在Dreamweaver中设置网页状态栏信息
摘要:网页浏览器的状态栏位于浏览器的下方,可以通过浏览器菜单栏上的【查看】/【状态栏】选项将其打开或关闭。网页的状态栏顾名思义就是显示网页的下载进...
网页浏览器的状态栏位于浏览器的下方,可以通过浏览器菜单栏上的【查看】 / 【状态栏】选项将其打开或关闭。网页的状态栏顾名思义就是显示网页的下载进度等网页状态信息。本例将用 Dreamweaver MX 2004 自定义状态栏信息。
效果说明
在网页状态栏里显示自定义的一行文字信息,实际效果可浏览随书光盘中【源文件】 | 【实例 58 】 | 【 sample.htm 】文件。
创作思想
利用 Dreamweaver 的行为功能产生相关的 Javascript 代码,再利用 Javascript 动态产生状态栏文字信息。
操作步骤
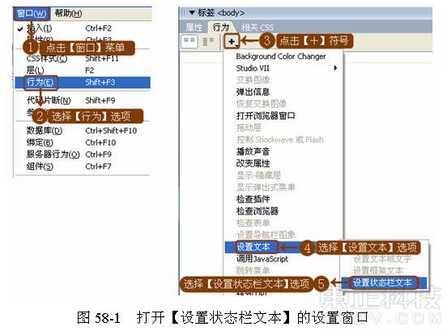
( 1 )打开【设置状态栏文本】的设置窗口。运行 Dreamweaver MX 2004 后打开或者新建一个网页文档,执行如图 58-1 所示的操作,打开行为面板。

( 2 )经过上面的操作后,将打开如图 58-2 所示的【设置状态栏文本】窗口。

( 3 )状态栏文字效果。单击【确定】按钮后,单击菜单栏中的【文件】 / 【在浏览器中预览】 / 【 IE 浏览器】命令,或者直接按快捷键 F12 ,就可以预览到如图 58-3 所示的状态栏文字效果了。
至此,本实例介绍完毕。在状态栏上,可以给自己的网站做广告,也可以放置其他的宣传信息。
注:更多精彩教程请关注三联网页设计教程 栏目,
【在Dreamweaver中设置网页状态栏信息】相关文章:
