这篇教程是向查字典教程网的朋友介绍利用Fireworks制作超逼真的梵高之光特效方法,教程制作出来的方法很不错,推荐到查字典教程网,喜欢的朋友一起来学习吧!
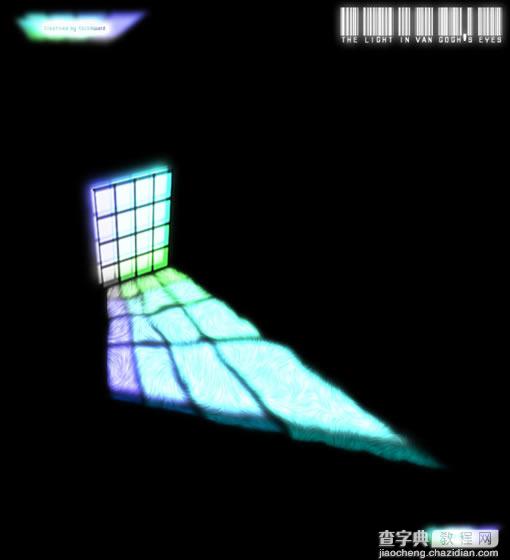
先来看看最终的效果图:

能闪出一瞬的光辉必然要承受漫长的黑暗。
梵高的一生充满了痛苦和挫折。也许他的漩涡型笔法就是这种生活的写照。
怀着这些心情,创作了《梵高之光》这副作品。
by RockHward
2007.8.21

一、窗格子的取材
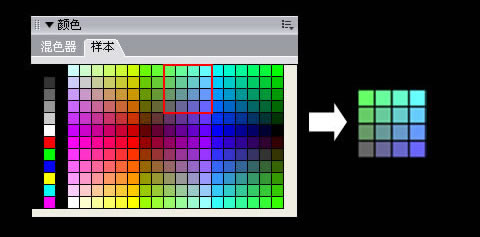
窗格子的原型取材于fireworks颜色面板中的样本面板。
打开样本面板后,按下键盘的PrintScreen键,然后ctrl+v粘贴,使用“矩形选取框”在图片上截取一个4×4格子的颜色格子,然后将这个颜色格子转换为图形元件。

二、窗格子的绘画
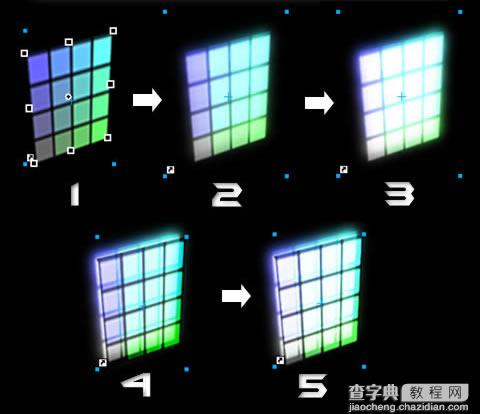
将格子的元件从“库”中拖放到画布上,然后用“扭曲”工具对画布上的格子实例进行变形。 克隆这个实例,进行一定的位移,使它稍微偏离原来实例,然后改变其混合模式为“添加的”和添加“高斯模糊”滤镜。 克隆第2步中处理过的实例。这样看起来更光亮。 克隆第3步的实例,删除滤镜,混合模式改为“图章”,透明度改为80%,然后使它稍微偏离原来的实例。 克隆第4步的实例,混合模式改为“添加的”。让窗格有透光的感觉。

三、窗影的绘画
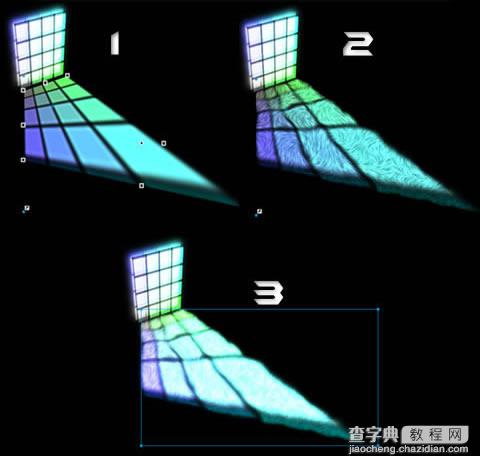
克隆最底层的实例,ctrl+shift+上箭头,将它移到最顶层,然后使用“扭曲”工具变形成投影状。
为这个投影添加两个滤镜,分别是EyeCandy的“摇动变形”(泡沫)和“漩涡效果”。参数自定。
克隆第2步的实例,ctrl+alt+shift+Z平面化后,混合模式改为“添加的”,添加“高斯模糊”滤镜。

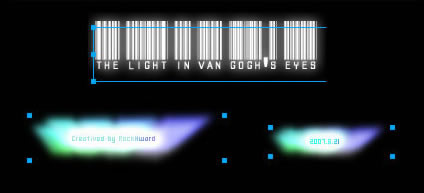
四、标题和签名
为这副作品标题,用的是bracode font字体。
签名使用改变了混合模式的格子实例叠加一些发光字体制作。
这里就不详细讲述其制作过程了,有兴趣的朋友可以下载源文件参考。

制作完毕。
总结:
使用了各种混合模式和高斯模糊滤镜营造光影效果
使用”扭曲”工具制造投影效果

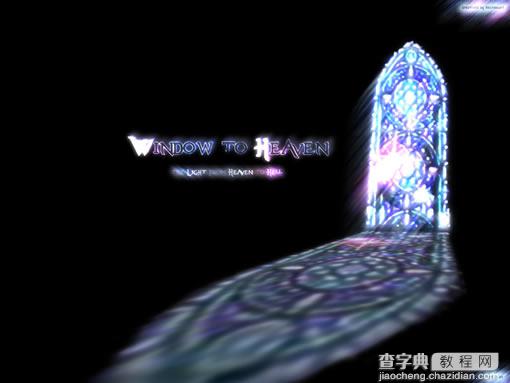
下面是另外一副作品,《通往天堂的窗口》:

教程结束,以上就是Fireworks制作超逼真的梵高之光特效教程,希望大家喜欢!
【Fireworks制作超逼真的梵高之光特效教程】相关文章:
