在平时我们做网店装修时,我们经常会遇到做一个小表格,例如我们做一个页面的关联营销,需要做一个表格,然后里面添加我们的图片,价格,产品标题等等,那么问题来了,在我们不懂html代码的情况下,我们怎样用DW做一个表格呢?下面小编就为大家介绍用DW做表格方法,来看看吧!
打开DW,选择新建一个HTML页面。也可以按快捷键ctrl+n,新建一个空白的页面

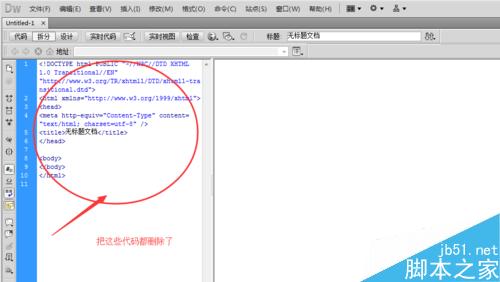
进入到页面之后,把鼠标定位到<body></body>的中间,或者也可以自己选择把页面上的代码都删除了,这个对我们做网店装修没有影响


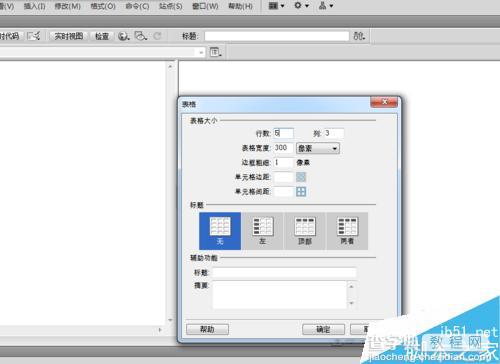
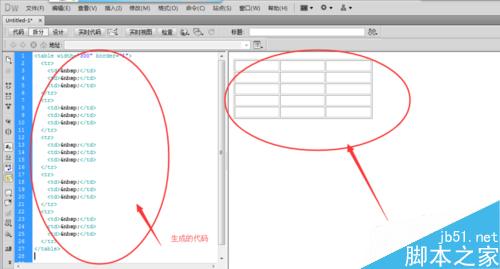
点击一下菜单栏里的“插入”—“表格”,设置相关的参数,例如我需要一个表格宽度是300像素,行数是5行3列的,边框粗细为1,就按照自己的需要设置相关的参数

设置好了之后点击确定,因为是可视化的编辑,所以我们会看到我们的编辑页面的左边栏是代码,右边是由刚才我们设置的表格

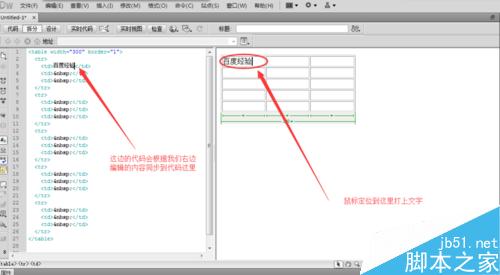
我们可以把鼠标定位到我们的第一行第一列中,添加我们需要的内容,可以是文字或者是图片。我们先添加一下文字

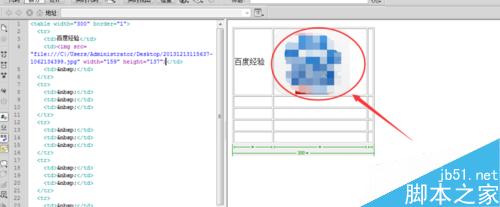
接下来我们可以添加图片到表格里,点击“插入”—“图像”,点击确定,就可以插入图片了

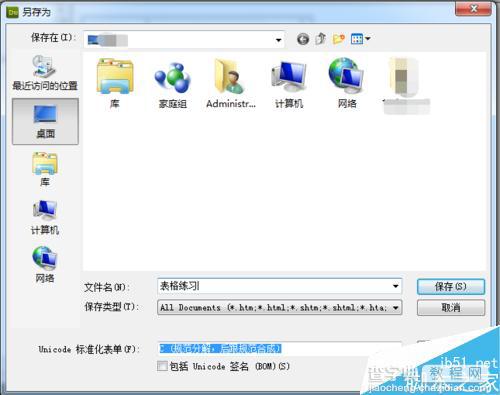
表格设置好了之后,点击保存,打开就可以查看我们刚才做好的表格了

注意事项
如果没有设置表格边框的话,表格建立后在编辑工作界面是条虚线,发布之后是没有虚线的
插入图像的时候需要注意,如果是发布到网店的,记得先把图片上传到图片空间,再用图片空间的图像链接放入对应的行列代码里,这样才能正常显示
插入的图片最好保证宽度跟高度都一样,如果不同,可以通过修改代码修改尺寸,但是这样子容易失真
以上就是用DW做表格方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
【怎么用DW做一个表格?用DW做表格方法图解】相关文章:
