Fireworks画RSS图标
摘要:一个朋友学习Fireworks,问如何制作一个RSS的图标。于是给他做了个例子。最终效果如下:1、选择矢量工具中的“圆角矩形”工具,画一个1...
一个朋友学习Fireworks,问如何制作一个RSS的图标。于是给他做了个例子。
最终效果如下:

1、选择矢量工具中的“圆角矩形”工具,画一个150px×150px的矩形。调整角度手柄到合适。

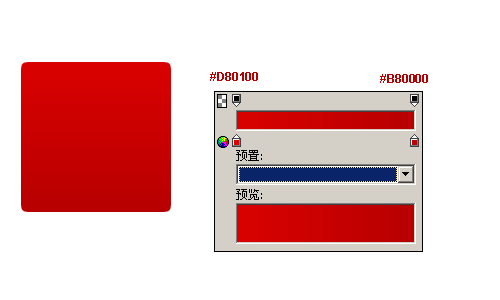
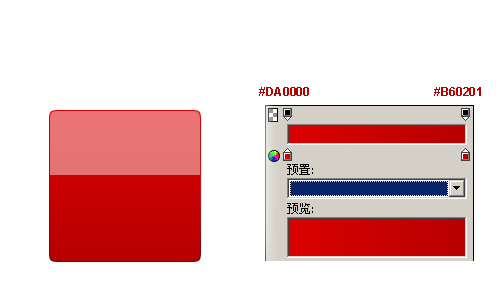
2、对矩形进行垂直线性渐变。数值如图。

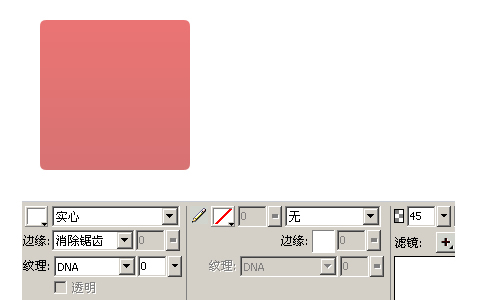
3、复制并原位粘贴一个矩形,选择实心填充,选择白色并调整透明度到如图效果。将其平面化,然后利用选区工具删除下面一半。

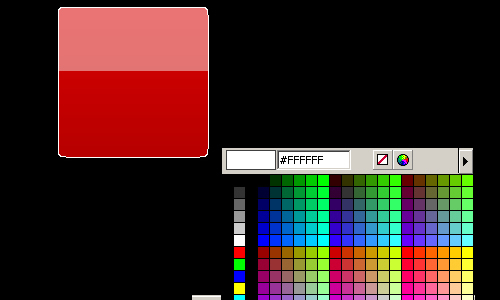
4、再复制一个矩形,填充为空,边框为1px的白色。

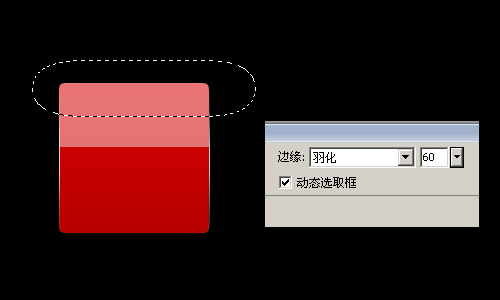
5、将1px边框矩形平面化,然后选择选区工具,调整羽化值为60,分别对上下进行删除,制作高光效果。此时可将背景调整为黑色利于调试。

6、复制一个矩形,将尺寸改为152px*152px,并将其图层放到最下面。(可利用快捷键,ctrl+shift+下)

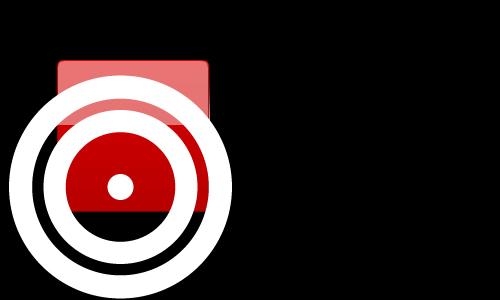
7、制作rss标志部分,分别画一个圆和两个圆环,大小如图。并使三个圆中心对齐。

8、拉动调整圆环手柄,得到四分之一圆环效果。

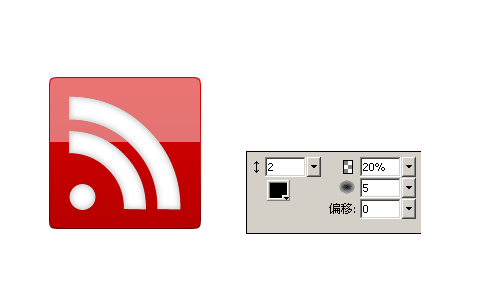
9、选择三个圆,进行内部发光,数值如图。

【Fireworks画RSS图标】相关文章:
★ PS界面图标设计
★ PS日历图标教程
上一篇:
Fireworks制作透明立体网格效果
下一篇:
Fireworks精细绘Menu条
