QQ首页,大家都公认很漂亮,至少阿特看来,清新大方,布局合理,大家肯定很想知道QQ首页是怎么做出来的吧,现在就由我来给大家一层一层剖析开来。
我们先来看看原版,

第一步:
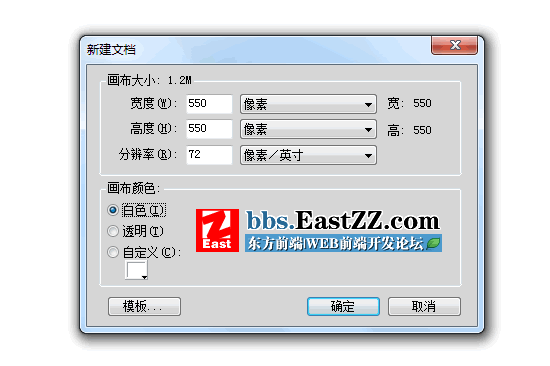
点击【文件(F)】- 【新建(N)】新建一个宽:550pxX 高:550px的文档,画布颜色为白色。如图:
(大小也不一定非要550看自己的习惯,做好后可以自己裁剪)

第二步:
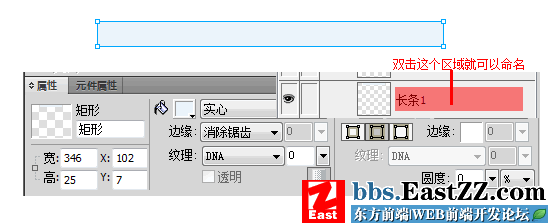
用 “矩形”工具 拉出一个 宽:346px 高:25px的长条,命名为:长条1,颜色填充为:#EBF4FB,边框无。如图:

第三步:
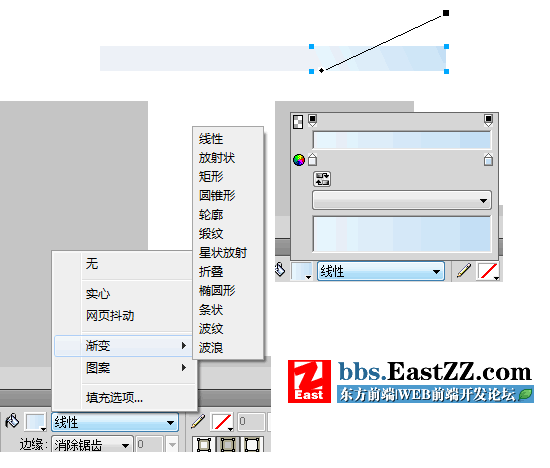
在 长条1 上 用 “矩形”工具 拉出一个 宽:165px 高:25px的长条,命名为:长条2 ,填充类别为:渐变》线性, 颜色填充为:左:#EBF4FB 右:#C3DFF5,用 “指针”工具 反复调整渐变样式,最终达到如图效果:

到此为止这个BOX的标题背景已经出来了,当然没有原版的漂亮,这是因为咱们还没有对细节进行处理,下一步我们来给他加上高光。
第四步:
因为这一步比较复杂大家耐心反复调整哦:
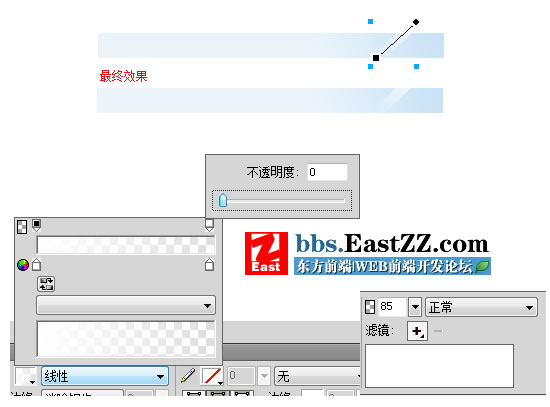
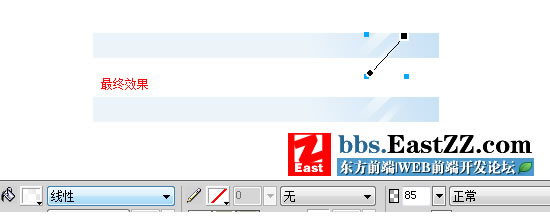
用 “矩形”工具 拉出一个 宽:10px 高:35px的长条,命名为:高光1 ,填充类别为:渐变》线性, 颜色填充为:左:#FFFFFF 右:#FFFFFF 透明,用 “指针”工具 反复调整渐变样式,再用 Ctrl+T 调整高光1的角度,调整透明度为85%,最终达到如图效果:

重复上面步骤制作出一个 宽:7px 高:35px的长条,命名为:高光2 ,调整到如下效果:

【用Fireworks 解密QQ首页之左栏样式制作】相关文章:
