本例讲解了使用AS代码制作鼠标跟随效果,让火苗跟着你的鼠标呈现出美丽的图形吧!
效果演示:

现在开始制作:
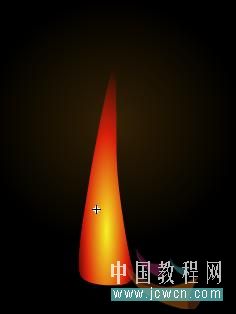
新建flash文档,背景色为黑色,其它默认。首先来画火苗:新建图形元件,取名为:“火苗”,用椭园工具无填充,画一椭园,如图:

然后用选择工具,调整成下图形状:

这个图一边是弧形,一边凹进去了一点。一定是这样。
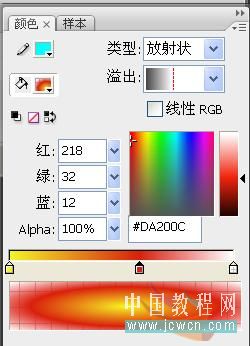
用放射填充,按下图选择颜色,注意最右边色标透明度为零。新建一图层,并将它拉到第一个图层的下面:用椭园工具画一个园,无边框,填充色为淡红色,左色标透明度为20%,右色标透明度为0%。画好后用填充变形工具调整,按下图放好。


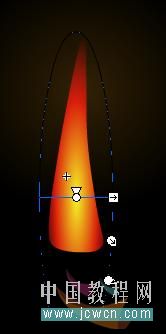
注意:火苗填充后,用填充变形工具,将填充中心点调到,火苗一下部,如图:

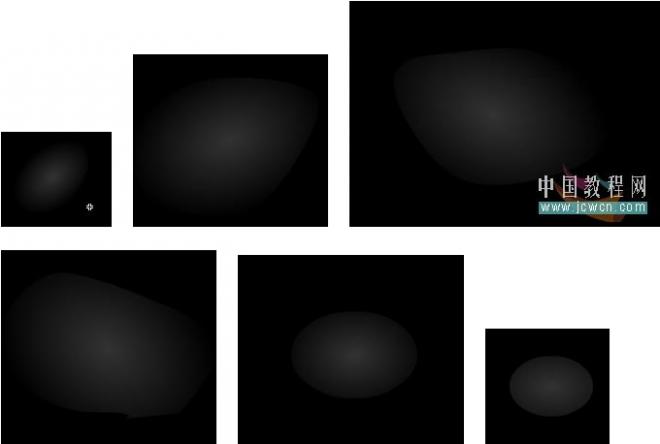
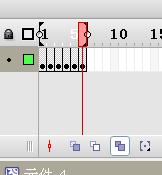
新建一影片剪辑元件,取名为:“烟”。逐帧插入7个关键帧,用放射填充,左右色标都为白色,左色标透明度为20%,右色标透明度度为0%,每一帧的图形如下:(点击小图看大图)

然后:打开洋葱皮工具,让7帧都行看见,调整7帧图形位置,成如下形状。


接下来再建一影片剪辑元件,取名为闪动的火苗。将火苗元件拖入,在第2帧插入关键帧。在第2帧,选中火苗元件,点“修改”-“变形”-“水平翻转”。上锁。插入新图层,画一无笔触,黄色放射填充,左色标透明度80%,右色标透明度50%,的椭园,放到火苗的下部。如图:


在第2帧插入帧,上锁。再插入新图层,将烟元件拖入,放到火苗的上方,第2帧插入帧,上锁。现在回到主场景,将闪动的火苗拖入场景,随便放个地方。打开属性面板,为元件取名为:hm_mc.然后中,在第3帧插入帧,上锁。插入新图层,取名为:action,在第1帧,打开动作面板,输入如下代码:
vari=1;//声明一个变量i,后面有用。 hm_mc._visible=false;//让火苗元件不可见。 在第2帧,插入关键帧,输入如下代码: if(i<7){//将复制7个火苗 hm_mc.duplicateMovieClip("hm"+i,i);//复制火苗 fzhm=eval("hm"+i);//获取新复制火苗的名称 fzhm._x=_xmouse+random(5);//设置复制的火苗的x坐标在鼠标坐标右方5个象素内 fzhm._y=_ymouse-random(5);//设置复制的火苗的y坐标在鼠标坐标上方5个象素内 fzhm._._alpha=random(100);//设置新复制火苗的透明度为随机的。 i++; }else{ i=1;//如果火苗已复制了7个上,将i设为1,以便复制可以重复进行。 } 在第3帧插入关键帧,输入如下代码: gotoAndPlay(2);
好了,完工,存盘测试,拖动鼠标看看效果...
【Flash教你如何制作火苗跟随鼠标】相关文章:
★ Adobe Flash教程:如何利用Flash更改你做的动画中物体运动的速度
