Illustrator(AI)模仿制作逼真的mediaplayer11媒体播放器图标实例教程
摘要:看下最后效果:(图1)mediaplayer11.0是微软媒体播放器的最新版本,作为VISTA系统自带的播放工具。它的图标质感很强。下面我们...
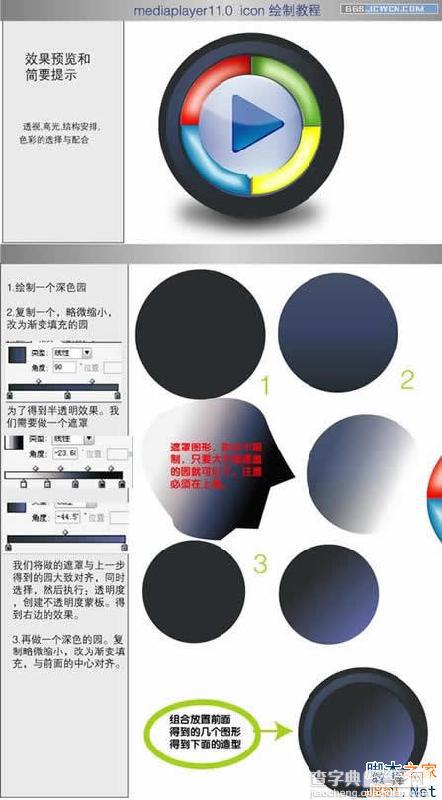
看下最后效果:

(图1)
mediaplayer11.0 是微软媒体播放器的最新版本, 作为VISTA 系统自带的播放工具。它的图标质感很强。下面我们来使用AI做mediaplayer11.0 的图标。

(图2)
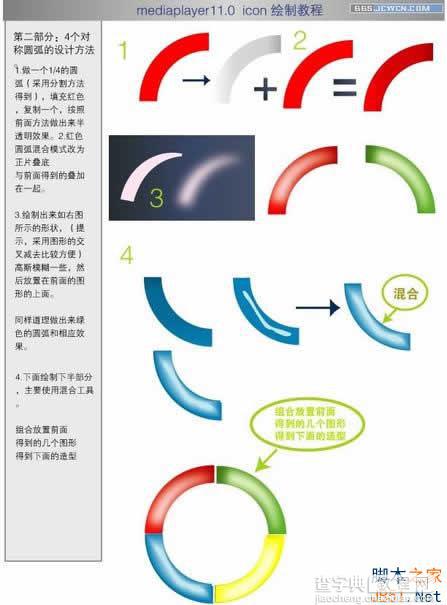
第二部分:4个对称圆弧的设计方法。
1.做一个1/4的圆弧(采用分割方法得到),填充红色,复制一个,按照前面方法做出来半透明效果。
2.红色圆弧混合模式改为正片叠底
与前面得到的叠加在一起。
3.绘制出来如右图所示的形状,(提示,采用图形的交叉减去比较方便)
高斯模糊一些,然后放置在前面的图形的上面。
同样道理做出来绿色的圆弧和相应效果。
4.下面绘制下半部分,主要使用混合工具。
组合放置前面得到的几个图形得到下面的造型。

(图3)
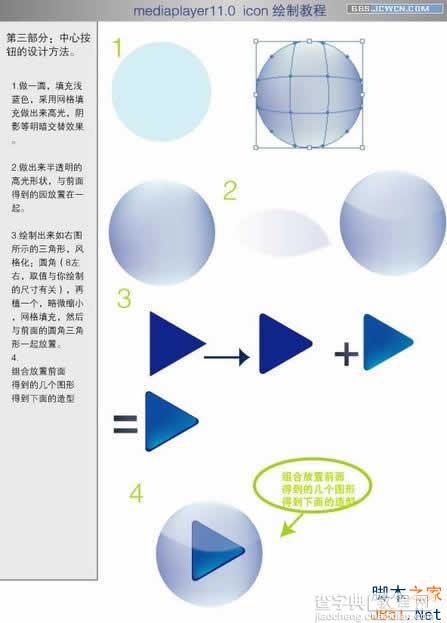
第三部分:中心按钮的设计方法。
1.做一圆,填充浅蓝色,采用网格填充做出来高光,阴影等明暗交替效果。
2.做出来半透明的高光形状,与前面得到的园放置在一起。
3.绘制出来如右图所示的三角形,风格化:圆角(8左右,取值与你绘制的尺寸有关),再植一个,略微缩小,网格填充,然后与前面的圆角三角形一起放置。
4.组合放置前面得到的几个图形得到下面的造型

(图4)
【Illustrator(AI)模仿制作逼真的mediaplayer11媒体播放器图标实例教程】相关文章:
★ Illustrator使用渐变工具制作梦幻的十字星光教程
