在DreamWeaver里,表格被更多的应用在布局网页,定位内容上。其实除了这些“大功能”的运用,通过各种变通的方法,表格还能实现很多在设计中一般难以达到的效果,下面将要给大家展示的“线框”制作就是一个很好的例子,当然它的巧妙运用还远不止此。
“线框”对象在网页中是经常见到的,比如一条细线,一个方框等等都在包含之列。在某些效果的协调制作中,“线框”的修饰是必不可少的。然而让我们很遗憾的是,许多主流网页设计工具中都没有提供比较直接简便的线框制作功能。在这种情况下,利用其他元素来间接实现就显得尤为重要了。
1> 跨幅细线的制作
首先,我想大家应该理解下这里“跨幅细线”的概念,而很重要的一点就体现在“细”上,这也是我们要通过表格来实现它的原因所在。
接触过网页设计的网友都知道,在HTML(超文本传输语言)中,有一个
的标记,这个标记是用来制作“水平线”对象的,那么你一定问了,水平线不就是细线么?为什么还要用表格去作它呢?
的确,水平线是用来制作线条的,包括横幅和竖幅的效果,它都可以实现。但以目前的应用来看,水平线根本达到不了我们所要求的细度,也即真正Height=1pixels的效果。
下面是一组通过水平线制作的细线图示:



其中前两个明显看上去要粗糙的多,而后面的已经在属性(Properties)板上手动设定高度为1的显然也不是很符合我们的要求,并且水平线要更改颜色的话,必须到源代码中才可以实现,使用起来不是很方便,明白了上面这些,我们看一下通过表格怎么达到更好的效果。
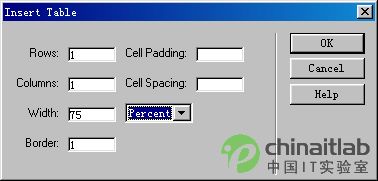
单击“Object”面板中的“表格”图标或者选择菜单“Insert”-“Table”,在网页中适当的位置插入一个高,宽均为1的表格对象。如图

【Dreamweaver表格妙用线框制作】相关文章:
★ DreamWeaver cs5软件安装破解详细教程附软件下载
★ dreamweaver中怎么交互图像? dw制作鼠标经过图像换图的教程
★ Dreamweaver CS4错误提示FROM子句语法错误
