本节应掌握的知识要点:
①为按钮添加鼠标事件;②为影片剪辑定义实例名;③大括号“{}”和点语法“.”;④“绝对路径”概念;⑤对象的后缀;⑥【语法提示】工具

、【插入目标路径】工具

和【自动套用格式】工具

的应用。
上一节我们学习了为关键帧添加动作,以实现让动画按要求停止播放的效果,这一节将学习为按钮添加鼠标事件来控制动画的播放状态和控制影片剪辑的播放,实现简单的交互。
要学习的语句是on()事件处理函数;指定触发动作的鼠标事件。
语法格式:
on (mouseEvent) {
}
“()”小括号中的mouseEvent参数是鼠标事件,常用的有以下几种鼠标事件:
Press当鼠标指针经过按钮时按下鼠标。
release当鼠标指针经过按钮时按下再释放鼠标按钮。
releaseOutside 当鼠标指针在按钮之内时按下按钮后,将鼠标指针移到按钮之外,此时释放鼠标按钮。
rollOut 鼠标指针滑出按钮区域。
rollOver鼠标指针滑过按钮。
请看示例动画“实例1-2”。
>>>>>点击查看动画效果<<<<<
实例1-2为按钮添加鼠标事件
画面上方,仍然是那只欢跳的小松鼠在画面上不停的来回奔跑。来回奔跑的动作是在主场景时间线上设置的动作。
画面下方,显示有我们熟悉的“属性”面板,从这里可以看到,画面上这只跳跃的小松鼠是一个名称为“松鼠”的影片剪辑元件,我们给这只小松鼠定义了一个实例名为“shu_mc”。要用动作控制影片剪辑的播放状态,为对象命名是必须的一个步骤。
画面中间有3组按钮,当鼠标滑过按钮时,将显示该按钮上添加的动作,请大家先注意看看三组按钮上的语句,再分别点击各个按钮,试试它们有什么不同的作用。
点击蓝色按钮,可以控制场景的播放与停止,但是不能控制影片剪辑“shu_mc”的播放与停止;
点击绿色按钮,可以控制影片剪辑“shu_mc”的播放与停止,但是不能控制场景的播放与停止;
点击红色按钮,可以同时控制影片剪辑“shu_mc”和场景的播放与停止。
看一下前两组按钮上的语句,以“stop“按钮为例。其差别是,绿色”stop”按钮上的动作前面添加了“_root.shu_mc”:
on (release) {
_root.shu_mc.stop();
}
为按钮添加动作的方法是,选中场景上要为其添加动作的按钮,这时“动作”面板标题栏上显示的标题是“动作-按钮”,这表明当前要为其添加脚本的对象是按钮。在脚本编辑窗口中添加动作。
本节涉及的语法及规范:
这个语句里面的大括号“{}”以及路径“_root”和点语法。是这一讲接触的新知识。
大括号“{}”:用来放置结合在一起依次执行的语句块,这里是当发生“release”鼠标(点击并释放)事件时执行令当前场景上的影片剪辑“shu_mc”停止播放的动作。在红色按钮中,则把停止场景播放的“stop()”语句和停止影片剪辑播放的“_root.shu_mc.stop()”语句结合在一起实现同时控制两者播放状态的作用。
绝对路径:Flash中目标路径有两种,绝对路径和相对路径,我们今天接触的“_root.shu_mc.stop()”是绝对路径,指定了发生stop动作的绝对地址和对象,这个绝对地址就是当前场景_root,对象就是影片剪辑“shu_mc”,即让当前场景“_root”上的实例名为“shu_mc”的影片剪辑对象“stop”停止播放。
如果我们要执行动作的对象“shu_mc”影片剪辑,没有直接位于主场景上,而是嵌套在另外一个位于主场景的影片剪辑“a”中,甚至是嵌套在更深的级别中呢,那就得一级级指明路径,程序指令才能正确的执行。
打个比方,我们在闪客起航论坛的首页上,要打开论坛里的“敲开Flash AS之门”这篇教程,就得按照正确的路径一级一级的找到它才能打开,如果我们把URL的路径“/”换成“.”来表示,打开这个教程的路径就是:
启航论坛首页(_root).Flash技术论坛(mc1).脚本技术区(mc2).敲开Flash AS之门(mc3).打开(动作);
点语法“.”:是基于“面向对象”的语法形式,就是利用目标对象本身去管理自己,用“.”语法通知目标对象执行什么指令是非常简洁的语法形式。比如此处,就用了“.”语法通知“_root”上的“shu_mc”“stop”停止播放。
对象的后缀: 在Flash中有各种对象,如按钮、影片剪辑、文本、图形、声音对象等等,在动作脚本中,有对应这些对象的特定后缀,每一种后缀代表一种特定的对象,比如影片剪辑的后缀为“_mc”,文本对象的后缀为“_txt”,在为对象命名时有必要正确的添加后缀,如上面的“shu_mc”,这样不仅使语句更符合规范,在别人解读代码时方便的知道对象的类型,也能够让Flash识别对象的类型,在添加语句时才能有效使用代码提示功能。
本节要认识的工具:
【语法提示】工具

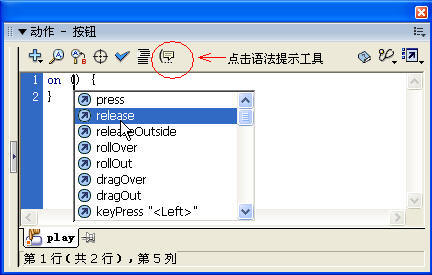
:小括号“()”里面的事件可以利用这个工具来输入,将光标放在小括号里,再点击【语法提示】工具,然后选中需要的事件双击鼠标就添加上了。如图1-5。同样,在输入了一个对象名后再输入".", 也会显示相关的属性和方法列表,比如在“_root.”后面也可以利用【语法提示】工具输入相关的参数。默认情况下,当Flash辨认出输入的代码所使用的语法时,这个功能会自动启动,如果Flash辨认不出,提示也就不会出现。

图1-5【语法提示】工具应用
【自动套用格式】工具

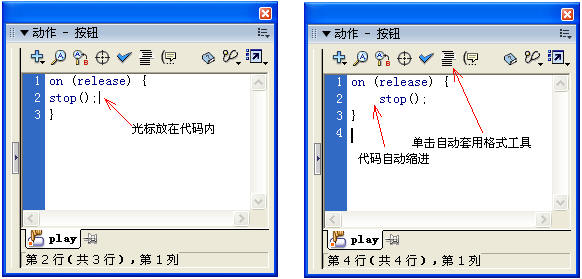
:为增强代码的可读性,必须注意按照规范的语法格式来书写代码,可以利用工具栏上的【自动套用格式】工具来规范格式,方法是,将光标放在语句中,点击【自动套用格式】工具,代码即会按照规范的格式进行自动缩进等操作。如图1-6。

图1-6【自动套用格式】工具应用
【插入目标路径】工具

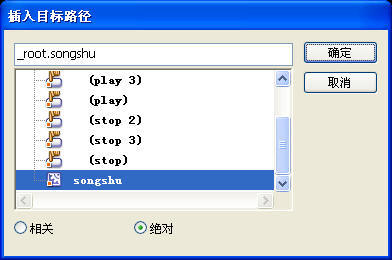
:在添加语句时,可以利用这个工具来准确的插入对象的路径。以实例2为例,打开“动作”面板,把光标放在需要输入语句的位置上,点击这个工具弹出“插入目标路径”对话框,在列表中会列出该动画中的所有可用对象,先选中要执行动作的对象“shu_mc”影片剪辑,再选中右下角“绝对”选项,上面的输入栏中就会显示“_root.shu_mc”,点确定语句就输入到“动作”面板中了。如图1-7。

图1-7插入目标路径
运用第1、2节学过的内容,利用“实例2”源文件的场景,重新添加帧动作脚本和按钮动作脚本,完成以下效果:
1.动画开始播放时,小松鼠在场景左端静止不动,这是动画的初始状态;
2.点击第1个“play”按钮时,小松鼠开始移动但是自身不动,再点击它又会回到初始状态;点击第1个“goto”按钮时,小松鼠有时会跳到场景中间位置静止不动,有时会跳到场景中间位置原地跳跃。
3.点击第2个“play”按钮时,小松鼠会跳跃着开始奔跑,但跑到场景左端会回到初始状态;点击第2个“goto”按钮时,小松鼠会跳到场景中间面向左原地跳跃。
4.点击第3个“play”按钮时,小松鼠会从场景左端开始奔跑,再次回到左端时会静止在原地,回到初始状态;点击第3个“goto”按钮时,小松鼠会跳到场景右端原地跳跃。如“练习1-2”。
>>>>>点击查看动画效果<<<<<
练习 1-2
本节源文件下载
【Flash AS 入门 为“按钮”添加鼠标事件】相关文章:
