Flash本身是一个二维动画制作软件,并不能直接做出三维效果,有时候我们又需要三维效果来体现作品,怎么做呢?可以在Flash中使用一些小的技巧,再配合上功能强大的Action动作脚本模拟出逼真的3D效果,我们就用这种方法在Flash中来模拟一个漫无边际的时空隧道,深邃的隧道一直通向遥远的时空,给人一种非常神秘的感觉。
1、首先启动Flash,新建一个影片,设置影片的舞台大小为550pix×400pix(单位为像素),影片背景色为深绿色,颜色代码为#003300。
2、新建一个图形元件,命名为bb,进入元件的编辑区后,打开混色器面板,在填充样式下拉列表中选择填充类型为“放射渐变”,然后分别设置色带下左右两个滑块的颜色,其中左边滑块颜色为绿色,RGB颜色代码为0、204、153,右边滑块颜色为黑色,设置好填充色后,选择椭圆工具,按下“Shift”键的同时在编辑区绘制一个正圆。

3、新建一个影片剪辑元件,命名为b,进入元件的编辑区后,将元件bb从库中拖到编辑区中,然后在第15帧插入一个关键帧,将小球向左上方移动一段距离,然后在第30帧插入一个关键帧,再将小球向右下方移动一段距离,按照相同的方法分别在第45、60和75帧插入关键帧,并向不同方向移动一段距离,最后分别建立关键帧之间的运动过渡动画,这样目的是制造一种小球来回晃动的效果。

4、回到主场景中,首先给影片制作一个背景。打开混色器面板,在填充样式下拉列表中选择填充类型为“放射渐变”,然后分别设置色带下左右两个滑块的颜色,其中左边滑块颜色为黑色,右边滑块颜色为绿色,RGB颜色代码为0、135、8。设置好填充色后,选择矩形工具,在舞台中绘制一个方形,大小稍稍超过舞台大小即可。

5、在背景层上面插入一个图层,将元件b拖到此图层,并在属性面板中设置其实例名为b0,最后给第1帧添加如下Action:
复制代码代码如下:d = 10;
r = 0;
pai = 3.14/180;
i = 0;
do { FLASH 5 也提供了FOR 循环
setProperty ("/b" + i, _xscale, i);
setProperty ("/b" + i, _yscale, i);
setProperty ("/b" + i, _x, d*Math.cos (pai*r)+200);
setProperty ("/b" + i, _y, d*Math.sin (pai*r)+200);
//利用了最基本的画圆算法
r = r+10;
d = d+1;
i = i+1;
duplicateMovieClip ("/b0", "b"+i, i);
//复制b0
} while (i<720);
//其中d是半径,r是角度,pai已经转换成了弧度。
Action动作脚本说明:首先初始化半径d、角度r和循环次数i(复制影片的个数),如果第一次进入循环,b0号Movie clip 会被定义一个位置,然后复制出下一个位于相对于b0的第1层中Movie clip,并起名叫“b1”(千万注意表达式要用“+”,其中用到的sin和cos函数前面也一定要加“Math.”,不然就出错了);“Math.cos (pai*r)+200”中的“200”是圆心的原始位置,200这个位置靠中心比较近了,以后的循环是这样的:后一个Movie clip总会比前一个大i个像点,名称依次是“b2,b3,b4……”,圆的半径也会逐步以每次增1的速度增长,这样的Action做出来的圆就是那种从远方逐步靠过来的圆形通道。
到此为止,这个不错的效果就制作完成了!

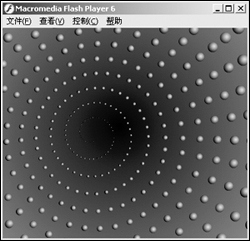
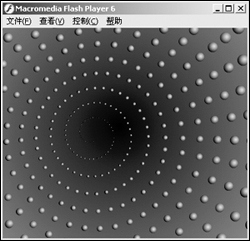
最终效果如下:
Flash本身是一个二维动画制作软件,并不能直接做出三维效果,有时候我们又需要三维效果来体现作品,怎么做呢?可以在Flash中使用一些小的技巧,再配合上功能强大的Action动作脚本模拟出逼真的3D效果,我们就用这种方法在Flash中来模拟一个漫无边际的时空隧道,深邃的隧道一直通向遥远的时空,给人一种非常神秘的感觉。
1、首先启动Flash,新建一个影片,设置影片的舞台大小为550pix×400pix(单位为像素),影片背景色为深绿色,颜色代码为#003300。
2、新建一个图形元件,命名为bb,进入元件的编辑区后,打开混色器面板,在填充样式下拉列表中选择填充类型为“放射渐变”,然后分别设置色带下左右两个滑块的颜色,其中左边滑块颜色为绿色,RGB颜色代码为0、204、153,右边滑块颜色为黑色,设置好填充色后,选择椭圆工具,按下“Shift”键的同时在编辑区绘制一个正圆。

3、新建一个影片剪辑元件,命名为b,进入元件的编辑区后,将元件bb从库中拖到编辑区中,然后在第15帧插入一个关键帧,将小球向左上方移动一段距离,然后在第30帧插入一个关键帧,再将小球向右下方移动一段距离,按照相同的方法分别在第45、60和75帧插入关键帧,并向不同方向移动一段距离,最后分别建立关键帧之间的运动过渡动画,这样目的是制造一种小球来回晃动的效果。

4、回到主场景中,首先给影片制作一个背景。打开混色器面板,在填充样式下拉列表中选择填充类型为“放射渐变”,然后分别设置色带下左右两个滑块的颜色,其中左边滑块颜色为黑色,右边滑块颜色为绿色,RGB颜色代码为0、135、8。设置好填充色后,选择矩形工具,在舞台中绘制一个方形,大小稍稍超过舞台大小即可。

5、在背景层上面插入一个图层,将元件b拖到此图层,并在属性面板中设置其实例名为b0,最后给第1帧添加如下Action:
d = 10;
r = 0;
pai = 3.14/180;
i = 0;
do { FLASH 5 也提供了FOR 循环
setProperty ("/b" + i, _xscale, i);
setProperty ("/b" + i, _yscale, i);
setProperty ("/b" + i, _x, d*Math.cos (pai*r)+200);
setProperty ("/b" + i, _y, d*Math.sin (pai*r)+200);
//利用了最基本的画圆算法
r = r+10;
d = d+1;
i = i+1;
duplicateMovieClip ("/b0", "b"+i, i);
//复制b0
} while (i<720);
//其中d是半径,r是角度,pai已经转换成了弧度。
Action动作脚本说明:首先初始化半径d、角度r和循环次数i(复制影片的个数),如果第一次进入循环,b0号Movie clip 会被定义一个位置,然后复制出下一个位于相对于b0的第1层中Movie clip,并起名叫“b1”(千万注意表达式要用“+”,其中用到的sin和cos函数前面也一定要加“Math.”,不然就出错了);“Math.cos (pai*r)+200”中的“200”是圆心的原始位置,200这个位置靠中心比较近了,以后的循环是这样的:后一个Movie clip总会比前一个大i个像点,名称依次是“b2,b3,b4……”,圆的半径也会逐步以每次增1的速度增长,这样的Action做出来的圆就是那种从远方逐步靠过来的圆形通道。
到此为止,这个不错的效果就制作完成了!

最终效果如下:
以上就是用Flash模拟逼真的穿越时空的3D动画特效过程,希望对大家有所帮助!
【用Flash模拟逼真的穿越时空的3D动画特效】相关文章:
