提示
本教程实例由CS 3制作。但是所有CS版本都可以实现这些特效。
本文仅显示Windows系统快捷键 步骤1:创建标签和折痕形状
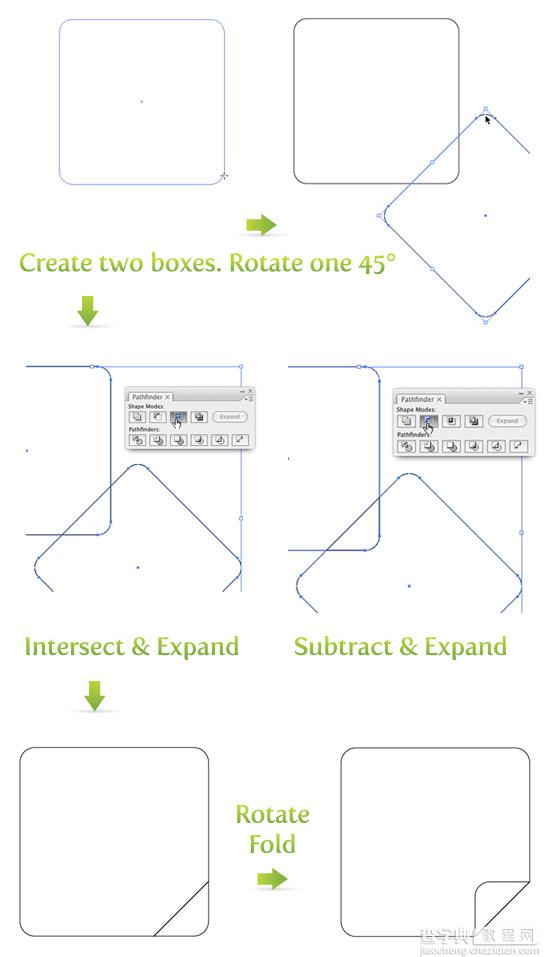
使用圆角矩形工具创建一个圆角方形。接着再创建一个稍小一点的圆角方形。使用选择工具,抓住第二个方形的一角,按住Shift旋转45度。把第二个方形放在第一个方形的右下角,放在需要做折痕的地方。复制两个方形粘贴在前面。选中原先制作的方形和原先旋转的方形,使用交集并扩展形状,创建出折痕形状。把复制出来的那两个方形选中,使用减去顶层并扩展,创建出标签。现在选中折痕抓住一角,按住Shift旋转180度。

步骤2:创建发光部分形状
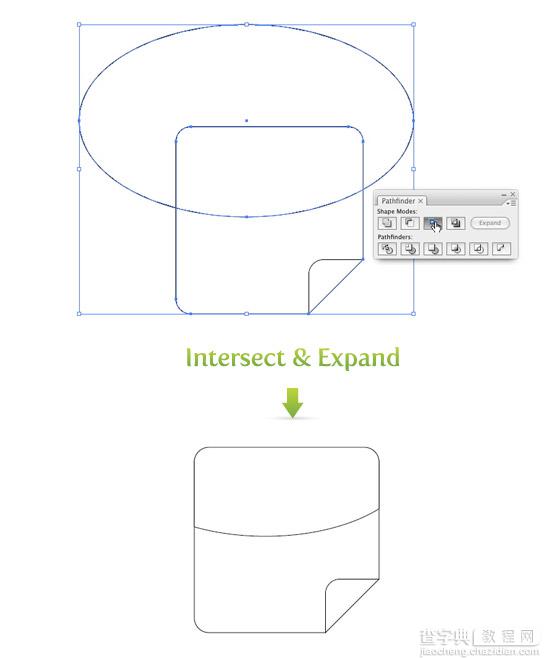
使用椭圆工具在标签形状上半部画一个椭圆,覆盖住标签的上部及左右边。复制标签粘贴在前面。选中一个标签形状和椭圆,然后取交集并扩展。创建出发光区域形状。

