本文实例讲述了JS简单实现城市二级联动选择插件的方法。分享给大家供大家参考。具体如下:
js实现的城市联动选择菜单,网上经常见到,不多介绍了,本款城市选择菜单原型基于Select,主要使用JavaScript来实现,运用了数组和循环等基础技巧制作完成的。本效果只是为了演示如何实现,里面的数据不全,需要的自己可以添加。
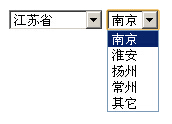
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-ejld-city-cha-plug-codes/
具体代码如下:
<html> <head> <title>Js城市二级联动选择插件</title> <script> var citys=new Array( new Array("南京","淮安","扬州","常州",'其它'), new Array("北京"), new Array("天津"), new Array("上海"), new Array("其它") ); function scity(pname,cname){ var province=['江苏省','北京','天津','上海','其它']; document.write('<select id="pro" onchange="selectc(this)" name="'+pname+'">'); document.write('<option value="">--选择省份--</option>') for(var i=0;i<province.length;i++){ document.write('<option value="'+province[i]+'">'+province[i]+'</option>'); } document.write('</select>'); document.write('<select id="city" name="'+cname+'">'); document.write('<option value="">--选择城市--</option>'); document.write('</select>'); selectc(document.getElementById("pro")); } function selectc(pobj){ var index=pobj.selectedIndex-1; var cobj=document.getElementById("city"); cobj.innerHTML=''; if(index>=0){ for(var i=0;i<citys[index].length;i++){ var option=document.createElement("option"); var text=citys[index][i]; option.value=text; option.innerHTML=text; cobj.appendChild(option); } }else{ var option=document.createElement("option"); option.value=""; option.innerHTML="--选择城市--"; cobj.appendChild(option); } } </script> </head> <body> <script> scity('p','c'); </script> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
【JS简单实现城市二级联动选择插件的方法】相关文章:
★ javascript实现Table间隔色以及选择高亮的方法
