1.进入卖家中心-店铺装修-找到导航栏编辑按钮

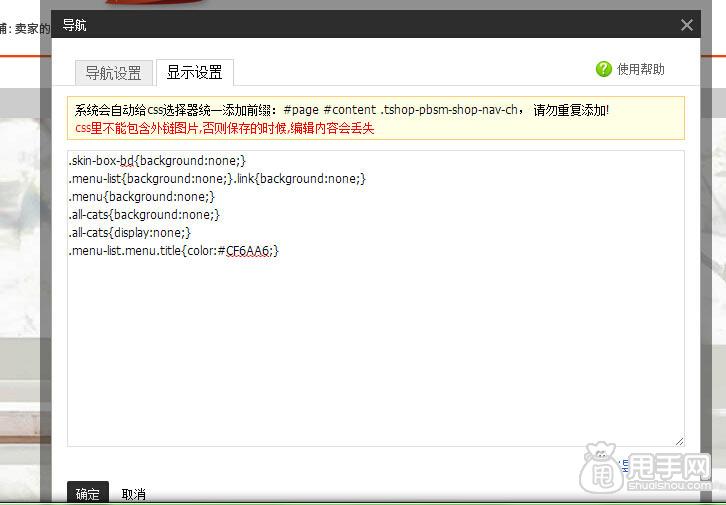
2.然后打开编辑,看提示窗口找到(显示设置)点击后看到白框就是CSS自定义框。

3.将下面对应的透明代码复制进去,导航栏就会透明显示。如图:

A.简单的淘宝新旺铺自定义CSS导航透明背景代码:
.skin-box-bd{background:none;}
.menu-list{background:none;}.link{background:none;}
.menu{background:none;}
.all-cats{background:none;}
.all-cats{display:none;}
.menu-list.menu.title{color:#CF6AA6;}
B.完全的淘宝新旺铺自定义CSS导航透明背景代码:
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd.all-cats.link{border:none;}
.skin-box-bd.menu-list.menu{border:none;}
.menu-list.menu.title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats.link.title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd.menu-list.menu-selected.link{background:none;}
.skin-box-bd.menu-list.menu-selected.link.title{background:none;}
【如何用css代码让导航条透明化】相关文章:
