1.首先新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后制作所需的元件:
制作卷轴:
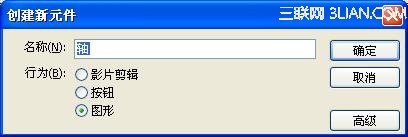
点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定,

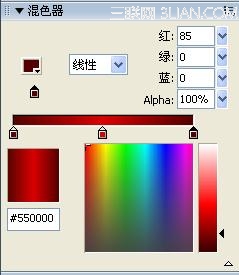
使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,


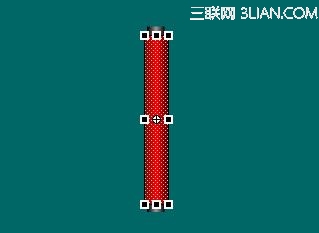
用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。

卷轴就做好了,回到场景。
毛笔的制作:
新建元件,命名“笔”,行为:图形。方法同卷轴的制作方法相似,只不过在上端画上挂绳,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。

毛笔做好后回到场景。
书法字体的制作:
新建元件,命名:字。行为:图形。选择合适的字体将字打上去。作者使用自己书写的字体,去掉背景后导入到库。使用时通过菜单—修改—位图—将位图转换为矢量图。
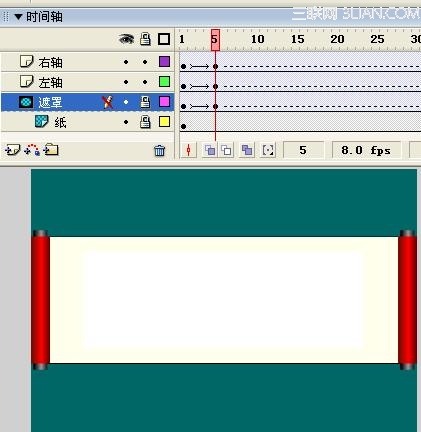
2.制作卷轴展开。打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。

点击左轴层的第一帧,右键—选择创建补间动画,在第5帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。


3.制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色画一很窄的矩形,一定要与纸相同高,右键点击该层第1帧—创建补间动画,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。

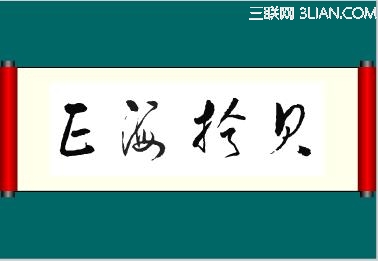
4.制作写字动画。在右轴层上新建一层,命名:字。在该图层第6帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将其调整到合适的大小和位置。

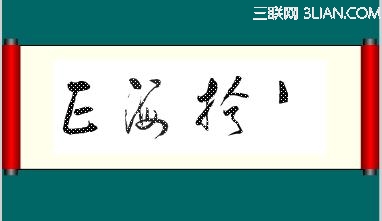
使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢。

这样一直把所有的书法字体都擦完了。然后在“字”图层上,从第6帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“反转帧”,将其顺序全部颠倒过来。
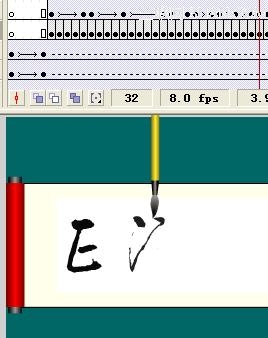
5.制作毛笔动画。在字图层上面新建一层,命名“笔”。在该图层第6帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,

按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走,

如果有直线笔画,可以使用补间动画一直走到最后一帧,

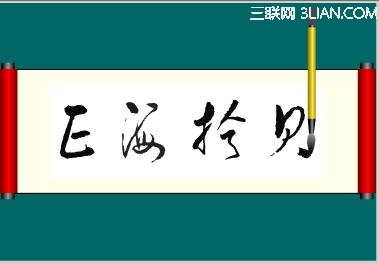
即最终完成
【Flash模仿制作毛笔写字效果动画实例教程】相关文章:
★ Adobe Flash教程:如何利用Flash更改你做的动画中物体运动的速度
