
为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助。
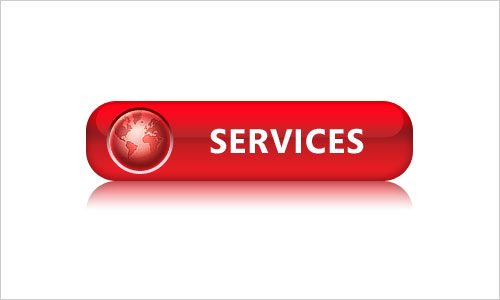
让我们开始此教程!创建一个新的文档,分辨率为500× 300,并填充白色画布。然后选择圆角矩形工具(半径: 30像素) ,使用颜色# d61d23绘制的形状。

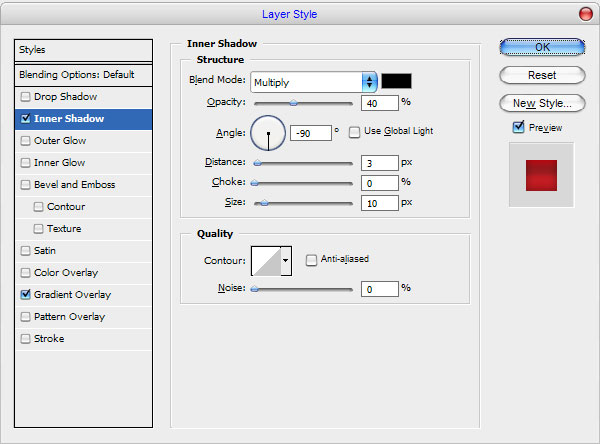
之后,应用这层下面的图层样式:
内阴影
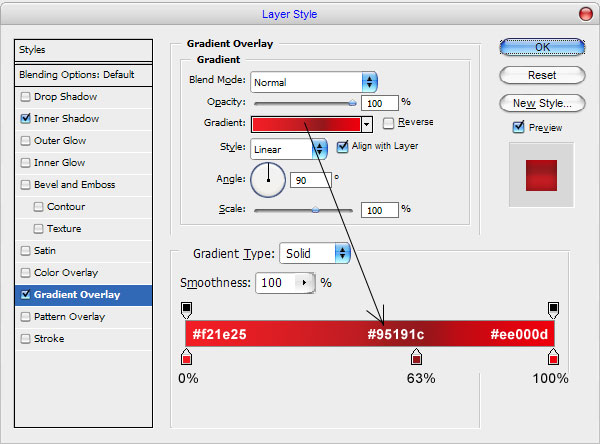
渐变叠加
• Inner Shadow
• Gradient Overlay


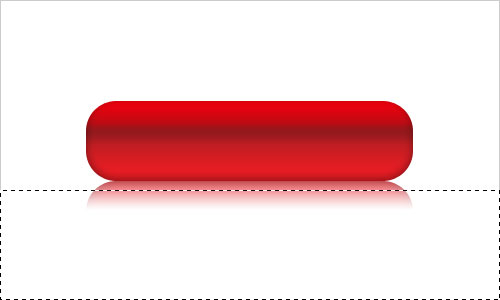
做出来像如下按钮:

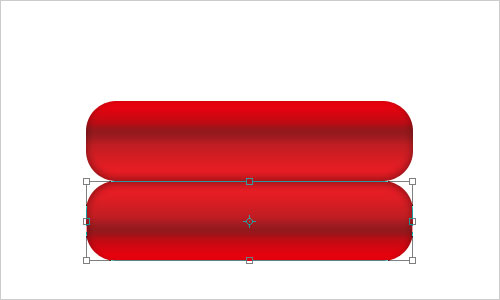
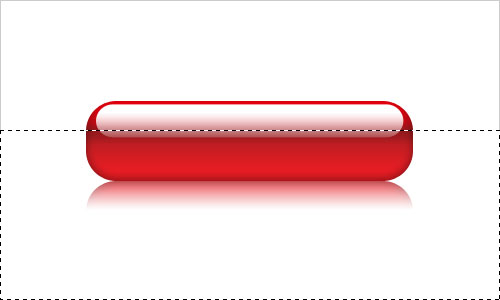
现在,时间,使反射的按钮。使用Ctrl + J复制当前层,然后创建一个新的,然后将其翻转复制层一层中的所有图层样式。之后,翻转垂直编辑>变换>垂直翻转我下面的图片:

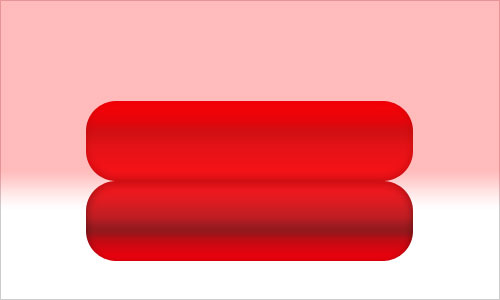
为了使反射更透明底部的图片应用快速蒙版模式梯度如下

然后回到标准模式。现在我们有一些选择的区域。按删除所选区域清晰的图像

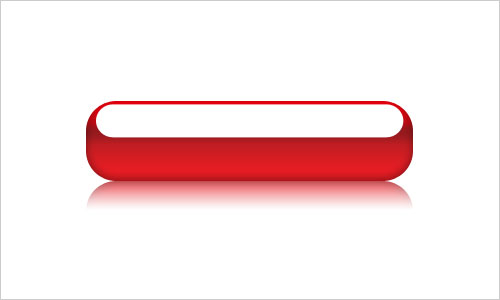
按Ctrl + D删除选择转到下一个步骤。我想有些刺眼的按钮。要做到这一点,选择圆角矩形工具(半径: 80像素),并创建一个新的形式使用白色

这层栅格化图层>栅格化>形状。之后,应用更多的时间和快速蒙版模式填补了下一梯度

回到标准模式和我们再次收到选择的区域。按Delete清除选定部分图像。

取消选择Ctrl + D键,改变图层模式为叠加当前层。

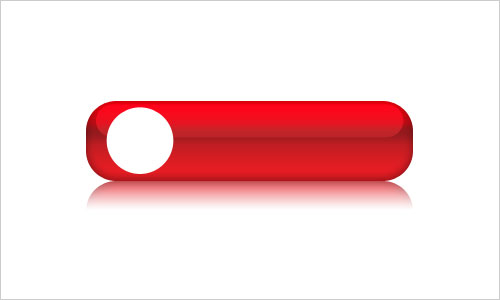
我们已经完成了按钮。现在,移动到下一个步骤。我认为它会看起来更好时,我们将会把它的一些设计元素。要做到这一点走出椭圆工具,并创建我的照片下面用白色圆润的造型:

之后,应用这些混合选项到这一层:
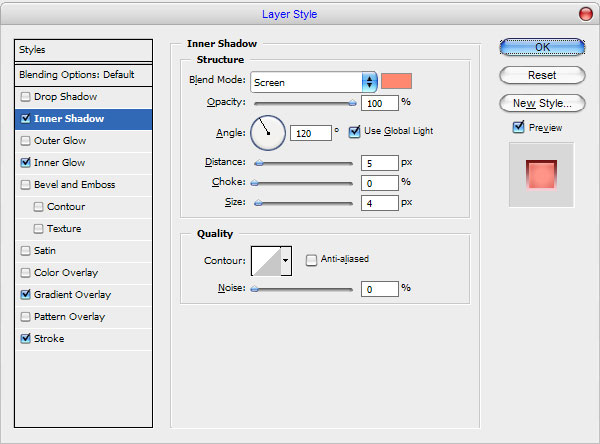
内阴影
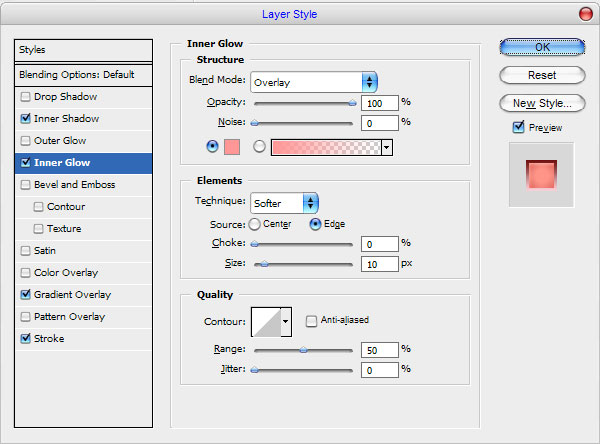
内发光
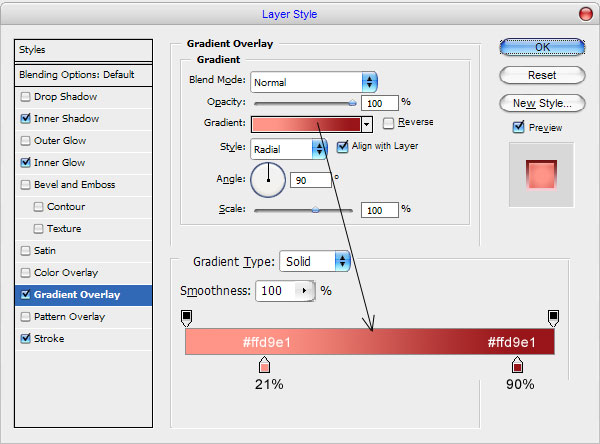
渐变叠加
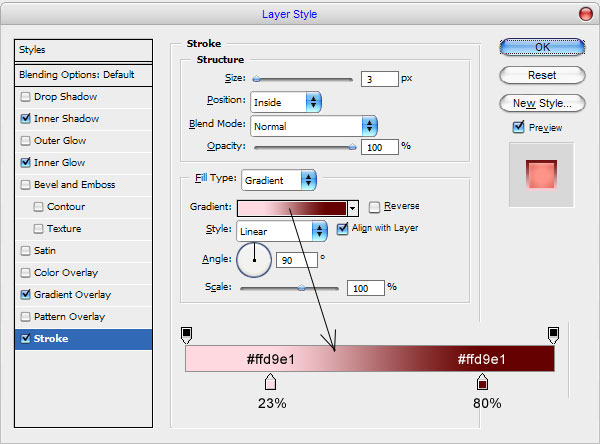
行程
• Inner Shadow
• Inner Glow
• Gradient Overlay
• Stroke




如下所示

时间带来一些图片,我们的圆形设计元素。对地球上的谷歌图片找一些图片或使用地雷或某个地方找到它。打开它,并减少一点点,然后将图片如下所示

好,然后使用黑色和白色图像>调整>去色(按Ctrl + Shift + U)和改变这层的图层模式为叠加:

选择锐化工具(刷: 100像素,模式:普通,强度:40%) ,以使该片段更锐化

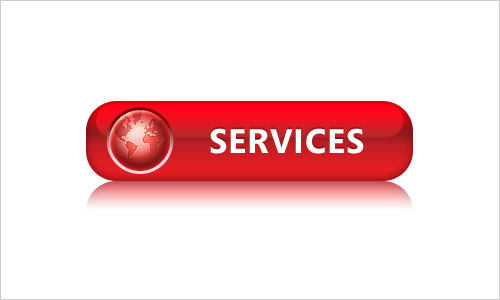
而我们需要做的最后一件事, 。要完成本教程让我们添加一些文字。获取的横排文字工具,像我在下面的图片中白色的东西写出来

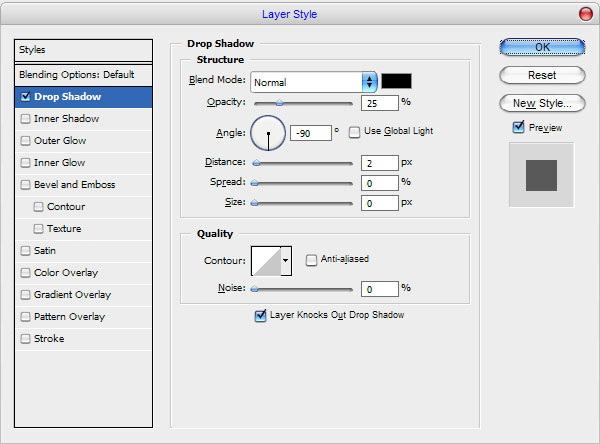
在上图中IA用过我选择的字体Segoe UI字体, IA €™用过白色。其实,这是商业的字体,但如果你唐娜€™吨有它,你可以很容易地找到一个很好的选择,例如,黑体。之后,应用这层下面的图层样式:
阴影
• Drop Shadow

现在如下

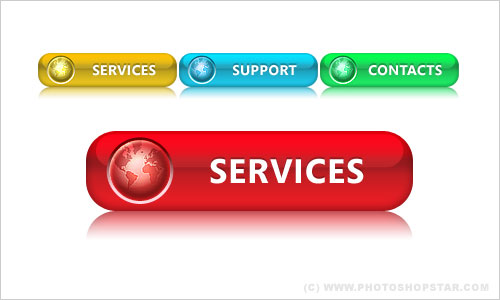
太好了!我们的工作是完成了!享受自己的凉爽的地球按钮。你也可以改变它的颜色

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:311270890欢迎你的加入
【PS设计一套立体清爽按钮】相关文章:
