Dreamweaver设置页面属性后采用HTML格式怎么办?
摘要:Dreamweaver在“页面属性”对话框的此类别中设置属性会导致页面采用HTML格式,而不是CSS格式。下面来设置...
Dreamweaver在“ 页面属性” 对话框的此类别中设置属性会导致页面采用 HTML 格式,而不是 CSS 格式。下面来设置一下HTML的页面属性。
1、双击dreamweaver CS5图标

2、在菜单中单击“文件”选择“新建”

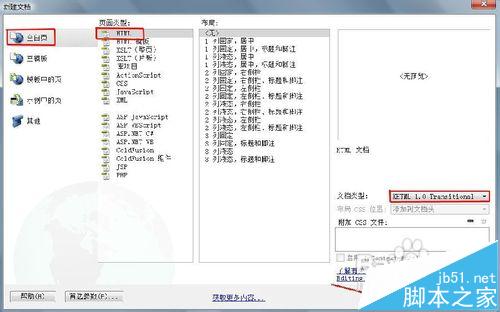
3、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。

4、在菜单栏中单击“修改”,选择“页面属性”

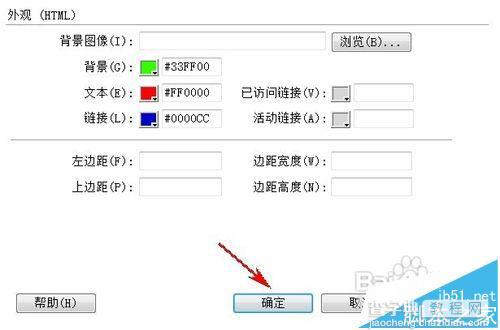
5、在“页面属性”左边菜单中选择“外观(HTML)”

6、设置各个选项。
背景图像设置背景图像。单击“ 浏览” 按钮,然后浏览到图像并将其选中。或者,可以在“ 背景图像” 框中输入背景图像的路径。背景设置页面的背景颜色。单击“ 背景颜色” 框并从颜色选择器中选择一种颜色。文本指定显示字体时使用的默认颜色。链接指定应用于链接文本的颜色。
已访问链接指定应用于已访问链接的颜色。活动链接指定当鼠标(或指针)在链接上单击时应用的颜色。左边距和右边距 指定页面左边距和右边距的大小。上边距和下边距 指定页面上边距和下边距的大小。完成设置后,单击“确定”按钮。

注意事项:
与浏览器一样,如果图像不能填满整个窗口, Dreamweaver 会平铺(重复)背景图像。若要禁止背景图像以平铺方式显示,可使用层叠样式表禁用图像平铺。
【Dreamweaver设置页面属性后采用HTML格式怎么办?】相关文章:
★ 如何在Dreamweaver cs6 中设置默认文档格式为html 5
