淘宝网店铺装修之切片教程
摘要:第一步:打开PS软件,把图片拖入PS菜单栏-视图-标尺上(CTRL+R),按住鼠标左键拖拽,生成参考线,使用参考线把图片分开,如图所示:第二...
第一步:打开PS软件,把图片拖入PS菜单栏-视图-标尺上(CTRL+R),按住鼠标左键拖拽,生成参考线,使用参考线把图片分开,如图所示:

第二步:参考线划好后切换到切片工具,如图所示:

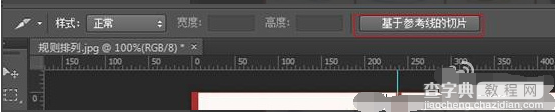
第三步:之后查看工具对应属性栏,点击“基于参考线的切片”,如图所示:

第四步:点击之后你会发现图片被切割成8张图片,如图所示:

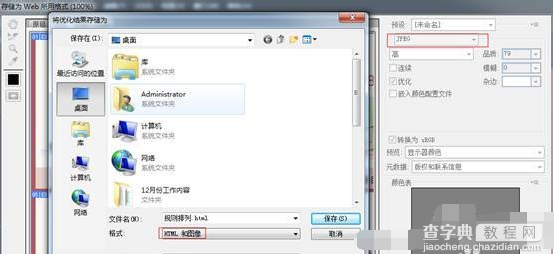
第五步:文件储存的格式要为JPEG文件,注意要保持HTML和图片,切片选择所有切片,点击保持。PS切完后,保存桌面会自动生成IMAGE文件夹,这个文件夹就是分割开的图片。如图所示:

以上就是关于图片切片的讲解,如果还想了解更多,可前往“淘宝店铺装修教程”专栏,各种视频教程、实操干货应有尽有!
【淘宝网店铺装修之切片教程】相关文章:
★ 淘宝c店装修
上一篇:
如何合理优化淘宝店铺装修提高转化率
下一篇:
淘宝背景音乐代码添加失败如何修复?
