Dreamweaver中如何插入IFrame框架
摘要:在制作网页时,我们可以使用各种网页布局方法,今天小编为大家介绍一下如何使用IFrame框架进行布局。首先在“插入”菜...
在制作网页时,我们可以使用各种网页布局方法,今天小编为大家介绍一下如何使用IFrame框架进行布局。
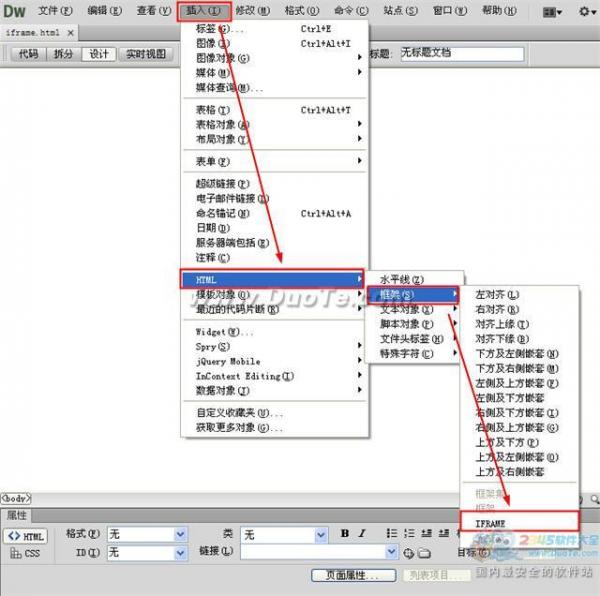
首先在“插入”菜单中选择“HTML”——“框架”下的“IFrame”,如下图所示:

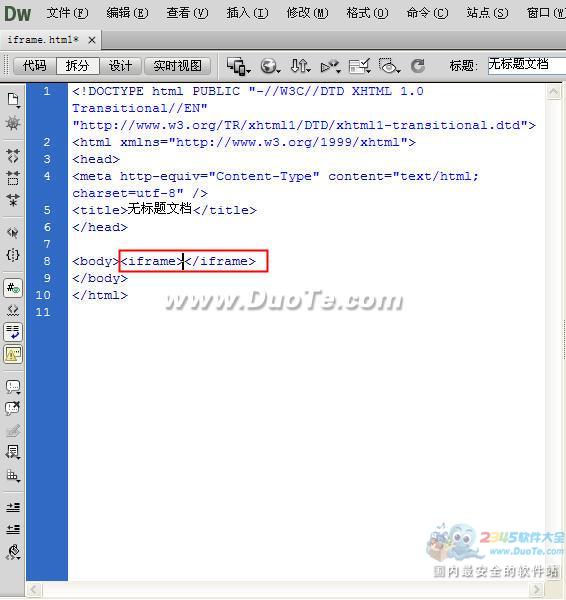
插入IFrame后,会跳转到拆分模式,这时我们可以在代码窗口中看到<iframe></iframe>,说明你已经插入了iframe框架。

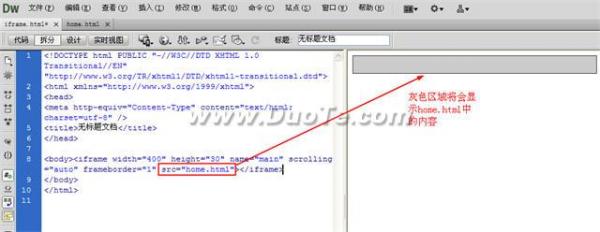
在代码中输入<iframe width="400" height="30" name="main" scrolling="auto" frameborder="1" src="home.html">说明在此iframe框架中调用了home.html页面的内容。

插入iframe框架后的效果。
【Dreamweaver中如何插入IFrame框架】相关文章:
★ Dreamweaver制作基于WordPress的留言本
