Fireworks制作苹果的晶亮透明
摘要:苹果的导航(下图)总体的感觉是清淡的色彩配上透明的效果。其实这种效果在fireworks(看多了在PS里的长篇大论)里简简单单,远没有想象的...
苹果的导航(下图)总体的感觉是清淡的色彩配上透明的效果。其实这种效果在fireworks(看多了在PS里的长篇大论)里简简单单,远没有想象的那么复杂。用的技术也是最简单的:渐变填充,层的透明度调节,简单效果(effect)。我们就是要用最简单的技术做出最好的效果 。好的,开始做了,注意听讲。

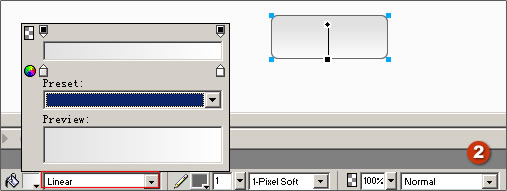
1.首先画一个圆角矩形,用渐变填充,效果如图:

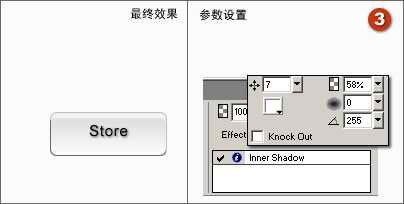
2.做出导航按钮的高光,这是点睛之笔,一般在这一步效果就出来了。有两种方实现:一个用效果(effect)的内阴影(Inner Shadow)参数和最终效果如图:

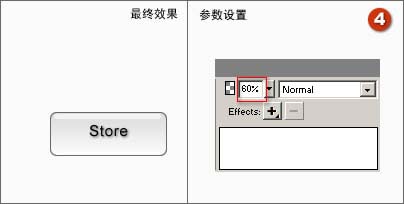
另一个是做一个高光的shape,将这个shape的层透明度调成30,参数和最终效果如图:

大体的原理弄懂了,我们再看看其他的按钮就觉得很好做了。换换颜色,形状可以做出太多的效果,正所谓一通百通了。下面是一些例子:

【Fireworks制作苹果的晶亮透明】相关文章:
★ Fireworks8.0绿色版最简单最快速的处理照片尺寸
上一篇:
Fireworks制作下雨动画效果
下一篇:
Fireowrks制作夸张幽默的卡通表情
