这篇教程为“Flash AS 入门教程”的一部分。查看全套教程>>>>。

源文件下载
本节应掌握的知识要点:
①为影片剪辑添加鼠标事件;②路径的理解,③语句的注释文字以及语法着色;④【视图选项】工具

运用;⑤【脚本参考】工具

的运用。
前面,我们学习了在关键帧和按钮上添加动作以控制影片的播放,这一节将用上一节学习过的语句,在影片剪辑上添加动作来控制主场景时间轴以及影片剪辑自身的播放。请看实例1-3。
>>>>>点击查看动画效果<<<<<
实例1-3 为“影片剪辑”添加鼠标事件
画面上,还是这只可爱的小松鼠在不知疲倦的来回奔跑,背景是我们已经熟悉了的动作面板,左下角显示了当前选择的对象是名称为“松鼠”的影片剪辑,这表明【代码编辑】窗口中显示的语句是直接添加在“松鼠”影片剪辑上的,注意,这个名称不是在“属性”面板中为对象指定的实例名,而是库中影片剪辑的名称。
把鼠标移到小松鼠上面,分别对照着画面上显示的鼠标事件来试试,可以看到,通过不同的鼠标事件,分别实现了控制场景播放以及影片剪辑播放的效果。
动作很简单,是上一讲学过的,而且都是添加在位于主场景上的对象上,其区别除了语句所添加的对象不同以外,路径的指向也有所区别,这是这一节需要理解的知识点。我们来分析一下这一句:
on (release) {
play();
}
这个语句没有指明路径,当添加在按钮上时,它控制的是包含有按钮对象的当前时间轴,即按钮的父时间轴;当添加在影片剪辑对象上时,它控制的是影片剪辑对象自身的时间轴,由于控制自身时间轴不需要指明路径,因此也不必在“属性”面板中命名。
如果要在影片剪辑上添加控制当前场景的动作,则需要指明路径,如:
on (rollOut) {
_root.play();
}
如果要在按钮上添加控制位于同一场景的影片剪辑,则需要在属性面板中为影片剪辑命名,并指明路径,如:
on (release) {
_root.shu_mc.stop();
}
路径概念非常重要,在编写动作脚本时,如果路径的指向不正确,就实现不了预期的效果。
为影片剪辑添加动作的方法是,选中场景上要为其添加动作的影片剪辑,这时“动作”面板标题栏上显示的标题是“动作-影片剪辑”,这表明当前要为其添加脚本的对象是影片剪辑,然后在脚本编辑窗口中添加动作。
为语句添加注释:
为语句添加注释也是增加代码可读性的一个好习惯,这样不仅有利于别人解读代码,也有利于自己对代码进行分析和记忆。注释的格式是用双斜线 “//” 开头,后面书写文字,可以放在语句的后面、上面或者下面。如实例3所示。
[语法着色]:
Flash AS的集成开发环境中具有语法着色的功能,即在程序中,Flash会将“关键字”、“标识符”、“注释文本”、“字符串” 用不同的颜色来分别显示。默认情况下,“关键字”显示为深蓝色,如“play、on()、_root”等等,“标识符”显示为黑色,如“shu_mc、”,“字符串”显示为天蓝色,如"abc"、"123",“注释文本”显示为灰色。可以利用语法着色来阅读代码.和发现错误。
【视图选项】工具

运用:
在【视图选项】里,勾选“查看Esc快捷键”,可以在动作工具箱中显示语句的快捷键;勾选“查看行号”,可以在动作面板中显示每一条程序的行号,如实例3所示,如果脚本出现了错误,可以很方便的根据“输出面板”的出错提示查找到出错的语句,当代码很长的时候,使用行号就更显其优越性了;勾选“自动换行”,当某一条语句太长时,会自动提行显示。
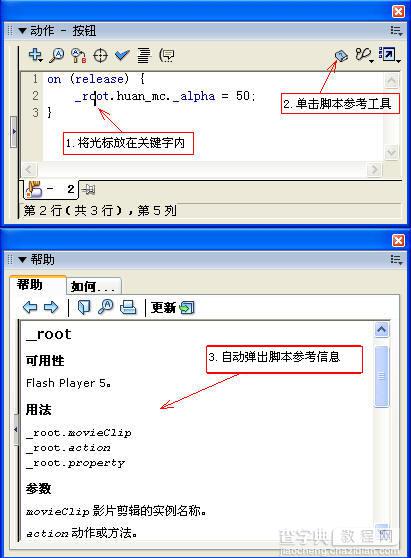
【脚本参考】工具

:利用这个工具可以在编写脚本时,适时提供关于脚本的参考信息,方法是,将光标放在需要查询的关键字中,点击【脚本参考】工具 ,即会打开相关条目的参考信息。如图 1-8所示。

图1-8 脚本参考工具运用
课后练习:

素材源文件下载
利用提供的课后练习源文件,在“控制”按钮、“小松鼠”影片剪辑和“小球”影片剪辑上分别添加语句完成以下效果:
1. 当鼠标在“控制”按钮、“小松鼠”影片剪辑或者“小球”影片剪辑上滑过时,小松鼠和小球分别停止在场景的左右两端;
2. 当在“控制”按钮、“小松鼠”影片剪辑或者“小球”影片剪辑上按下鼠标时,小松鼠和小球分别按照相反的方向运动;
3. 当在“控制”按钮、“小松鼠”影片剪辑或者“小球”影片剪辑上点击(按下并释放)鼠标时,小松鼠踏在小球上从场景左端开始来回运动。
也就是说,要求在按钮、小松鼠和小球影片剪辑上分别添加语句来实现相同的控制效果。
效果如“练习3”。
>>>>>点击查看动画效果<<<<<
练习3
课后练习提示:(这个练习对于初学者有一定的难度,最好在不看提示之前,先独立思考试着做一做)
1. 这个练习的关键是路径,请仔细理解教程第3、4节关于路径的说明,以及第4节中关于在影片剪辑和在按钮上附加鼠标事件时,对路径指向的不同之处所做的分析;
2. 用按钮或者用另一个影片剪辑对象控制其他影片剪辑时,不要忘记了为影片剪辑实例命名;
3. 场景上的松鼠图层上有4个关键帧,每一个关键帧上都有一个小松鼠影片剪辑的实例,在对小松鼠命名和添加语句时不要忽略了这一点。
这篇教程为“Flash AS 入门教程”的一部分。查看全套教程>>>>。
来源: flasher123
【Flash AS 入门 为“影片剪辑”添加鼠标事件】相关文章:
