1.新建一个flash Actionscript 3 大小为500×300px,背景黑色。
2.在场景里,使用矩形工具(G),设置边框宽3px;画一个正方形大小个40×40px;

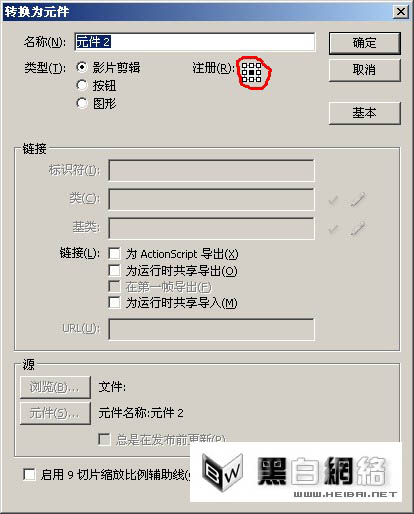
3.将这个正方形上点右键,转换元件(为电影剪辑);注册设置为中心;

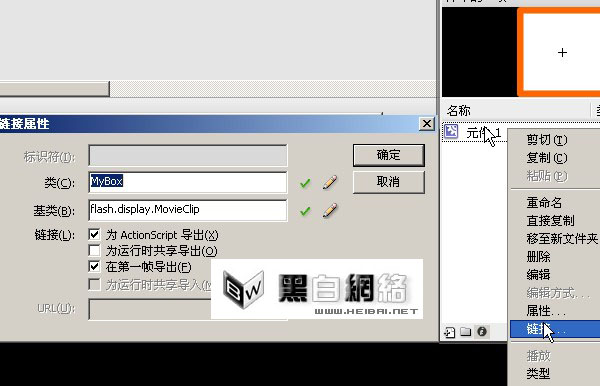
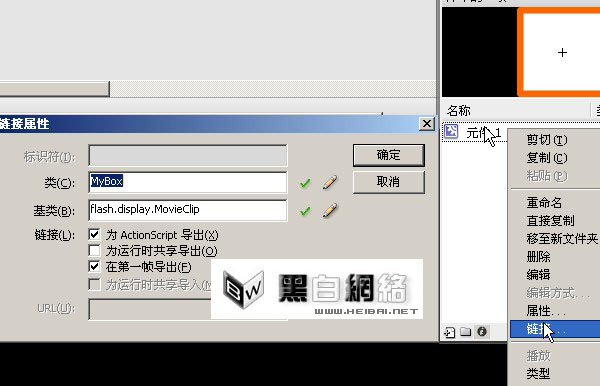
4.选择元件,右键>链接;设置类为MyBox;

5.回到场景中删除正方形;新建一个Actionscript文件并输入下面代码:
package {
import flash.display.MovieClip;
public class MyBox extends MovieClip {
//这是方块的3d坐标
public var xpos3D:Number = 0;
public var ypos3D:Number = 0;
public var zpos3D:Number = 0;
public function MyBox() {
}
}
}
另存为MyBox.as,注意存在flash文件的同一路径内,
6.返回主场景,在第一帧中插入下列代码:
//立体场景纵深
const MAXIMUM_Z:Number = 500;
//方块数量
const NUMBER_OF_BOXES:Number = 15;
//创建一个包含方块的数组;
var boxes:Array = new Array();
//视图焦距设置
var focalLength:Number = 300;
//Vanishingpoint是方块消失点;
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = 20;
//3D方块底边位置
var floor:Number = 80;
//第一个方块深度
var startingDepth:Number = MAXIMUM_Z;
//盒子之间的z距离值
var zDistance:Number = 50;
//这个循环为由远到近的方块定位
for (var i=0; i < NUMBER_OF_BOXES; i++) {
var box:MyBox = new MyBox();
box.xpos3D = 0;
box.ypos3D = floor;
box.zpos3D = startingDepth;
//更新方块的深度;
startingDepth -= zDistance;
//使用角度公式计算缩放比例;
var scaleRatio = focalLength/(focalLength + box.zpos3D);
//缩放坐标比例;
box.scaleX=box.scaleY=scaleRatio;
//将方块定位到场景中(由3d到2d转换)
box.x=vanishingPointX+box.xpos3D*scaleRatio;
box.y=vanishingPointY+box.ypos3D*scaleRatio;
//将方块放入数组
boxes.push(box);
//将方块加入场景
addChild(box);
}
在菜单中选择调试>测试场景效果如下:

7.在以上代码后插入如下代码,用于产生动画;
//用ENTER_FRAME事件加入动画函数
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//每一帧都调用这个函数
function enterFrameHandler(e:Event):void {
for (var i=0; i < NUMBER_OF_BOXES; i++) {
//将box变为局部变量
var box:MyBox = (MyBox)(boxes[i]);
//减少深度
box.zpos3D-=5;
if (box.zpos3D<=- focalLength) {
//最后方块始终在数组第一位
box.zpos3D=boxes[0].zpos3D+zDistance;
}
var scaleRatio = focalLength/(focalLength + box.zpos3D);
box.scaleX=box.scaleY=scaleRatio;
//设置透明度变量
box.alpha=scaleRatio-0.5;
box.x=vanishingPointX+box.xpos3D*scaleRatio;
box.y=vanishingPointY+box.ypos3D*scaleRatio;
}
//根据深度排列数组
sortZ();
}
//这个函数使方块正确排列
function sortZ():void {
boxes.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
for (var i:uint = 0; i < NUMBER_OF_BOXES; i++) {
setChildIndex(boxes[i], i);
}
}
【Flash CS4方块形状的动画特效制作】相关文章:
