小小的图标里面也有很大的学问,如何设计一套视觉统一、具有可识别性的好看图标,赶紧看完这篇文章吧。

“随着扁平风格的出现……” 这些虚的我就不说了。在自己开始做图标练习之前,我对图标的概念仅仅是好看、简单,只要稍微练几下就可以学会了,而开始接触之后才知道,原来图标设计这么有讲究。
在练习的过程中,我看了很多国外设计师写的关于图标设计的一些文章,从基本的视觉元素到人的系统感知,也终于理解为什么如今的界面设计中,图标会占据如此大比例的原因了。
有人说:“人们对于抽象概念或艺术性强的图像的理解能力并不差。” 每个人的视觉感知能力都能轻易的理解一些图像所包含的意义,因此成熟的视觉感知是更有效的信息传递途径。
所以我总结了以下三个原则来谈谈图标设计需要注意的事项:
可识别性 视觉统一 差异性 可识别性
最新的 IOS 设计原则被人们概括为:大、黑、简。我也去看了些相关数据,在视觉的设计中,最受欢迎的颜色也确实是黑色,其次是白色。所以沿用到图标设计中,黑白图标也是在界面中最广泛被使用的。(除了那些概念设计)
为了让图标提升界面中信息的被理解性,很多设计师也会用黑白色去设计图标,原因有两个:
一个是颜色会干扰用户的理解力; 界面中颜色多了,会消耗用户寻找图标的时间; 因此颜色是识别性中需要注意的一点,为了提高用户的可识别性,我们的设计更应该遵循用户习惯。有一部分设计师的想象力非常丰富,这是设计师的一大优势,但是切忌将图标设计的过于个性,让用户难以理解。

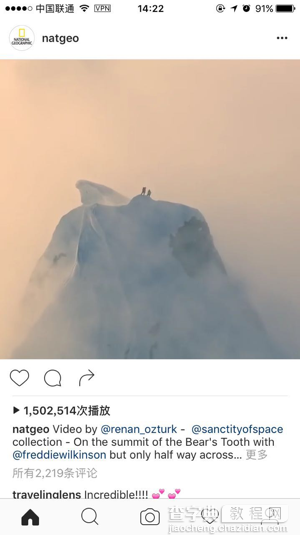
Instagram 的设计就是就是比较典型的新风格界面,图标易于理解,且用黑色作为基调,识别性高,用户也易于理解,这也是为什么这些图标没有文字做解释的一个原因。
不过我个人建议在图标的设计中加入一点点自己的创意更能增加产品的趣味性,所以不要太压抑自己的天性。上面的说明是为了让大家在设计图标时要注意的一些细节。当然,如果是一些个性化图标,颜色也要突出。比如某些图标的颜色尽可能保持实体物质的相近色,这样也不会让用户在理解上有偏差。
在设计完这些图标后,设计师要做两个测试:一个是无背景测试,另一个是基于背景的图标测试。第一个意思是,把图标单独放在一个画布上,看看同事能不能知道这个图标的意思。另一个是将图标放在界面中,看同事(项目外的同事)是否能理解图标的含义。
视觉统一
不同类型的图标有不同的特征,稍微一点变化,都会破坏整套图标的统一性。包括复杂度、形状、线条粗细等等。
我在临摹整套图标的过程中,很明显能看出原作者对于图标的把控性有多强,每处细节都调整的非常到位,以至于我在制作的过程中遇到不少麻烦。不过解决之后,自己在创意图标的时候就发现轻松不少。比如:
整体风格的统一 图标的大小控制 因为在设计的过程中发现这两个问题比较多,所以在这里单独拿出来说。
整体风格的统一:我这次设计是一套杯子的图标,为了统一风格我将所有线条的粗细都设置为 2 px,然后做了偏 MBE 风格的设计。为了能让所有杯子统一,我在杯子里加入了酒,所以整套图标也就成了装酒的各种瓶子和杯子。而点小气泡就是为了增加了一种趣味性且更统一。

图标大小的控制:前期在设计的过程中,我发现我的图标大小有波动,非常不统一,甚至是一个大一个小,所以我加了个限制,一来可以约束图标的尺寸尽量统一,二来可以显得更加规范。

还有个问题要点一下大家:就是在设计图标的过程中,我全程都是用矢量工具绘制,然后做布尔运算,再用锚点去调整。如果用钢笔去勾可以是可以,但是如果水平不够高,曲线就会不协调。
差异性
设计一套图标时,要尽量放大图标之间的差异性,减弱图标之间的相似性,这是最容易被设计师忽略的一项原则,往往为了保持视觉风格的统一性、使用同一元素而舍弃了各图标的差异性。
假如一套图标,长得都差不多,那用户在界面中找某个功能要花费的时间会比想象中的长很多。他们会去探索图标的功能作用,看跳转的页面是否是自己想去的界面,然后再返回。你可以将设计完的一套图标展示出来:然后你说出一个名词,让同事去选择是哪个,这样可以很好的检测图标的差异性和识别性。
有人可能会误解统一性和差异性的概念,统一是图标样式及风格统一,而差异是图标与图标之间的含义要明确。
还有一点,在设计的过程中一定要区分被选择和未选择的状态,让用户知道我们的图标给予了他反馈。
总结
最后来说说为什么我们要设计图标:
提升用户对信息的感知速度; 通过视觉的感知,提高用户的界面记忆; 更加节省空间,避免了长文的使用; 增强界面设计感,让界面更加协调。 作为一个互联网行业的设计师,我们更应该在图标以外去寻找灵感,包括建筑、字体、工业设计、心理学、自然或其他领域。现在的图标之间,风格和设计样式看起来越来越像,所以每个人都应该提高自己的水平,设计出区别于他们的图标,让自己处于一个领先的位置。
END.
【图标设计的三个小原则】相关文章:
