
编者按:今天这枚教程会用到不少基础工具和技巧,文章内包含大量快捷键提示,新手可以很方便地熟练起来,而且每个步骤的细枝末节(关键数值、具体操作等)都有写出来,练手再好不过咯。
作者微信公众号:六层楼那么高,欢迎关注。
创建新文档,添加一个简单的背景
Step 1
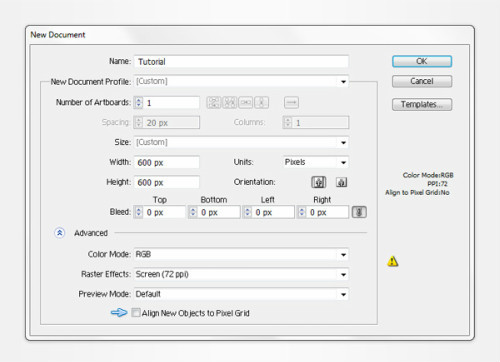
Ctrl+N创建新文档,单位项选择像素。宽高600像素。点开高级选项,选择RGB模式,分辨率72像素。使新建像素与网格对齐为未选择状态。确定。

Step 2
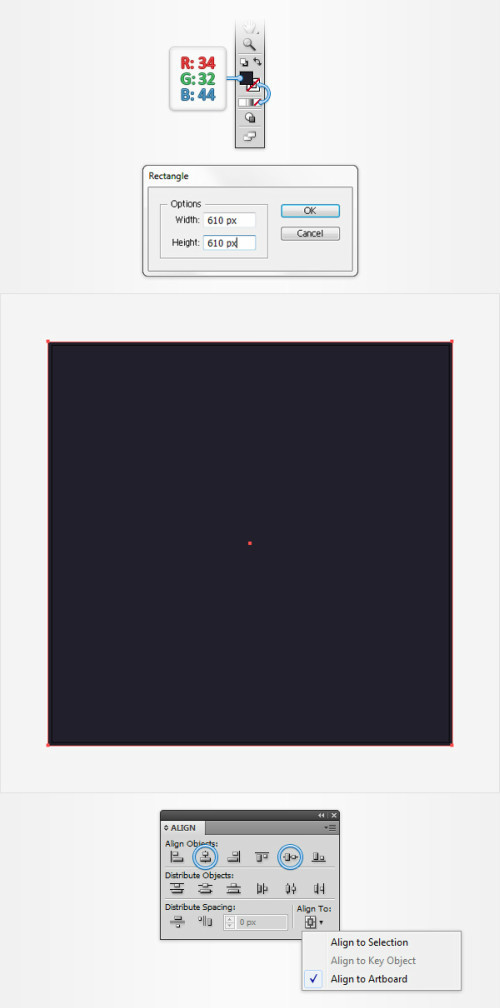
选择矩形工具,设置前景色(34,32,44),在画板上右击弹出矩形设置框。宽高设置610px。
接下来你需要将这个形状居中对齐。打开对其面板(窗口对齐),选择对齐到画板(如果找不到对齐到画板选项,在对齐面板右上角点击选择显示选项)然后垂直水平对齐。
最后打开图层面板,打开现存的图层,双击,修改名称为bg。

创建车程计的主要框架
Step 1
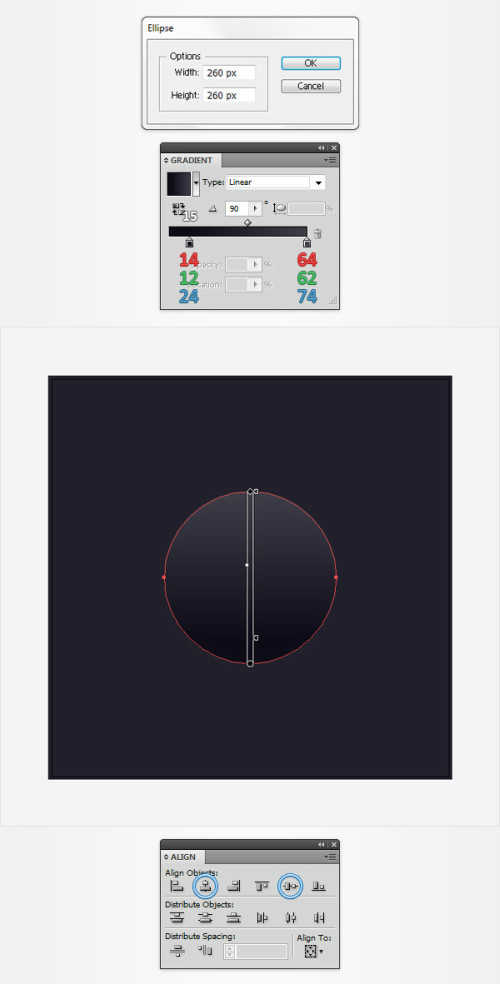
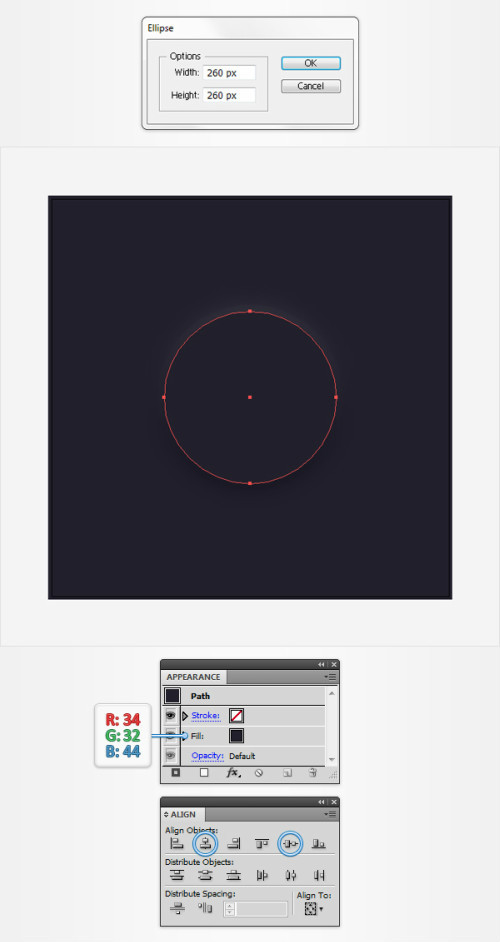
选择椭圆工具在画板上单击,打开椭圆窗口。创建直径260px的椭圆。
确保椭圆为选中状态,打开渐变窗口,角度:90.右边色值为(64,62,74),然后设置左侧色值(123,160,117)设置此色值位置为15%。
使用对其工具将此椭圆至于画板中心。更改图层名字为mainBack

Step 2
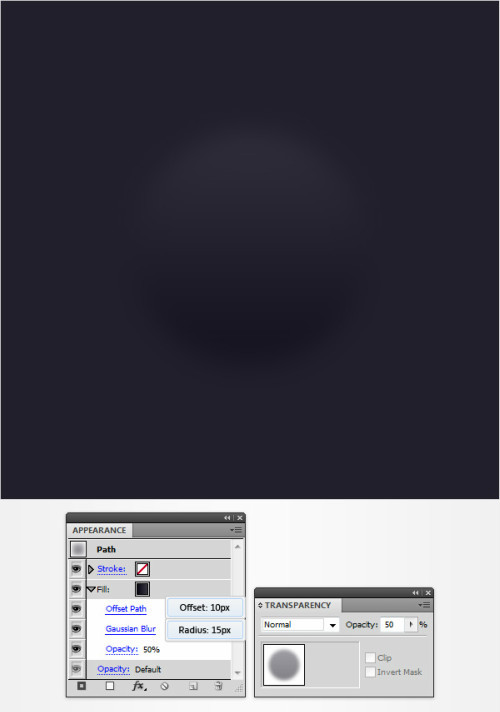
选中mainBakc图层,打开外观面板,选中可见文件,打开不透明度面板设置不透明度为50%
回到外观面板,确认文件还是选中状态。效果路径位移路径。输入10Px的位移值,确定。效果模糊高斯模糊。输入15,确定。

Step 3
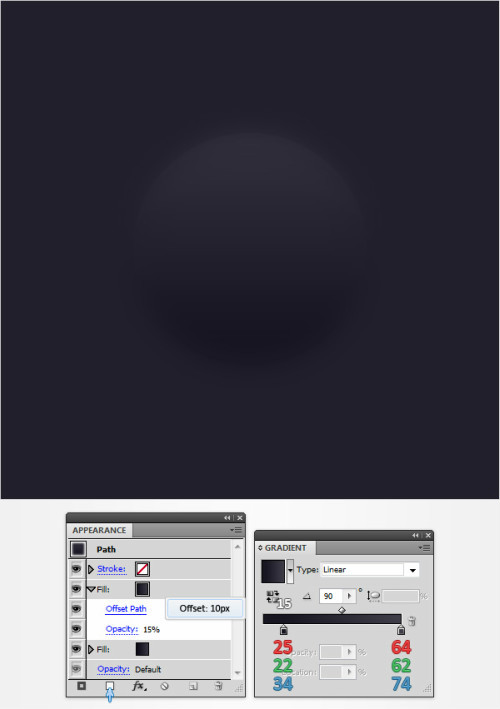
选择mainBack,回到外观文件,添加新填色,如图修改新填色的渐变。设置透明度15%,效果路径位移路径,10px位移,确定。

Step 4
使用椭圆工具创建一个260px的圆,颜色为(34,32,44)。垂直水平居中,将图层呢个更名为mainFont。

Step 5
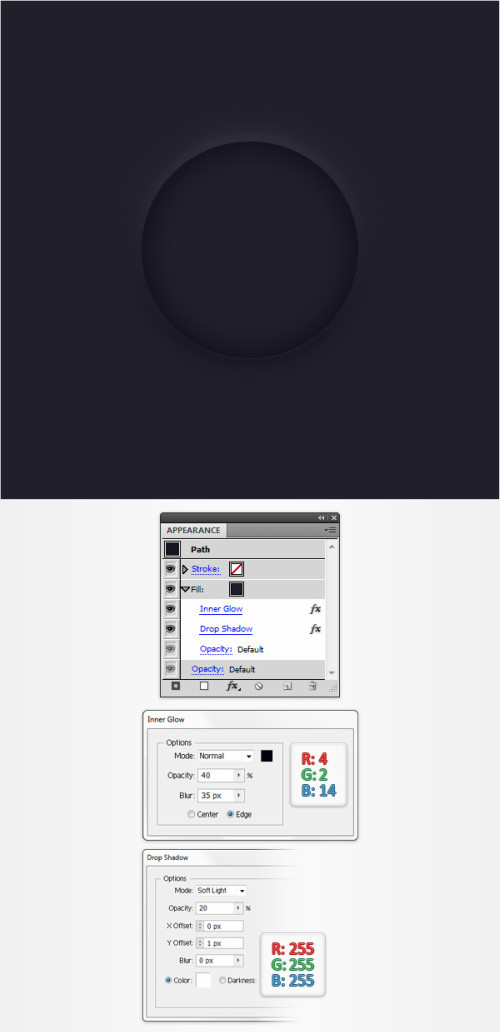
选中mainFont图层,外观面板选择所有图层,效果风格化内测光晕。输入如下图所示数值。点击OK。效果风格化阴影。输入如下图所示数值。

Step 6
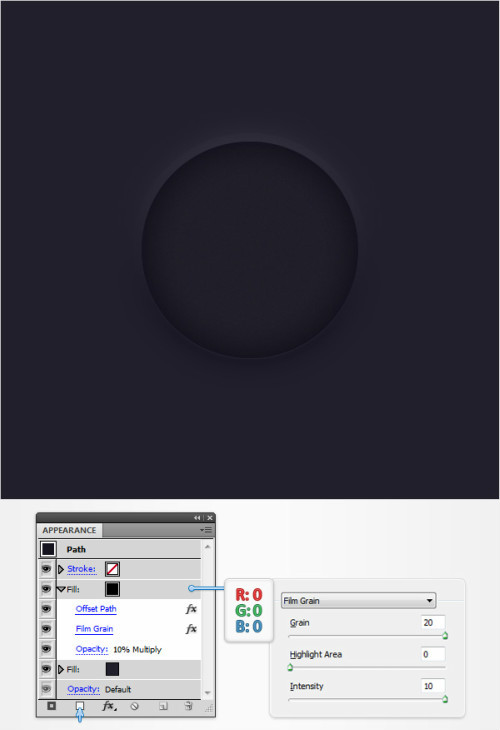
选择mainFont形状,外观面板中,选择添加新填色。选择此新填色,设置颜色为黑色,降低不透明度10%,混合模式改为正片叠底,效果路径位移路径,输入-1px的位移。效果艺术化胶片颗粒,输入下图所示数值。

制作细线指标
Step 1
视图显示网格,对齐到网格(视图对齐到网格),作为一个初级者,你需要一个单位为5px的网格。编辑首选项参考线和网格,网格间距为5,则网格为1。
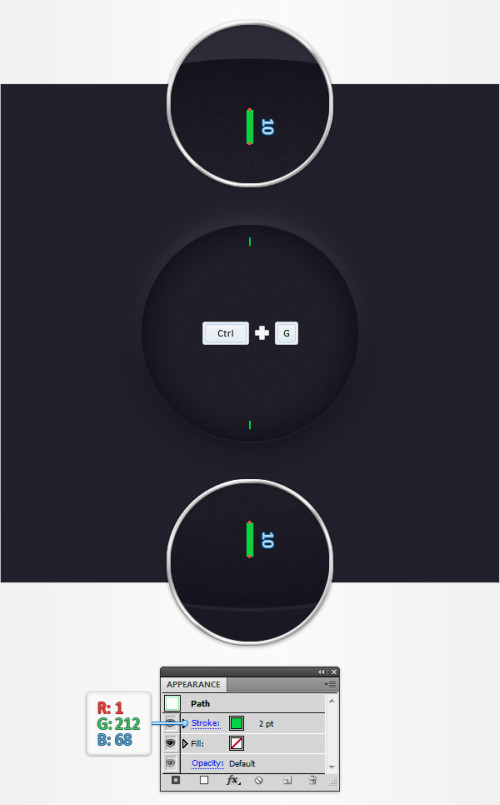
钢笔工具,创建两个垂直的10px的路径,如图所示放置。对齐到网格会简化你的工作。为这两个路径添加2pt的描边。设置颜色(1,212,68)。选择两个路径,Ctrl+G组合他们。

Step 2
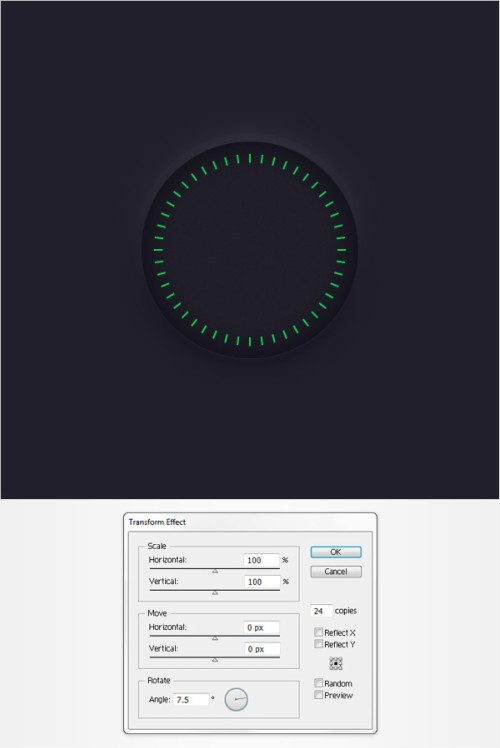
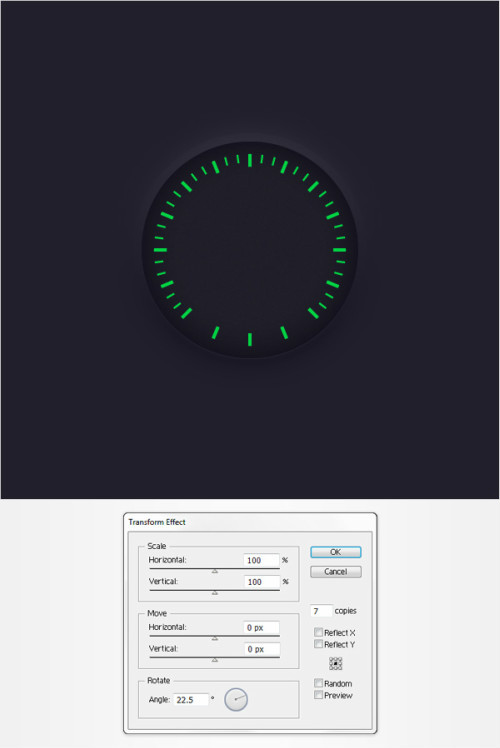
选中这个组合,效果扭曲与变形变相。输入如下图所示参数。

Step 3
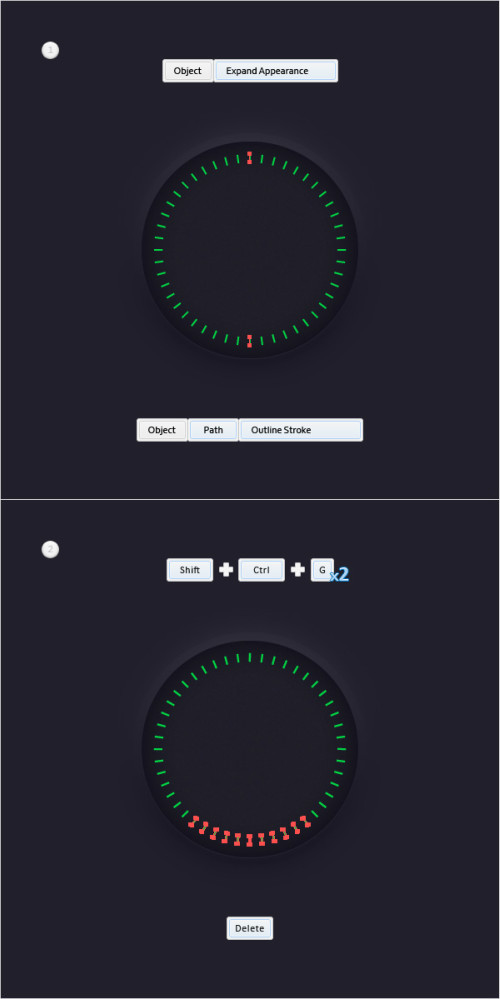
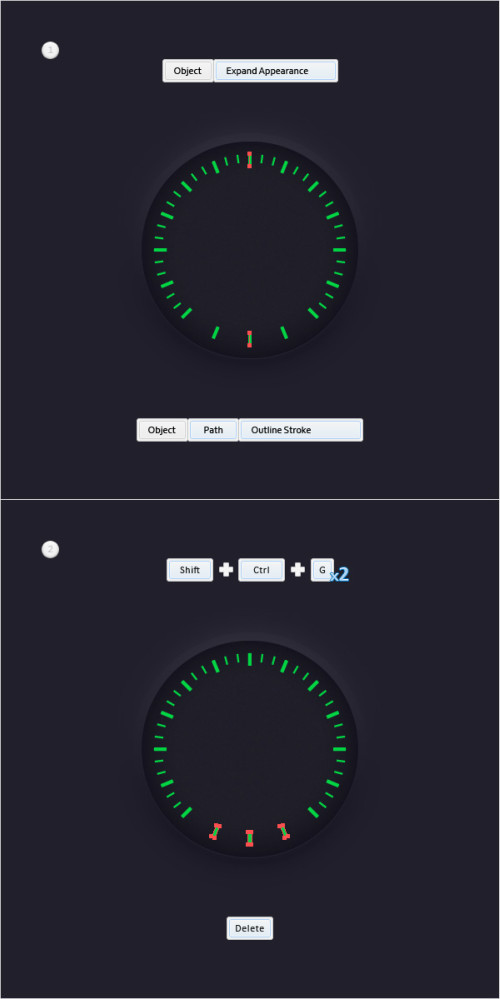
再次选择这个组合,对象扩展外观,对象路劲描边轮廓。确保最终结果组是选择状态,shift+Ctrl+G取消组合。使用选择供选择如下图所示的11个组,删除它们。

Step 4
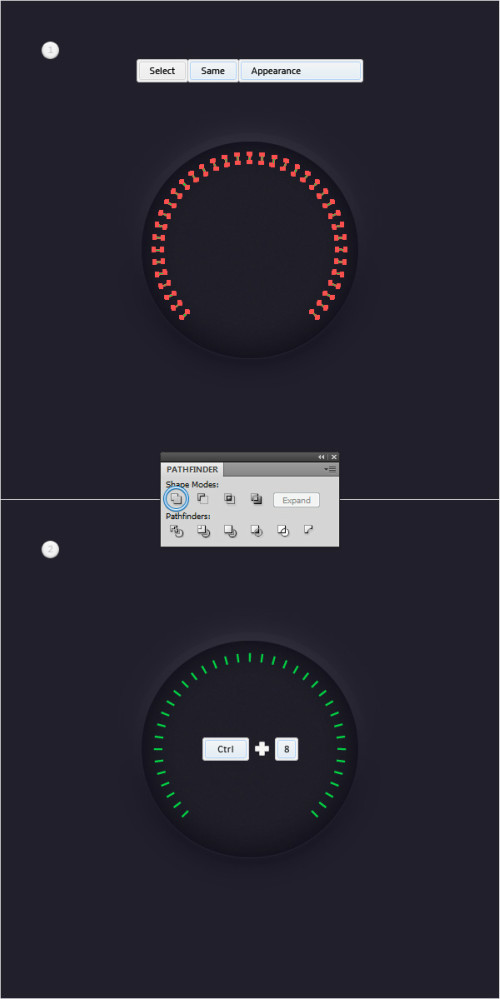
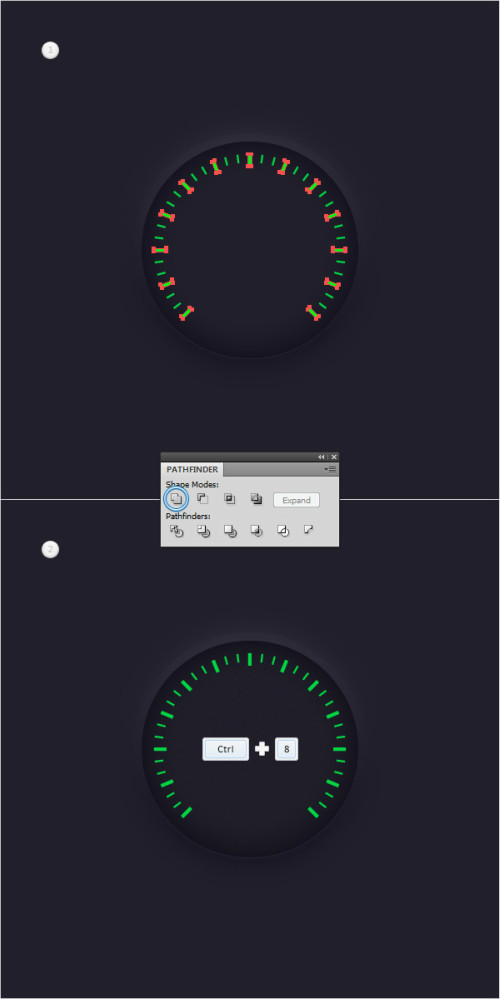
选择其中一组刻度线,选择相同外观,当所有刻度线都被选中,路径查找器面板,点击联集。然后Ctrl+8(或者对象复合路径简化)将这些刻度线转化成简单的复合路劲。更名此图层为thinLines.

创建宽刻度线
Step 1
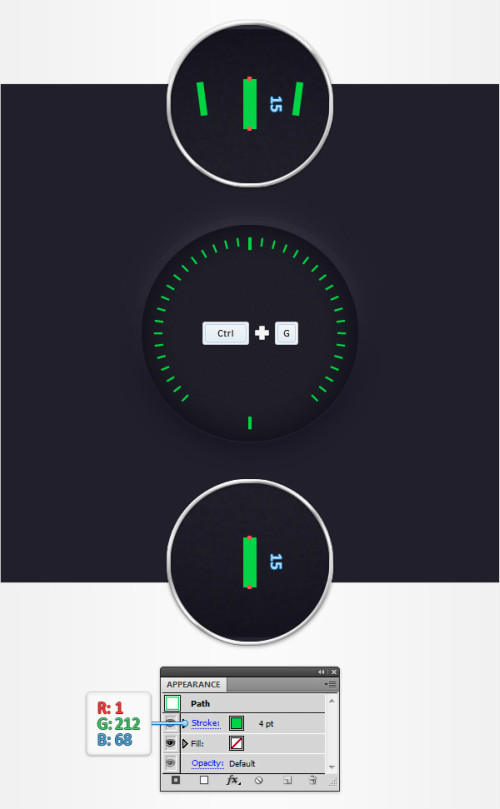
使用钢笔工具,创建两个垂直线,15px的路径,如图所示放置。添加4pt的描边,颜色(1,212,68),组合他们Ctrl+G.

Step 2
选中刚才的组合,效果扭曲变形变形。 输入如下图所示的数值。

Step 3
重新选择这个组合。对象扩展外观,对象路径外描边,然后Shift+Ctrl+G两次撤销组合。使用选择工具,如图所示选择高亮的三个形状,删除它们。

Step 4
选择剩下的十三个厚刻度,在路径查找器面板点击联集,Ctrl+8.更名此图层为thickLines

Step 5
选择thickLines复合路劲,在外观面板中,添加新填色。选中新填色,填充颜色(0,255,0)
效果路径偏移路径,输入-1px。

【AI教你绘制一个逼真的车速表盘】相关文章:
