不知各位是否有手写代码的习惯。例如:要在一个单元格插入一段CSS代码,或者一段Javascript代码,怎么做才比较快捷方便呢?
虽然Dreamweaver已经为我们提供了代码视图,可是必竟还要手工去查找,还要来回地切换。虽然也可以用代码视图与编辑视图并存的方式,但还要占用一半的屏幕空间,使本来便不大的编辑区域更显得拥挤。有没有更好的办法呢?答案是肯定的。
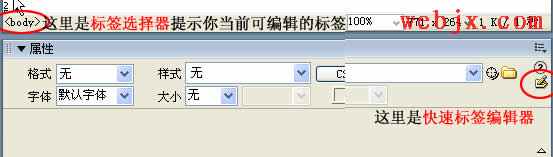
下面我们以Dreamweaver 8为例,假设大家Dreamweaver面板布局都为默认的布局方式。查看一下属性面板的上方是否有一行小标签。(如果您用的不是MX,标签在状态栏中)例如:你新建一个空白的HTML文档,上面的小标签应该为<body>。请看下图:

图上画红框的地方,就是我们今天的主角了。我们先看一下“环绕标签”。在页面上随便打入几个字,选中它们,在右键菜单中选择“环绕标签”,在弹出的环绕标签对话框中输入“<strong>”(不包括引号),然后回车。之前被选中的文字是不是已经变成粗体了,到源代码看一下,我们所选中的文字是不是已经被<strong>标签包围了?大家可以试着再加入其它的一些标签,如:<a>,<p>。这里也可以直接输入属性。如:<p style="color:#CC0000">。这里仅大概说明一下,如有疑问,请查看Dreamweaver的帮助。
下面说一下标签选择器的应用方法。
我们将光标移动到刚才加粗的文字里,会发现在<body>的后面多了个<strong>。这就是说光标所在处的这些文字的外面有<strong>的标签,在<strong>标签外有<body>标签。下面大家再添加一个表格,把光标移动到表格内,看看标签的结构。相信对HTML有些基础的朋友都应该很容易理解的。
假设我们现在要插入一个表格,并将这个表格用CSS来将它下移10个象素。先插入一个表格,然后交光标移动到表格内。这时在标签选择器上应该可以看到这样的字样<body><table><tr><td>。然后在table标签上点鼠标右键,会看到有四个选项。删除标签、编辑标签、设置类、设置ID。
删除标签:即是将标签删除。(有一些特殊的标签是不能删除的。例如:<table>、<tr>、<td>、<body>...)
编辑标签:给标签附加属性、修改属性等。
设置类:给这个标签附予一个类。(即CSS的类别)
设置ID:给这个标签附予一个ID。(即CSS的ID)
在这里,我们选择编辑标签,然后在后面加上属性style="margin-top:10px"和正常书写源代码的方式是一样的。然后按下回车。就完成了编辑。如果在Dreamweaver里看不到效果,请用浏览器预览。
还有另外一种方法,也许你会喜欢。选择窗口→标签检查器当你选择某一个标签后,这里会显示出当前选择标签的所有属性。也可以很快地在这里进行编辑。在这里输入的属性不用包括引号,编辑后按回车确定。
这里我们只将方法告诉大家,希望大家能够从中受益。
【Dreamweaver方便快捷编辑网页标签】相关文章:
★ DreamWeaver cs5 xslt.htm有不正确的设置信息
