今天小编为大家分享flash遮罩制作水波荡漾的文字效果,教程真的很不错,很值得大家学习,来看看吧!
遮罩,就好比将下面的图层遮上一块布,然后在这块布上挖出一个洞,露出下面的内容。有意思的是这个洞的形状完全由你设想,可以是形状、可以是线条、也可以是文字……可以是遮罩层的运动,也可以是被遮罩层在运动。
前面用脚本做过一个遮罩实例。这一次是遮罩图层在文字效果方面的应用。利用线性填充色块的运动,使文字产生水波荡漾的效果。
效果图为GIF图片,显示效果较粗糙。

方法/步骤
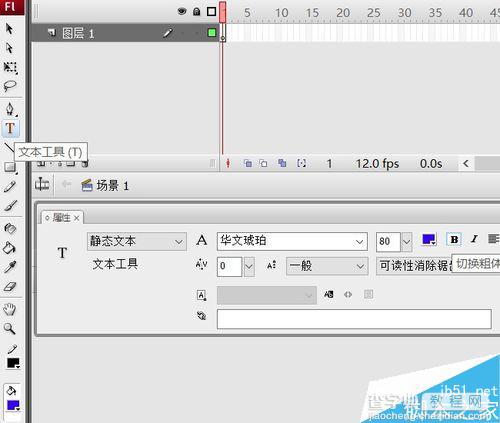
T键调出文字工具,属性面板中设置好字体、粗细等,如果文字只作为遮罩层,颜色不用在意,文字只是作为挖出的洞,是看不到颜色的。但是这里我加了一个半透明的文字层。设置随个人喜好。为了较大范围显示下面的内容,我选用了琥珀。

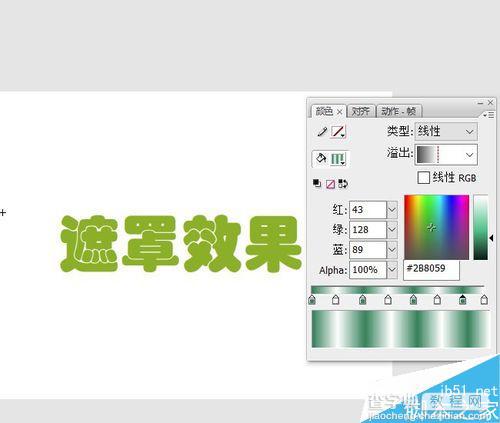
文字层下方新建一层放置色块。R键调出矩形工具,颜色面板中禁用线条色,填充色类型线性,填充条如图设置。

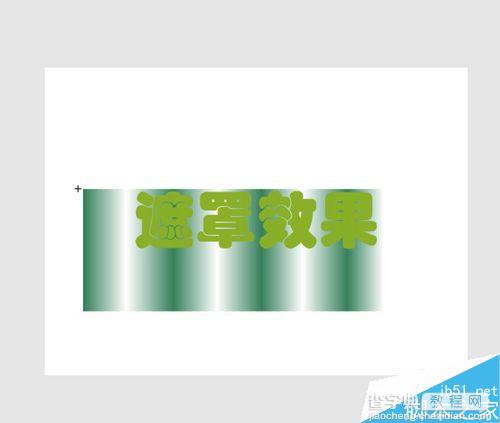
拉出一个比文字宽两倍,长一倍多的矩形。

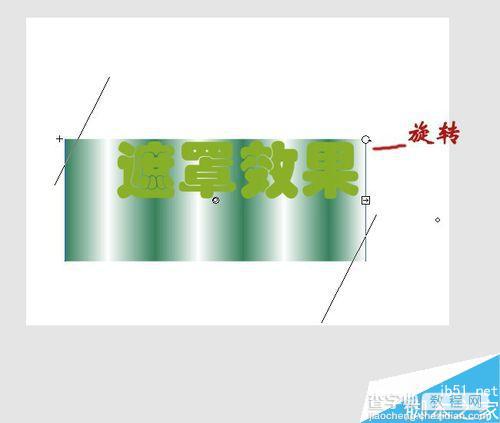
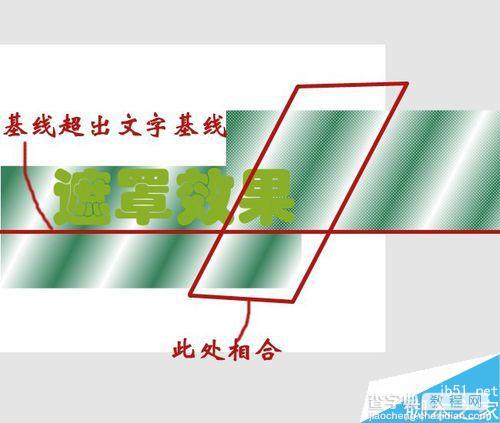
F键调出渐变变形工具,拉动旋转柄将填充条倾斜。

按住Alt键拖动复制一个矩形,将其移动,使其的斜纹与第一个的相合,且基线超出文字基线。

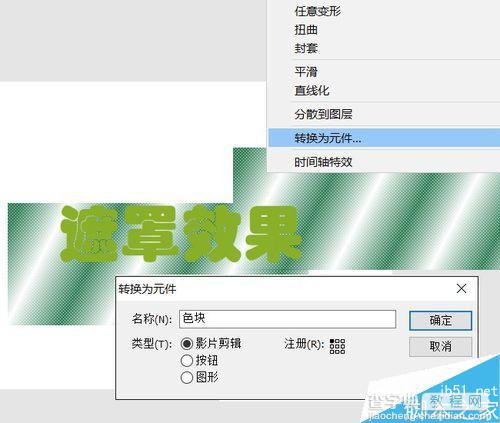
单击色块层选中所有矩形,右键——转换为元件——影片剪辑。

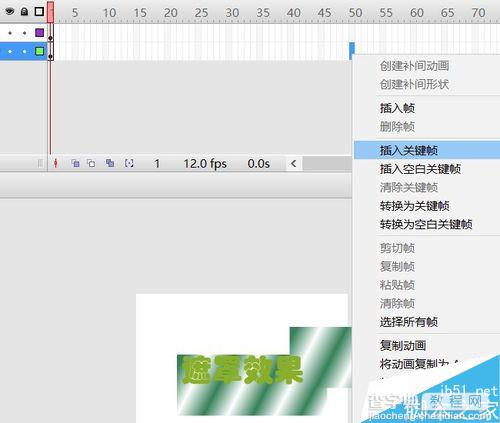
移动色块使其左侧与文字左侧并齐。第50帧插入关键帧。

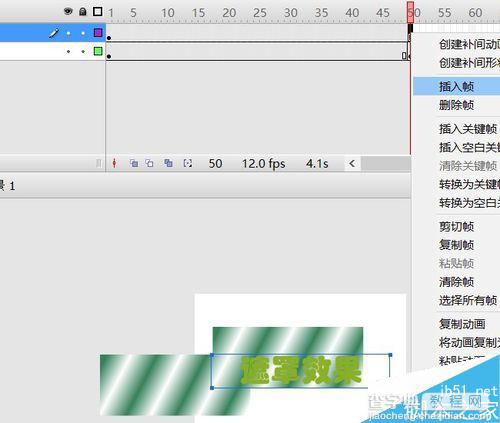
文字层取名遮罩,第50帧右键插入帧。色块层50帧移动色块使其右侧与文字右侧对齐。

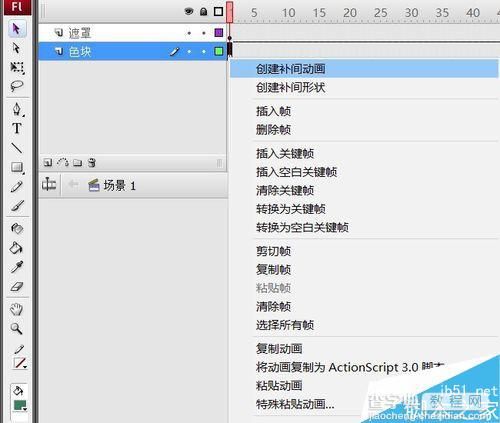
回到色块层第一帧,右键——创建补间动画。

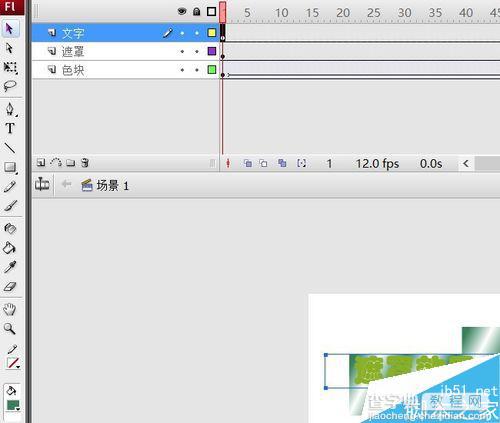
遮罩层上新建一层,选中遮罩层第1帧,按住Alt键拖动复制到文字层。添加此层是为了使文字更具水波效果,与遮罩无关。

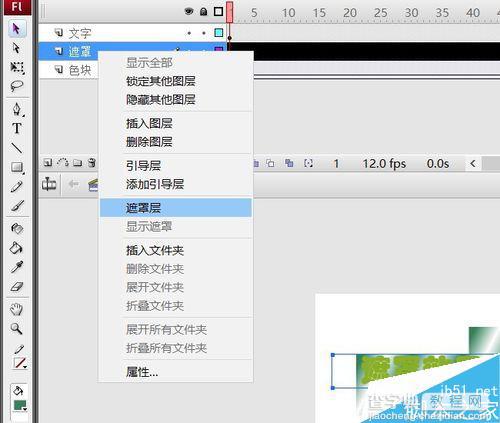
遮罩层右键——遮罩层。至此,已实现透过文字形成的镂空,透出下面运动的色块的动态效果。只是因上方文字层遮挡,无法看到。

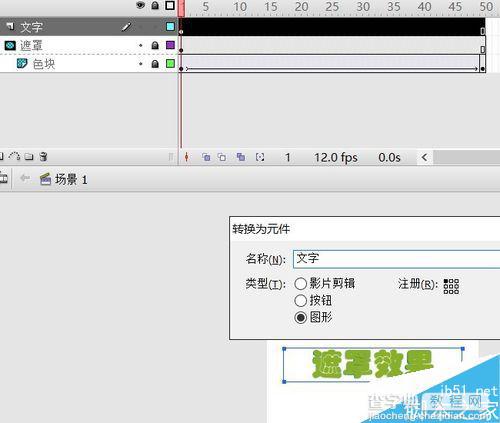
选中文字层的文字,F8转换为图形元件。取名文字。

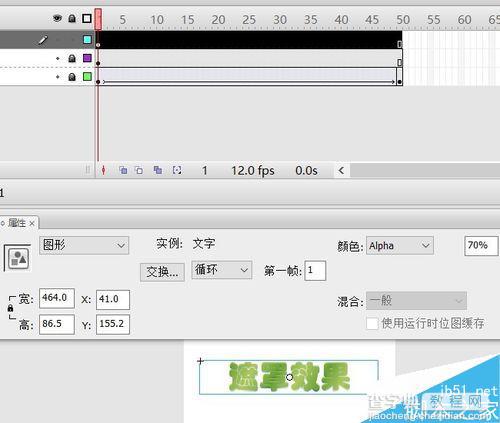
键盘方向键将文字元件向上、向左各移一格。属性面板——颜色——Alpha——70%。使水波在文字上淡淡显现,且具有一定的扭动感。

Ctrl+Enter测试效果吧。

以上就是flash遮罩制作水波荡漾的文字效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
【flash遮罩制作水波荡漾的文字效果】相关文章:
