Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
下面给大家分享bootstrap多级下拉菜单功能的实例代码。
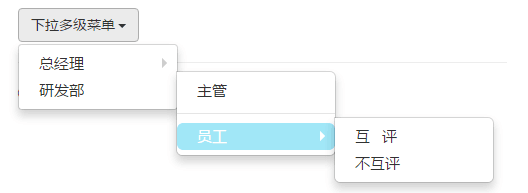
先给大家看下效果图:

- 需要引用bootstrap.min.css和bootstrap.min.css.js
- 代码如下
<head> <meta charset="UTF-8"> <title>Bootstrap 3 的多级下拉菜单示例</title> <link rel="stylesheet" href="~/Content/bootstrap.min.css" /> <script type="text/javascript" src="~/Content/bootstrap.min.css.js"></script> <style type="text/css"> .dropdown-submenu { position: relative; } .dropdown-submenu > .dropdown-menu { top: 0; left: 100%; margin-top: -6px; margin-left: -1px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px; border-radius: 0 6px 6px 6px; } .dropdown-submenu:hover > .dropdown-menu { display: block; } .dropdown-submenu > a:after { display: block; content: " "; float: right; width: 0; height: 0; border-color: transparent; border-style: solid; border-width: 5px 0 5px 5px; border-left-color: #ccc; margin-top: 5px; margin-right: -10px; } .dropdown-submenu:hover > a:after { border-left-color: #fff; } .dropdown-submenu.pull-left { float: none; } .dropdown-submenu.pull-left > .dropdown-menu { left: -100%; margin-left: 10px; -webkit-border-radius: 6px 0 6px 6px; -moz-border-radius: 6px 0 6px 6px; border-radius: 6px 0 6px 6px; } </style> </head> <body> <div> <div> <h2>Bootstrap 3多级下拉菜单</h2> <hr> <div> <a id="dLabel" role="button" data-toggle="dropdown" data-target="#" href="javascript:;"> 下拉多级菜单 <span></span> </a> <ul role="menu" aria-labelledby="dropdownMenu"> <li> <a tabindex="-1" href="javascript:;">总经理</a> <ul> <li><a tabindex="-1" href="javascript:;">经理1</a></li> <li><a tabindex="-1" href="javascript:;">经理2</a></li> </ul> </li> <li> <a tabindex="-1" href="javascript:;">研发部</a> <ul> <li><a tabindex="-1" href="javascript:;">主管</a></li> <li></li> <li> <a href="javascript:;">员工</a> <ul> <li><a href="javascript:;">互评</a></li> <li><a href="javascript:;">不互评</a></li> </ul> </li> </ul> </li> </ul> </div> </div> </div> </body>
以上所述是小编给大家介绍的Bootstrop实现多级下拉菜单功能,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrop实现多级下拉菜单功能】相关文章:
