在fireworks或者是photoshop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说能够通过写XHTML语言脚本实现效果的部分,就不需要切片,而必须用图像的地方,则一定要切片。下面通过一个实例来给大家介绍一下Fireworks CS3的切片和优化功能,具体操作步骤如下:
1、在Fireworks CS3中打开制作好的网页效果图,如图1-23所示。

图1-23 在Fireworks CS3中打开制作好的效果图
【说明】效果图中的辅助线是在效果图设计之初就添加完毕的。
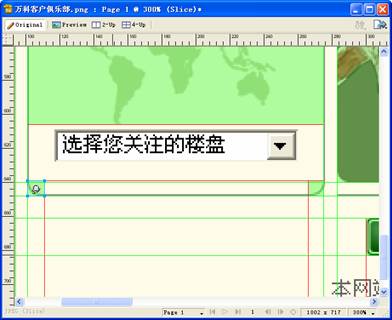
2、选择Fireworks CS3中的【切片】工具,对效果图进行切片,切片完成后的效果如图1-24所示。

图1-24 切片完成后的效果
【说明】切片的时候,尽量保证所有的切片和被切片的图像尺寸一致,不要切片大于或者小于被切片的图像,同时切片之间尽量保持不要重叠。
3、几个特别需要注意的地方来详细给大家说一下,首先是在内容区域,文本的前方有小的黑色三角箭头,这是用图像来制作的,所以必须要切片,但是由于所有文本前方的箭头图标都是一样的,所以只需要切一张即可。如图1-25所示。

图1-25 切片小图标
4、同样的道理,在这个效果图中,有很多的圆角效果,但是在切片的时候同样的效果仍旧只切片一张即可。如图1-26所示。

图1-26 切片圆角图像
5、切片完成后,选择Fireworks CS3中的【2幅】窗口,如图1-27所示。在这个窗口的左侧,是可编辑的原图,而在这个窗口的右侧,则是优化以后的图像。在这个窗口的下方,可以看到详细的关于每一个切片的文件量和下载时间等信息。

图1-27 fireworks的【2幅】窗口
【教你Fireworks使用切片工具】相关文章:
★ 教你用Fireworks 绘制逼真的飞利浦Philips手机