步骤3:创建发光效果
这一步简要解释一下使用渐变创建发光效果,如须进一步说明,请查询旧贴《不使用混合和透明制作发光按钮》的步骤3.
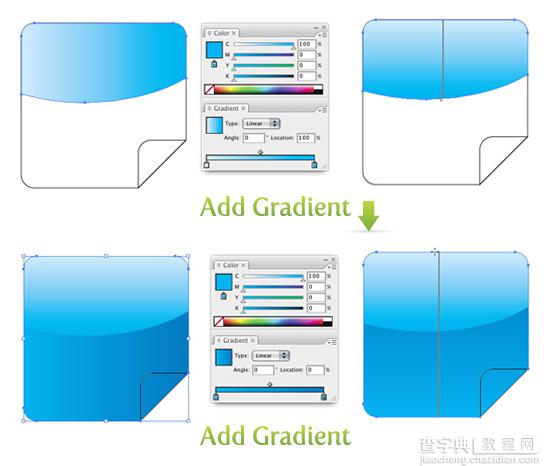
使用以下步骤制作发光效果 选中发光区域的形状并创建线性渐变,第一个颜色样本取20%的兰绿,第二个取100%。 使用渐变工具调整渐变。 去除描边。 选中标签形状填充渐变,第一颜色样本取100%兰绿,第二取100%兰绿和50%紫红。 使用渐变工具调整渐变。 去除描边。
如果以上步骤过于简洁。请参阅《发光按钮》的步骤3.

步骤4:为折痕添加细节
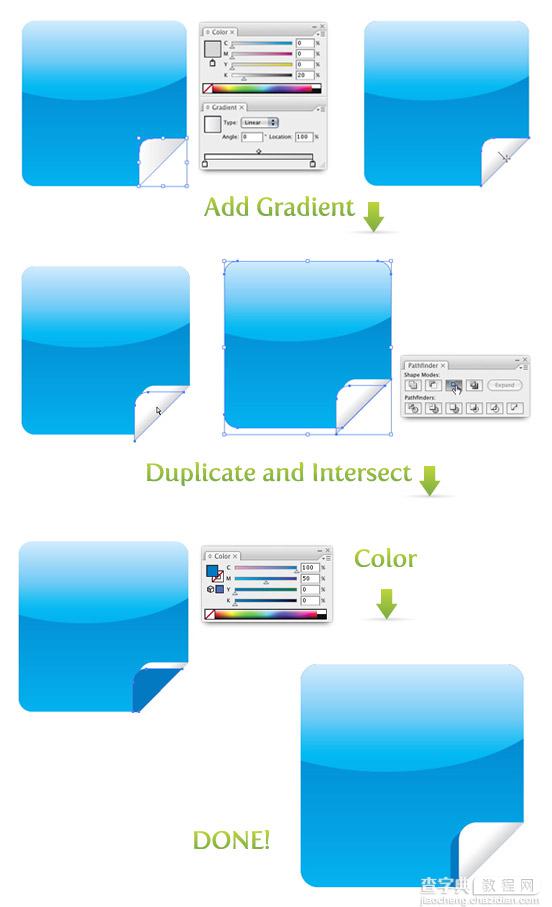
现在为折痕添加一些深度,选中折痕形状填充线性渐变。第一个颜色样本取白色,第二个取20%的黑,然后去除描边。调整渐变的时候,从折痕形状的中间开始拉,按住Shift,以45度角拖拽到折痕的右下角。
折痕看上去已经很不错了,还可以为折痕添加一个阴影以显示出立体感。选中折痕形状,按住Alt,向左下方轻轻拖动。复制标签形状粘贴在前面。选中新标签副本和折痕副本,取交集并扩展。把折痕阴影色设定为100%兰绿50%紫红。选中原始折痕形状排列到顶部。一个时髦的web 2.0 标签就做好了。

步骤5:扩展阅读
标签上加上图标和文字更酷炫!试一试吧!加点不同的颜色,形状或别的什么玩意儿。如果懒得麻烦又需要标签图标,可以在iStock上买得到。

译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.20
原文出处:http://vectips.com/tutorials/create-web-20-stickers/
备注:”工具”、”菜单”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正。
【Illustrator 制作web 2.0风格标签】相关文章:
