每次看到天猫网店的首页全屏大图,是各种羡慕嫉妒恨啊,没办法,也只能是得比得比的说几句了。看着就高端大气上档次啊。心想自己来做一个,咱也来高端大气上档次一下,于是乎,摸索摸索再摸索,终于成功了,那真叫一个漂亮,但是这种好事也不能自己一个人来享受,于是乎,小编立马快马加鞭,赶紧把方法公诸于世! 大家一起来高端大气上档次一下!方法绝对原创,我也看过别人的方法,但是在操作上不是很方便,需要对照标尺,还有要凭感觉,有一点差异图片在网页上就不能严丝合缝,有点麻烦!
步骤如下:
用到的工具只有一个,那就是我们的“神器”PHOTOSHOP,我用的是CS5,这个版本选择依据个人习惯,没什么特殊要求,
下面先给出最终效果图:

好的,下面开始我们的高端大气上档次之旅:
1、打开PHOTOSHOP,打开需要进行制作的素材图片;

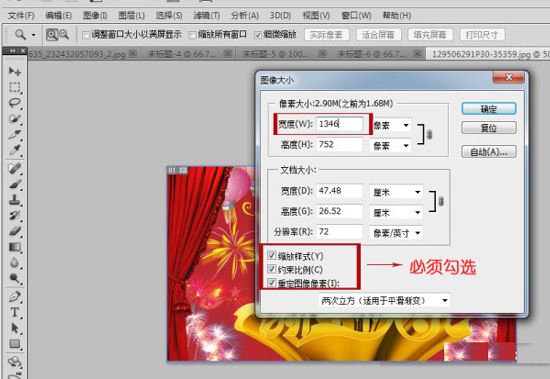
2、更改图像大小,图像-图像大小打开对话框,更改适合的数值,使其能在浏览器全屏显示,具体的数值受电脑的屏幕尺寸影响(最小不能小于1024像素),我使用的是1346像素就能全屏显示(数值的确定方法详见本文底部);

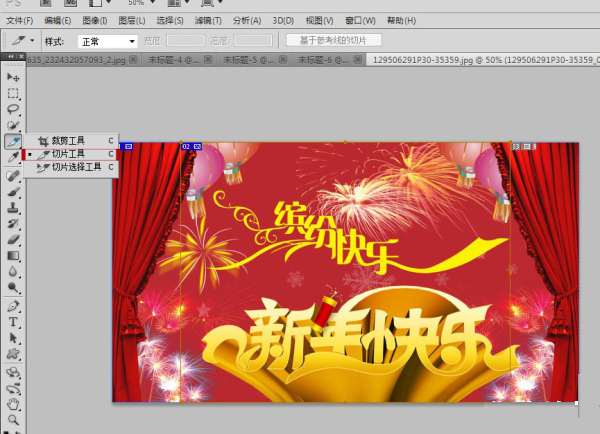
3、最关键的一步了,我们要用到的是切片工具;

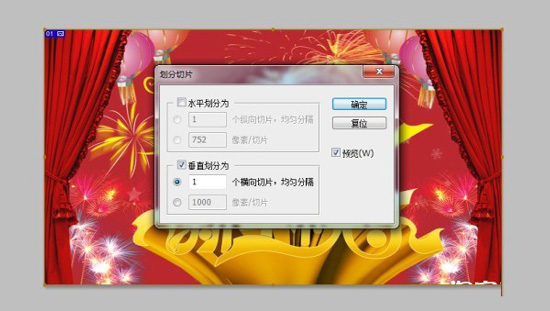
这里的切片的数据不是手动切,而是直接输入数字来确定,在图片上鼠标右键选择划分切片,选择垂直划分;

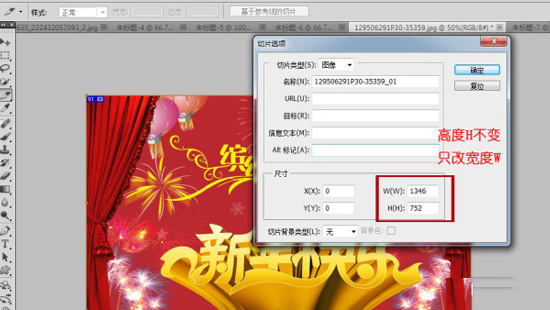
确定后再鼠标右键选择编辑切片选项;

重点来了,这里的宽度如何确定,淘宝首页自定义模块的宽度是950像素,因为刚才图像大小是更改为1346,所以这里第一个切片的宽度为(1346-950)/2=198像素,直接输入,第二块切片的宽度为950像素,第三块切片的宽度为198像素,操作方法跟第一块切片相同,只是鼠标右键的时候要在相应的切片上;

4、切好后,直接选择文件-存储为Web和设备所用格式;

5、打开刚才保存的图片,一共有三张,把第一张跟第三张直接托放进PHOTOSHOP,也可以选择文件-置入,选择相应文件确定即可,每一张置入都需要敲击回车键确定;

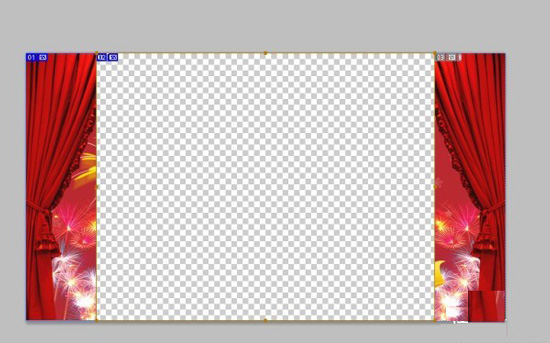
6、把两张图片分别放在图片原来的位置对齐,可放大图片对,这样比较准确,然后删除最底下一张图层,合并所有可见图层;

得到我们需要的背景图片;

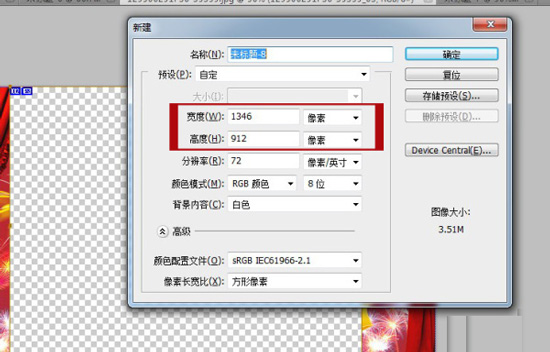
下面我们来制作背景图片,因为首页存在页头内容,所以背景的高度需要设定,我这边页头内容为150像素,加上分隔符10像素,加上图片高度是752像素,所以新建的图片宽度为1346,高度为912像素;

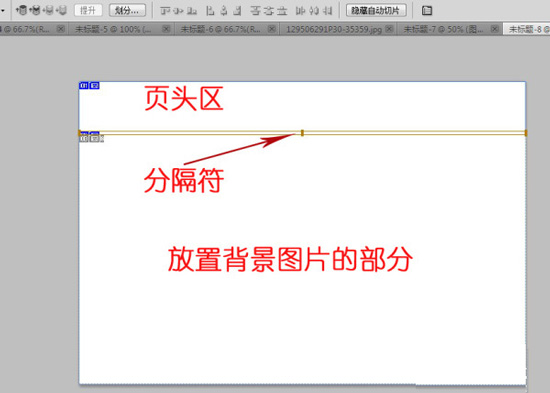
1、这里把图像分为三部分,第一部分是页头,第二部分是分隔符,第三部分是背景图片;

分隔符制作方法:新建一个宽度为1346,高度为10的图像,用油漆桶工具更改整张图片颜色,颜色可根据自己店铺首页的导航栏的颜色来定,然后选择移动工具直接托放进刚才的图片中,放在相应的位置;
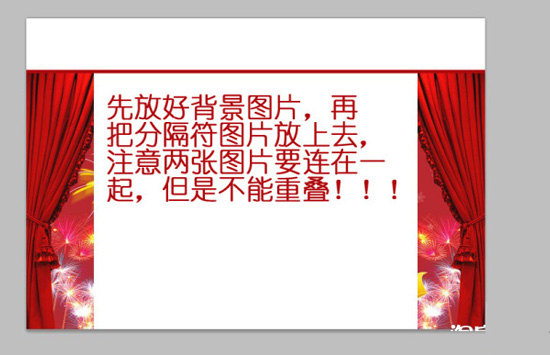
页头区空白,把背景图片跟分隔符图片放在相应位置;

2、得到我们想要的图片,注意存储为Web和设备所用格式,图像大小小于200K;
好了,我们现在打开我们的网店装修后台,在页面管理选择首页,添加一个自定义模块,放在最上端,把刚才切片切出来的第二张图片放上去,就是宽度为950的那张图片;

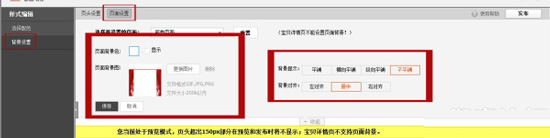
然后进入样式编辑-背景设置,这里有两项,页头设置和页面设置,页头设置是设置店招跟导航栏的背景的,我们进入页面设置,背景颜色可以不显示,在页面背景图上传我们做好的背景图片,选择不平铺居中显示,

然后保存发布,好了,去看看自己的店铺首页吧,是不是很漂亮 。
图形大小的确定方法:调整图像的大小,然后选择存储为Web和设备所有格式,里面有个浏览器预览的选项,预览一下就知道是不是全屏显示,或者是图片是否有被剪贴。
【淘宝制作新年喜庆的店铺首页全屏图】相关文章:
★ 淘宝新年换新装
