总不是很理想。让我有些头晕。或许是现...

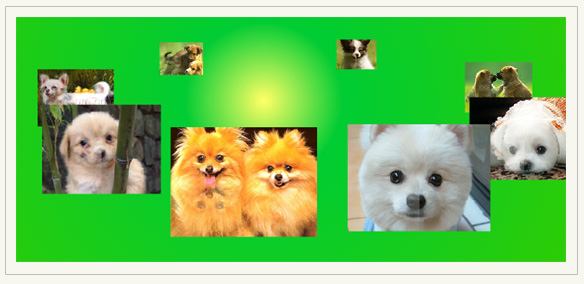
这种相册有一定立体感觉,但由于没有用到BITMAP类,而且在算法上,还有一定的问题。所以制作出来的效果,总不是很理想。让我有些头晕。或许是现在看得太多了的原故吧。呵呵...演示:
http://www.taoshaw.com/taoshaw/study/qiang_xiangce/
制作过程有点复杂。我写慢点吧。这个动画的代码其实不是很难,只是算法上有些麻烦。
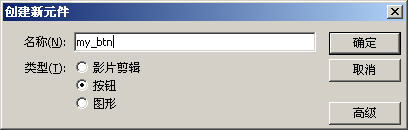
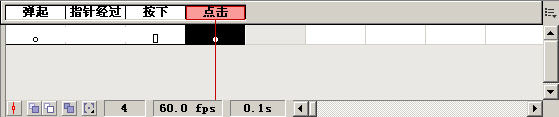
1、新建一个元件"my_btn",用于在场景中响应鼠标事件的按钮。

2、然后在触发帧中绘制一个矩形。


3、然后再创建一个元件。用于加载图片信息之用。


4、创建一个遮照层,用于遮照显示图片内容。


5、创建影片剪辑"mc_all"。把刚才创建的元件my_di拖到舞台中,设置实例名。


6、创建"tu_mc",用于把刚才创建的元件全部利用起来。

7、并且建立几个图层。

8、在图层mc_all中。把刚才建议的元件mc_all拖到场景中,并设置实例名"tn_mc"。

9、在mc_zhe层中,把建立的mc_zhe元件拖到场景中,设置实例名为mask。

10、在按钮层中,我不用说。大家也应该知道该怎么做了吧,OK。就是把库中的按钮拖到舞台中。然后赋加实例名。

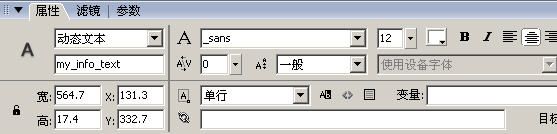
11、回到场景中,在舞台用动态文本框添加一个动态文本。用于显示图片的标题信息。

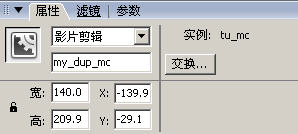
12、新建一个图层,将刚才创建的tu_mc元件拖到场景中。并设置实例名。

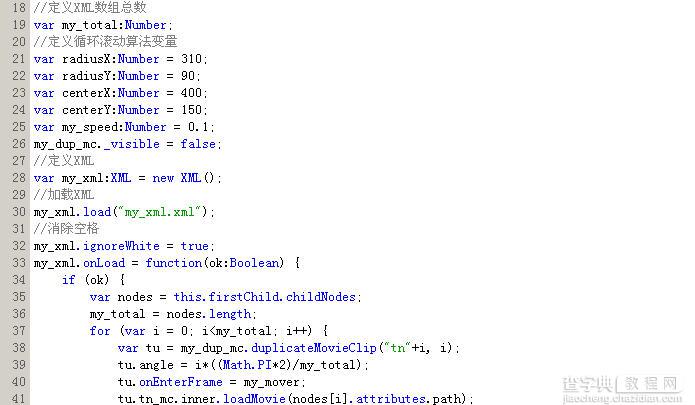
13、添加AS吧。

源文件:

qiang_xiangce.rar
【Flash实例教程:3D旋转图片】相关文章:
上一篇:
Flash8模糊滤镜绘制逼真青翠竹林
下一篇:
Flash制作可爱有趣的亲嘴猪动画
