如何用代码制作全屏海报的方法
摘要:1.首先登陆卖家中心-店铺装修-添加自定义模块2.然后点击编辑-如图:3.然后把下面的代码复制-粘贴进去编辑栏。(此代码是全屏海报的高度,想...
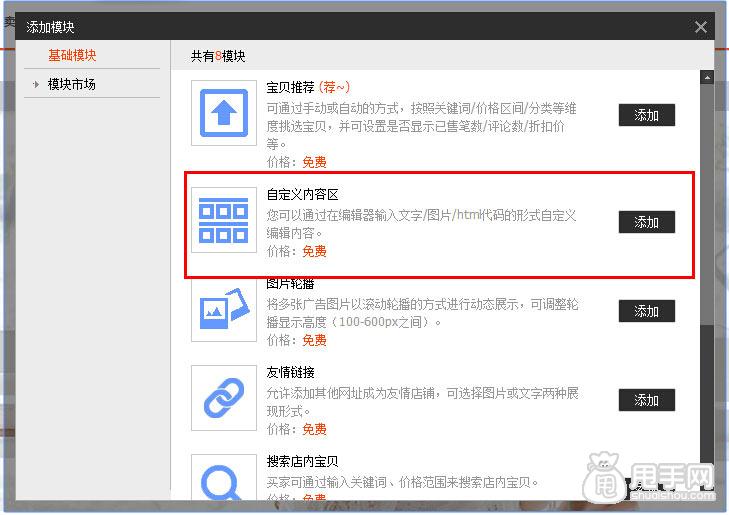
1.首先登陆卖家中心- 店铺装修-添加自定义模块

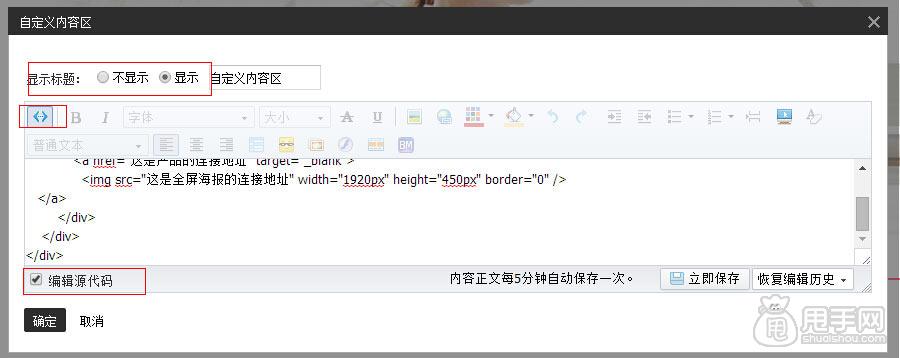
2.然后点击编辑-如图:

3.然后把下面的代码复制-粘贴进去编辑栏。<div style="height:450px;">(此代码是全屏海报的高度,想改可以改下后边的数值)
(注意:双引号一定不要删除,把图片放到双引号的中间 <a href="这是产品的连接地址" target="_blank">
<div style="height:450px;">
<div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;">
<a href="这是产品的连接地址" target="_blank">
<img src="这是全屏海报的连接地址" width="1920px" height="450px" border="0" />
</a>
</div>
</div>
</div>
【如何用代码制作全屏海报的方法】相关文章:
上一篇:
淘宝全屏轮播代码安装方法
下一篇:
如何用css代码让导航条透明化
